CSS 구문이란 무엇입니까? 사용법 및 규칙에 대한 자세한 소개
이전 글에서 "HTML 요소란 무엇인가요? "A Brief Talk on the Grammar Rules of Elements"에서는 HTML 요소와 문법 규칙을 소개합니다. 다음 기사에서는 CSS 구문을 소개하고 CSS 스타일 시트를 사용하는 세 가지 방법을 살펴보겠습니다. !

1. CSS 구문
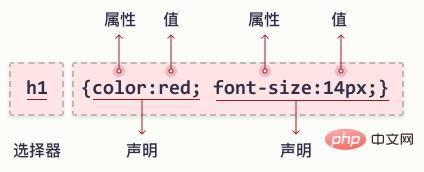
CSS 규칙 집합(rule-set)은 선택기와 선언 블록으로 구성됩니다.

예제 설명
p는 CSS입니다. 스타일을 지정할 HTML 요소를 가리키는 선택기: <p></p>) p是 CSS 中的选择器(它指向要设置样式的 HTML 元素:<p></p>)
color 是属性,red 是属性值
text-align 是属性,center 是属性值
代码示例:
<html>
<head>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>php</p>
<p>php中文网</p>
</body>
</html>效果图:

CSS 实例:
CSS声明总是以分号(;)结束,声明总以大括号({})括起来:
p
{
color:red;
text-align:center;
}注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}二、CSS如何使用方法?
CSS使用方法:编辑工具
任何文本编辑工具样式表使用方法一般有三种:
1)文档头部插入:适用于单个网页应用
2)行内插入:适用于页面中一、两个地方才用到CSS
3)外部链接样式文件:适用于多个网页都用到CSS
在HTML网页中css的不同使用方法调用css的方法不同
1、头部插入样式
<style type="text/css">……</style>
代码示例:
<html>
<head>
<title>中文网(php.com)</title>
<style type="text/css">
body {background-color:yellow;}
h1 {font-size:36pt;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>注:这里将style对象的type属性设置为”text/css”是不支持这类型的浏览器忽略样式表单。
2、行内插入样式
<p style=“font-size:16pt;color:blue”>蓝色16号文字</p>
采用<style="<span style="background-color: rgb(248, 248, 248);">font-size:16pt;color:blue"</span>>的格式把样式写在html中的任意行内,这样比较方便灵活。
3、外部链接样式
先建立外部样式表文件(.css),然后使用HTML的link对象
<head> <title>中文网(php.com)</title> <link rel=stylesheet href="http://www.php.cn/php.cn" type="text/css"> </head>
这种方法非常适宜同时定义多个文档。它能使多个文档同时使用相同的样式,从而减少了大量的冗余代码。
而在XML中,你应该如下例所示在声明区中加入:
<? xml-stylesheet type="text/css" href="http://www.php.cn/php.css" ?>
定义内部样式块对象 (Embedding a Style Block)
你可以在你的HTML文档的和标记之间插入一个<style>...</style>
color 는 속성이고 red는 속성 값 text-align은 속성이고, center는 속성 값 코드 예:
- rrreee
- 렌더링:

;)으로 끝나고 명령문은 항상 중괄호({})로 묶입니다. 🎜rrreee🎜Comments는 코드를 설명하는 데 사용되며 다음과 같은 느낌을 줄 수 있습니다. 자유롭게 편집할 수 있으면 브라우저는 이를 무시합니다. 🎜🎜CSS 주석은 /* 로 시작하고 */ 로 끝납니다. 예는 다음과 같습니다. 🎜rrreee🎜🎜🎜 2. CSS를 사용하는 방법은 무엇입니까? 🎜🎜🎜🎜CSS 사용 방법: 편집 도구 🎜🎜텍스트 편집 도구의 스타일 시트를 사용하는 방법에는 일반적으로 세 가지가 있습니다. 🎜🎜🎜1) 문서 헤더 삽입🎜: 단일 웹 애플리케이션에 적용 가능 🎜🎜🎜2) 인라인 삽입🎜: 해당 CSS는 페이지 내 한두 군데에만 사용됩니다🎜🎜🎜3) 외부 링크 스타일 파일🎜: CSS를 사용하는 여러 웹페이지에 적합🎜🎜HTML 웹페이지에서는 CSS를 사용하는 방법이 다릅니다. 🎜🎜 🎜1. 헤더 삽입 스타일 🎜🎜rrreee🎜🎜코드 예: 🎜🎜rrreee🎜참고: 여기서 스타일 개체의 유형 속성을 "text/css"로 설정하면 이러한 유형이 지원되지 않습니다. 브라우저 스타일시트를 무시합니다. 🎜🎜🎜2. 인라인 삽입 스타일 🎜🎜rrreee🎜은 <style style="Background-color: rgb(248, 248, 248);">font-size:16pt;color:blue를 채택합니다. "🎜></style> 형식은 HTML의 모든 줄에 스타일을 작성하므로 더 편리하고 유연합니다. 🎜🎜🎜3. 외부 링크 스타일🎜🎜🎜먼저 외부 스타일 시트 파일(.css)을 만든 다음 HTML 링크 개체를 사용하세요🎜rrreee🎜이 방법은 여러 문서를 정의하는 데 매우 적합합니다. 동시. 여러 문서에서 동시에 동일한 스타일을 사용할 수 있으므로 중복되는 코드가 많이 줄어듭니다. 🎜🎜XML에서는 다음과 같이 선언 영역에 추가해야 합니다. 🎜rrreee🎜내부 스타일 블록 개체 정의(스타일 블록 포함)🎜🎜HTML 문서의
에 추가할 수 있습니다. <style>...</style> 블록 개체를 태그와 위 내용은 CSS 구문이란 무엇입니까? 사용법 및 규칙에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





