CSS에서는 글꼴 스타일 속성을 사용하여 기울임꼴 효과를 설정할 수 있습니다. 또는 "글꼴 스타일: 기울임꼴;" 값만 설정하면 됩니다. 기울임꼴 스타일은 기울임꼴 글꼴 스타일을 정의할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 글꼴 스타일 속성을 사용하여 기울임꼴 효과를 설정할 수 있습니다.
다음은 글꼴 스타일 속성이 기울임꼴 효과를 설정하는 방법을 보여주는 코드 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一个段落,正常样式。</p>
<p class="italic">这是一个段落,斜体样式。</p>
<p class="oblique">这是一个段落,斜体样式。</p>
</body>
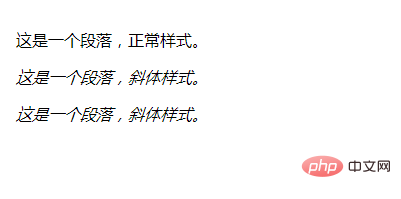
</html>Rendering:

설명:
글꼴 스타일 속성은 글꼴 스타일을 정의하며 기울임꼴, 기울임꼴 또는 일반 글꼴로 설정할 수 있습니다. 기울임꼴 글꼴은 일반적으로 글꼴 모음 내의 개별 글꼴로 정의됩니다. 이론적으로 사용자 에이전트는 일반 글꼴을 기반으로 기울임꼴 글꼴을 계산할 수 있습니다.
| 값 | 설명 |
|---|---|
| normal | 기본값입니다. 브라우저는 표준 글꼴 스타일을 표시합니다. |
| italic | 브라우저는 기울임꼴 글꼴 스타일을 표시합니다. |
| oblique | 브라우저에 기울어진 글꼴 스타일이 표시됩니다. |
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 기울임꼴 효과를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!