구현 방법: 1. border-left 또는 border-right 속성을 사용하여 구현합니다. 2. 의사 요소를 사용하여 구현합니다. 3. box-shadow 속성을 사용하여 구현합니다. "를 구현합니다. 5, 선형 그래디언트 그래디언트를 사용하여 구현되었습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html:
<p>实现竖线</p>
css:
p{
width: 200px;
height: 50px;
line-height:50px;
text-align: center;
background: #ccc;
position: relative;
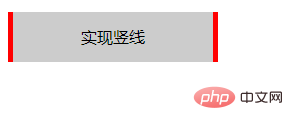
}.p1 {
border-left: 5px solid red;
border-right: 5px solid red;
}렌더링:

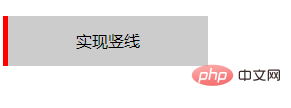
각 라벨에는 전후에 두 개의 의사 요소가 있으며, 우리는 종종 이러한 유형의 라벨을 사용하여 아이콘과 같은 작은 아이콘을 만듭니다. 여기서는 의사 요소를 사용하며 원하는 효과를 쉽게 얻을 수 있습니다.
.p1::before {
content: "";
width: 5px;
height:50px;
position: absolute;
top: 0;
left: 0;
background: red;
}렌더링:

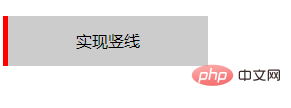
내부 그림자 또는 외부 그림자를 사용하여 이 효과를 얻을 수도 있지만 일부 Chrome(예: Chrome/70.0) 버전에서는 하단이 1px이어야 합니다. 다른 브라우저에서는 호환성 문제가 발생하지 않았습니다.
/* 内阴影 */
.p1{
box-shadow:inset 5px 0px 0 0 red;
}
/* 外阴影 有些Chrome(比如:Chrome/70.0)版本上会底部1px兼容性问题,显示效果如下图*/
.p1{
box-shadow:-5px 0px 0 0 red;
}렌더링:

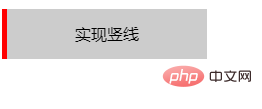
CSS3 새 필터 필터의 필터 중 하나인 Drop-shadow도 그림자를 생성할 수 있습니다.
.p1{
filter:drop-shadow(-5px 0 0 red);
}Rendering:

.p1 {
background-image: linear-gradient(90deg, red 0px, red 5px, transparent 5px);
}Rendering:
또한 개요나 스크롤 막대 형태로도 얻을 수 있지만 이러한 경험 효과는 2개 또는 호환성이 별로 좋지 않아 권장하지 않습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 수직선을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



