CSS에서는 ":first-child" 선택기와 높이 속성을 사용하여 첫 번째 하위 요소의 높이를 설정할 수 있습니다. 이 선택기는 상위 요소의 첫 번째 하위 요소 E를 일치시키는 데 사용됩니다. "E :첫번째 자식{ 높이:높이 값;}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 ":first-child" 선택기를 사용하여 상위 요소의 첫 번째 하위 요소를 일치시킨 다음 height 속성을 사용하여 하위 요소의 높이를 설정할 수 있습니다.
코드 예제를 통해 효과를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border:1px solid red;
}
p:first-child
{
height:100px;
}
</style>
</head>
<body>
<div>
<p>这个段落是它的父元素(div)的第一个子元素,设置高度为100px</p>
<p>这个段落不是它的父元素的第一个子元素,默认高度。</p>
</div>
</body>
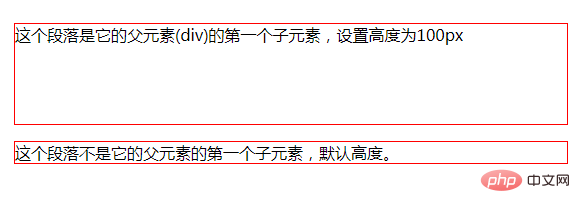
</html>Rendering:

설명:
:first-child 선택기는 상위 요소의 첫 번째 하위 요소와 일치합니다.
height 속성은 요소의 높이를 설정합니다. 이 속성은 요소의 콘텐츠 영역 높이를 정의하며 콘텐츠 영역 외부에 패딩, 테두리, 여백을 추가할 수 있습니다. 대체되지 않은 인라인 요소는 이 속성을 무시합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 첫 번째 하위 요소의 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




