CSS를 사용하여 아름다운 스크롤 막대 스타일을 사용자 정의하는 방법을 단계별로 가르쳐주세요!
사용자 정의 스크롤 막대는 현재 점점 더 대중화되고 있으며 연구할 가치가 있습니다. 다음 문서에서는 스크롤 막대의 구성 요소를 이해하고 CSS를 사용하여 스크롤 막대 스타일을 사용자 정의하는 방법을 소개합니다.

(학습 영상 공유: css 영상 튜토리얼)
맞춤 스크롤이 필요한 이유는 무엇인가요? 브라우저의 기본 스크롤 막대는 UI가 여러 운영 체제에서 일관되지 않게 보이도록 만듭니다. 정의된 스크롤을 사용하면 스타일을 통합할 수 있습니다.
저는 항상 CSS에서 스크롤 막대를 사용자 정의하는 방법에 관심이 있었지만 그렇게 할 기회는 없었습니다. 오늘은 제가 공부하는 과정을 기록하겠습니다.

소개
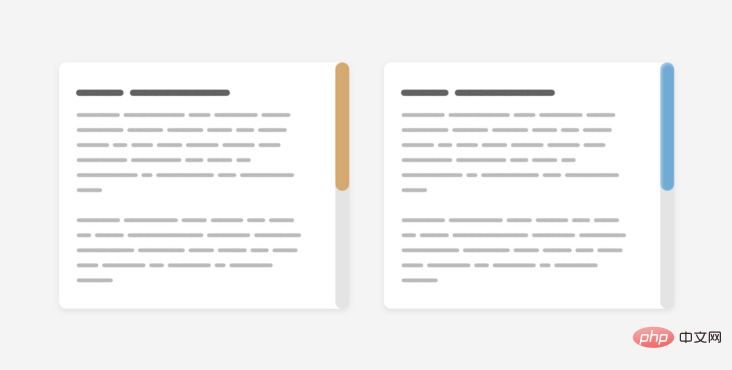
우선 스크롤바의 구성요소를 소개해야 합니다. 다음 그림과 같이 스크롤 막대에는 track 및 thumb가 포함되어 있습니다. track 和 thumb,如下图所示:

track是滚动条的基础,其中的 thumb是用户拖动支页面或章节内的滚动。
还有一件重要的事情要记住,滚动条可以水平或垂直地工作,这取决于设计。另外,在一个多语言网站上工作时,这一点也会发生变化,该网站在从左到右(LTR)和从右到左(RTL)两个方向上工作。

自定义滚动条设计
拥有一个自定义的滚动条曾经是webkit的专利,所以Firefox和IE被排除在游戏之外。我们有一种新的语法,只在Firefox中使用,当它被完全支持时,将使我们的工作更容易。我们先看一下旧的Webkit语法,然后再介绍新的语法。
1、旧的语法
滚动条的宽度
首先,我们需要定义滚动条的大小。这可以是垂直滚动条的宽度,也可以是水平滚动条的高度。
.section::-webkit-scrollbar {
width: 10px;
}有了这一设置,我们就可以设置滚动条本身的样式。
滚动条 track
这代表了滚动条的基础。我们可以通过添加background、shadows、border-radius和border来对它进行造型。
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}滚动条 thumb
准备好了滚动条的基础后,我们就需要对滚动条的thumb进行样式设计。这很重要,因为用户可能会拖动这个thumb与滚动条进行交互。
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}至此,我们已经介绍了CSS中定制滚动条的老方法。让我们探索一下新的语法。
2、新语法
Scrollbar Width
正如它所说的,这定义了滚动条的宽度,有两个值auto 和 thin。不好的地方就是,我们不能像webkit的语法那样定义一个具体的数字。
.section {
scrollbar-width: thin;
}Scrollbar Color
有了这个属性,我们可以为滚动条 track和thumb定义成对值的颜色。
.section {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}尽管这个新语法很简单,但它是有限制的。我们只能添加颜色。我们不能添加shadows`、gradients、rounded,或任何类似的东西,我们被允许定制的只是颜色。
指定自定义滚动条的范围
要知道的一个重要问题是,在哪里定制滚动条。你希望样式是通用的,对网站上的所有滚动条都有效吗?还是你只想让它用于特定的部分?
使用旧的语法,我们可以编写选择器,而不必将它们附加到元素上,它们将应用于所有可滚动的元素。
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: darkgrey;
}
::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}如果你想只适用于一个特定的部分,你需要在选择器之前附加元素。
.section::-webkit-scrollbar {
width: 10px;
}
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}对于新的语法,它几乎是一样的。我注意到的是,如果你想要一个通用的样式,它应该被应用于<html>元素,而不是<body>。
html {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}我尝试为<body>

track은 스크롤 막대의 기초입니다. >thumb 사용자가 페이지나 장 내에서 스크롤을 지원하기 위해 드래그하고 있습니까? 기억해야 할 또 하나의 중요한 사항, 스크롤바는 디자인에 따라 가로 또는 세로로 작동할 수 있습니다. 또한 왼쪽에서 오른쪽(LTR) 및 오른쪽에서 왼쪽(RTL) 방향으로 작동하는 다국어 웹 사이트에서 작업할 때 이러한 상황이 변경됩니다.

커스텀 스크롤바 디자인
 커스텀 스크롤바를 갖는 것은 예전에 웹킷 특허였기 때문에 Firefox와 IE는 게임에서 제외되었습니다. Firefox에서만 사용되는 새로운 구문이 있는데, 완전히 지원되면 작업이 더 쉬워집니다. 먼저 기존 Webkit 구문을 살펴보고 새로운 구문을 소개하겠습니다.
커스텀 스크롤바를 갖는 것은 예전에 웹킷 특허였기 때문에 Firefox와 IE는 게임에서 제외되었습니다. Firefox에서만 사용되는 새로운 구문이 있는데, 완전히 지원되면 작업이 더 쉬워집니다. 먼저 기존 Webkit 구문을 살펴보고 새로운 구문을 소개하겠습니다.
1. 이전 구문 🎜
🎜🎜스크롤 막대 너비🎜🎜🎜먼저 스크롤 막대의 크기를 정의해야 합니다. 세로 스크롤 막대의 🎜너비🎜 또는 가로 스크롤 막대의 🎜높이🎜일 수 있습니다. 🎜.section::-webkit-scrollbar {
width: 16px;
}
.section::-webkit-scrollbar-track {
background-color: #e4e4e4;
border-radius: 100px;
}
.section::-webkit-scrollbar-thumb {
background-color: #d4aa70;
border-radius: 100px;
}배경, 그림자, 테두리 반경 및 테두리를 추가하여 스타일을 지정할 수 있습니다. 🎜.section {
scrollbar-color: #D4AA70 #e4e4e4;
}thumb 스타일을 지정해야 합니다. 사용자가 이 엄지손가락을 드래그하여 스크롤바와 상호작용할 수 있기 때문에 이는 중요합니다. 🎜.section::-webkit-scrollbar-thumb {
background-image: linear-gradient(180deg, #D0368A 0%, #708AD4 99%);
box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5);
border-radius: 100px;
}🎜2. 새로운 구문 🎜🎜
🎜🎜Scrollbar Width🎜🎜🎜 이것은 스크롤바의 너비를 정의합니다. 값은 auto 및 thin입니다. 나쁜 점은 웹킷의 구문처럼 특정 숫자를 정의할 수 없다는 것입니다. 🎜.section::-webkit-scrollbar-thumb {
border-radius: 100px;
background: #8070D4;
border: 6px solid rgba(0,0,0,0.2);
}track 및 thumb에 대해 쌍을 이루는 값의 색상을 정의할 수 있습니다. 🎜/* 旧语法 */
.section::-webkit-scrollbar-thumb:hover {
background-color: #5749d2;
}
/* 新语法 */
.section {
scrollbar-color: #d4aa70 #e4e4e4;
transition: scrollbar-color 0.3s ease-out;
}
.section:hover {
scrollbar-color: #5749d2;
}그림자`, 그라디언트, 둥근 또는 유사한 항목을 추가할 수 없습니다. 사용자 정의할 수 있는 것은 색상뿐입니다. 🎜🎜🎜🎜사용자 정의 스크롤 막대 범위 지정🎜🎜🎜🎜알아야 할 중요한 질문은 스크롤 막대를 사용자 정의할 위치입니다. 사이트의 모든 스크롤바에 대해 스타일이 보편적이고 유효하길 원하시나요? 아니면 특정 구간에만 사용하고 싶으신가요? 🎜🎜이전 구문을 사용하면 요소에 연결하지 않고도 선택기를 작성할 수 있으며 스크롤 가능한 모든 요소에 적용됩니다. 🎜.section {
overflow-y: auto;
}<body>가 아닌 <html> 요소에 적용해야 한다는 것입니다. 🎜rrreee🎜<body>에 위의 내용을 추가하려고 시도했지만 예상대로 작동하지 않았습니다. 🎜🎜이제 기존 구문과 새 구문이 어떻게 작동하는지 알았으니 일부 스크롤바 디자인을 사용자 정의해 보겠습니다. 🎜🎜🎜🎜사용자 정의 스크롤 막대 디자인🎜🎜🎜🎜🎜예 1🎜🎜🎜🎜🎜在研究定制滚动条之前,值得讨论一下Mac OS中的默认样式。下面是它的外观。
- 滚动条
track的左右两边都有边框,背景色为纯色。 - 滚动条
thumb是圆形的,左右两边都有空间。
对于Windows,它有点不同。

下面是我们根据上面的模拟图来定制滚动条。
.section::-webkit-scrollbar {
width: 16px;
}
.section::-webkit-scrollbar-track {
background-color: #e4e4e4;
border-radius: 100px;
}
.section::-webkit-scrollbar-thumb {
background-color: #d4aa70;
border-radius: 100px;
}为 track 和thumb添加border-radius是必要的,因为它在::webkit-scrollbar上不起作用。
在新的语法中,我们不能调整滚动条的宽度,唯一能做的的是改变 track 和thumb的背景颜色。
.section {
scrollbar-color: #D4AA70 #e4e4e4;
}例2
对于这个例子,设计有点重,因为它包含渐变和阴影。我们可以应用内部阴影和渐变来模仿这种效果。来看看怎么做!
.section::-webkit-scrollbar-thumb {
background-image: linear-gradient(180deg, #D0368A 0%, #708AD4 99%);
box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5);
border-radius: 100px;
}示例地址:https://codepen.io/shadeed/pen/VwpOReG
例3
我们还可以为 thumb 和track添加边框,这可以帮助我们处理一些棘手的设计。
.section::-webkit-scrollbar-thumb {
border-radius: 100px;
background: #8070D4;
border: 6px solid rgba(0,0,0,0.2);
}基于同样的例子,我们可以重置顶部和底部边界为零,这样thumb获得一个有趣的效果。注意thumb顶部和底部的那些小元素。
示例地址:https://codepen.io/shadeed/pen/qBrGvOx
可以添加悬停效果吗?
我们可以为新旧语法的滚动条thumb添加悬停效果。
/* 旧语法 */
.section::-webkit-scrollbar-thumb:hover {
background-color: #5749d2;
}
/* 新语法 */
.section {
scrollbar-color: #d4aa70 #e4e4e4;
transition: scrollbar-color 0.3s ease-out;
}
.section:hover {
scrollbar-color: #5749d2;
}需要时显示滚动条
创建一个可滚动的元素是可以通过给overflow属性添加一个除visible以外的值。建议使用auto关键字,因为它只在内容超过其容器时才会显示滚动条。
.section {
overflow-y: auto;
}可访问性问题
在定制滚动条设计时,请记住在 thumb 和 track之间要有良好的对比,这样它就容易被用户注意。
考虑一下下面这个自定义滚动条的 "坏 "例子。
thumb 的颜色几乎看不出来。这对用户来说不是好事,因为如果他们习惯于通过thumb 滚动,这将增加他们的难度。
英文原文地址:https://ishadeed.com/article/custom-scrollbars-css/
作者:ishadeed
更多编程相关知识,请访问:编程入门!!
위 내용은 CSS를 사용하여 아름다운 스크롤 막대 스타일을 사용자 정의하는 방법을 단계별로 가르쳐주세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.










