JavaScript 객체 심층 학습 요약(클래식)_javascript 기술
1. 개요
객체는 여러 값(원래 값 또는 기타 객체)을 모아서 접근할 수 있는 복합 값입니다. 속성 이름을 통해 이러한 값에 액세스합니다. 속성 이름은 빈 문자열을 포함하는 모든 문자열일 수 있습니다. JavaScript 개체는 "해시", "해시 테이블", "사전" 및 "연관 배열"에 대해 자주 듣듯이 데이터 구조라고도 합니다.
JavaScript의 객체는 세 가지 범주로 나눌 수 있습니다.
①배열, 함수, 날짜 등과 같은 내장 객체
②HTMLElement 등과 같이 JavaScript 인터프리터가 포함된 호스트 환경(예: 브라우저)에 의해 정의되는 호스트 개체
③ 프로그래머가 코드에서 정의하는 사용자 정의 개체; 🎜>
객체 속성은 두 가지 범주로 나눌 수 있습니다.
①Own 속성: 객체에 직접 정의된 속성 ②Inherited 속성: 상속된 속성에 정의된 속성 프로토타입 객체(프로토타입 객체에 대해서는 아래에서 자세히 논의) 객체를 생성하는 방법을 이해하고 있나요? 프런트엔드 직무를 위해 면접을 보는 학생들은 다음과 같은 기본적인 질문을 받았을 것입니다. JavaScript 객체를 생성하는 두 가지 방법은 무엇입니까? (또는 JavaScript 개체를 만드는 방법을 알려주세요.)이 질문을 두 번 받았습니다. 인터넷에는 "객체를 만드는 두 가지 방법"에 대한 말이 많이 있지만, 제가 읽은 책에 따르면 세 가지 방법이 있다고 합니다! 이 세 가지 방법에 대해 자세히 설명하겠습니다. 1. 객체 직접 수량
객체 직접 수량은 여러 개의 이름/값 쌍으로 구성된 매핑 테이블입니다. 콜론으로 구분되고, 이름/값 쌍은 쉼표로 구분되며, 전체 매핑 테이블은 중괄호로 묶입니다. 속성 이름은 JavaScript 식별자 또는 문자열 리터럴일 수 있습니다. 즉, 개체 obj를 작성하는 다음 두 가지 방법은 정확히 동일합니다.2. new를 통해 객체 생성
new 연산자 뒤에는 새 객체를 생성하고 초기화하는 함수 호출, 즉 생성자가 옵니다. 예:
var obj = {x: 1, y: 2};
var obj = {'x': 1, 'y':2};2 var a = new Array(); //빈 배열을 생성합니다. same as [] Same
3 var d = new Date(); //현재 시간을 나타내는 Date 객체 생성생성자에 대해서는 나중에 설명하겠습니다.
3.Object.create()
ECMAScript5는 첫 번째 매개변수로 새 객체를 생성하는 Object.create()라는 메서드를 정의합니다. 프로토타입 객체입니다. (프로토타입 객체에 대해서는 아직 설명하지 않은 것 같습니다... 곧 설명하겠습니다.) 두 번째 선택적 매개변수는 객체의 속성을 더 자세히 설명하는 데 사용됩니다(왜냐하면 두 번째 매개변수는 아래에서 설명합니다. 이 세 번째 방법은 ECMAScript5에 정의되어 있기 때문에 예전에는 객체를 생성하는 두 가지 방법에 대해 자주 이야기했던 것이 그 이유인 것 같습니다. 이 방법은 사용이 매우 간단합니다.
2 var o2 = Object.create(null); //오브젝트 o2에는 프로토타입이 없습니다
다음 세 개는 완전히 동일합니다:
To 이 세 가지 방법이 정확히 동일한 이유를 설명하세요. 먼저 JavaScript의 프로토타입 개체를 설명하겠습니다. (오, 오랫동안 기다리게 했습니다!) 위대한 신이 다음과 같이 말한 것을 기억합니다.
Javascript는 개체입니다. 기반(객체 기반) 언어에서는 접하는 거의 모든 것이 객체입니다. 그러나 구문에 클래스가 없기 때문에 진정한 객체 지향 프로그래밍(OOP) 언어는 아닙니다.
객체 지향 프로그래밍 언어 JavaScript, 클래스가 없습니다! ! ! 그렇다면 상속은 어떻게 구현되나요? 맞습니다. 프로토타입 객체를 통해서 말이죠. 기본적으로 모든 JavaScript 개체(null 제외)는 다른 개체와 연결됩니다. "다른" 개체는 소위 프로토타입 개체입니다(프로토타입 개체는 줄여서 프로토타입이라고도 합니다. 생각만큼 복잡하지 않습니다. )은 단지 객체일 뿐입니다. 모든 객체는 프로토타입 객체로부터 속성을 상속하며 객체의 프로토타입 속성 값(이 속성은 객체가 생성될 때 기본적으로 자동 생성되며 명시적인 사용자 정의가 필요하지 않음)은 객체의 프로토타입 객체입니다. obj.prototype은 obj의 프로토타입 객체입니다.
먼저 프로토타입 객체에 대해 이야기해보겠습니다. 위의 질문으로 돌아가서 프로토타입 객체에 대한 이해를 바탕으로 다음은 많은 설명이 필요하지 않은 JavaScript 언어 규정입니다.
var obj1 = {};
var obj2 = new Object();
var obj3 = Object.create(Object.prototype);学会了如何创建对象还不够啊,因为对象只有拥有一些属性才能真正起到作用滴!那么,就继续往下学习对象的属性吧!
可以通过点(.)或方括号([])运算符来获取和设置属性的值。对于点(.)来说,右侧必须是一个以属性名命名的标识符(注 意:JavaScript语言的标识符有自己的合法规则,并不同于带引号的字符串);对于方括号([])来说,方括号内必须是一个字符串表达式(字符串变 量当然也可以喽,其他可以转换成字符串的值比如数字什么的也是都可以滴),这个字符串就是属性的名字。正如下面例子:
var obj = {x: 1, y: 2};
obj.x = 5;
obj['y'] = 6概述中说过,JavaScript对象具有”自有属性“,也有“继承属性”。当查询对象obj的属性x时,首先会查找对象obj自有属性中是否有 x,如果没有,就会查找对象obj的原型对象obj.prototype是否有属性x,如果没有,就会进而查找对象obj.prototype的原型对象 obj.prototype.prototype是否有属性x,就这样直到找到x或者查找到的原型对象是undefined的对象为止。可以看到,一个对 象上面继承了很多原型对象,这些原型对象就构成了一个”链“,这也就是我们平时所说的“原型链”,这种继承也就是JavaScript中“原型式继承” (prototypal inheritance)。
对象o查询某一属性时正如上面所说会沿着原型链一步步查找,但是其设置某一属性的值时,只会修改自有属性(如果对象没有这个属性,那就会添加这个属性并赋值),并不会修改原型链上其他对象的属性。
四.存取器属性getter和setter
上面我们所说的都是很普通的对象属性,这种属性称做“数据属性”(data property),数据属性只有一个简单的值。然而在ECMAScript 5中,属性值可以用一个或两个方法替代,这两个方法就是getter和setter,有getter和setter定义的属性称做“存取器属性” (accessor property)。
当程序查询存取器属性的值时,JavaScript调用getter方法(无参数)。这个方法的返回值就是属性存取表达式的值。当程序设置一个存取 器属性的值时,JavaScript调用setter方法,将赋值表达式右侧的值当做参数传入setter。如果属性同时具有getter和setter 方法,那么它就是一个读/写属性;如果它只有getter方法,那么它就是一个只读属性,给只读属性赋值不会报错,但是并不能成功;如果它只有 setter方法,那么它是一个只写属性,读取只写属性总是返回undefined。看个实际的例子:
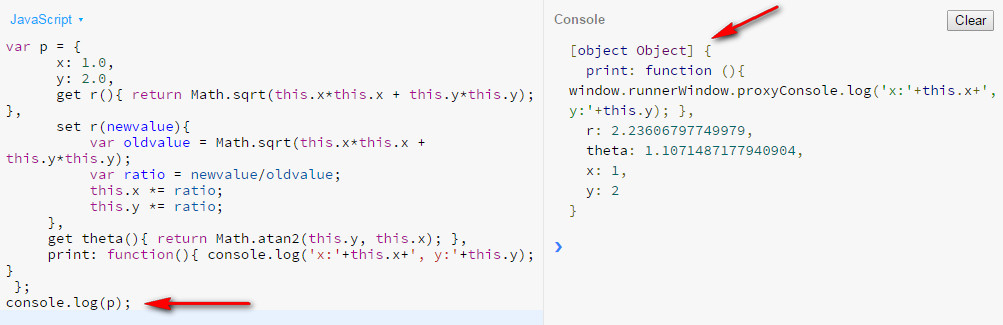
var p = {
x: 1.0,
y: 2.0,
get r(){ return Math.sqrt(this.x*this.x + this.y*this.y); };
set r(newvalue){
var oldvalue = Math.sqrt(this.x*this.x + this.y*this.y);
var ratio = newvalue/oldvalue;
this.x *= ratio;
this.y *= ratio;
},
get theta(){ return Math.atan2(this.y, this.x); },
print: function(){ console.log('x:'+this.x+', y:'+this.y); }
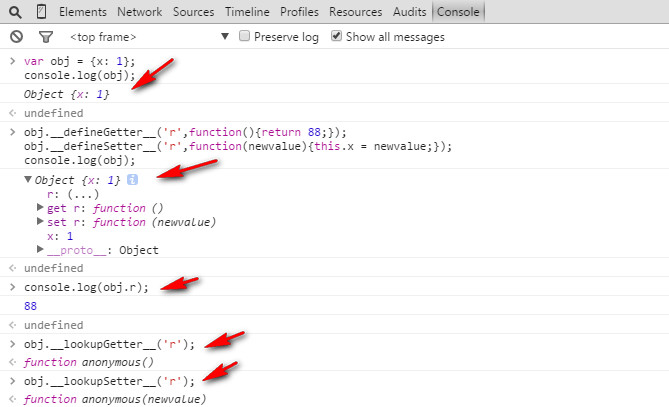
};正如例子所写,存取器属性定义一个或两个和属性同名的函数,这个函数定义并没有使用function关键字,而是使用get和set,也没有使用冒 号将属性名和函数体分隔开。对比一下,下面的print属性是一个函数方法。注意:这里的getter和setter里this关键字的用 法,JavaScript把这些函数当做对象的方法来调用,也就是说,在函数体内的this指向这个对象。下面看下实例运行结果:

正如控制台的输出,r、theta同x,y一样只是一个值属性,print是一个方法属性。
ECMAScript 5增加的这种存取器,虽然比普通属性更为复杂了,但是也使得操作对象属性键值对更加严谨了。
五.删除属性
程序猿撸码一般都是实现增、删、改、查功能,前面已经说了增、改、查,下面就说说删除吧!
delete运算符可以删除对象的属性,它的操作数应该是一个属性访问表达式。但是,delete只是断开属性和宿主对象的联系,而不会去操作属性中的属性:
var a = {p:{x:1}};
var b = a.p;
delete a.p;执行这段代码后b.x的值依然是1,由于已删除属性的引用依然存在,所以有时这种不严谨的代码会造成内存泄露,所以在销毁对象的时候,要遍历属性中的属性,依次删除。
delete表达式返回true的情况:
①删除成功或没有任何副作用(比如删除不存在的属性)时;
②如果delete后不是一个属性访问表达式;
var obj = {x: 1,get r(){return 5;},set r(newvalue){this.x = newvalue;}};
delete obj.x; //删除对象obj的属性x,返回true
delete obj.x; //删除不存在的属性,返回true
delete obj.r; //删除对象obj的属性r,返回true
delete obj.toString; //没有任何副作用(toString是继承来的,并不能删除),返回true
delete 1; //数字1不是属性访问表达式,返回true
delete表达式返回false的情况:
①删除可配置性(可配置性是属性的一种特性,下面会谈到)为false的属性时;
delete Object.prototype; //返回false,prototype属性是不可配置的
//通过var声明的变量或function声明的函数是全局对象的不可配置属性
var x = 1;
delete this.x; //返回false
function f() {}
delete this.f; //返回false
六.属性的特性
上面已经说到了属性的可配置性特性,因为下面要说的检测属性和枚举属性还要用到属性的特性这些概念,所以现在就先具体说说属性的特性吧!
除了包含名字和值之外,属性还包含一些标识它们可写、可枚举、可配置的三种特性。在ECMAScript 3中无法设置这些特性,所有通过ECMAScript 3的程序创建的属性都是可写的、可枚举的和可配置的,且无法对这些特性做修改。ECMAScript 5中提供了查询和设置这些属性特性的API。这些API对于库的开发者非常有用,因为:
①可以通过这些API给原型对象添加方法,并将它们设置成不可枚举的,这让它们更像内置方法;
②可以通过这些API给对象定义不能修改或删除的属性,借此“锁定”这个对象;
在这里我们将存取器属性的getter和setter方法看成是属性的特性。按照这个逻辑,我们也可以把属性的值同样看做属性的特性。因此,可以认 为属性包含一个名字和4个特性。数据属性的4个特性分别是它的值(value)、可写性(writable)、可枚举性(enumerable)和可配置 性(configurable)。存取器属性不具有值特性和可写性它们的可写性是由setter方法是否存在与否决定的。因此存取器属性的4个特性是读取 (get)、写入(set)、可枚举性和可配置性。
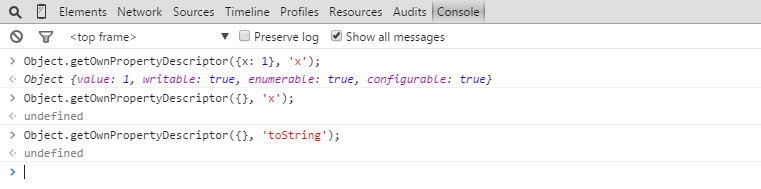
为了实现属性特性的查询和设置操作,ECMAScript 5中定义了一个名为“属性描述符”(property descriptor)的对象,这个对象代表那4个特性。描述符对象的属性和它们所描述的属性特性是同名的。因此,数据属性的描述符对象的属性有 value、writable、enumerable和configurable。存取器属性的描述符对象则用get属性和set属性代替value和 writable。其中writable、enumerable和configurable都是布尔值,当然,get属性和set属性是函数值。通过调用 Object.getOwnPropertyDescriptor()可以获得某个对象特定属性的属性描述符:

从函数名字就可以看出,Object.getOwnPropertyDescriptor()只能得到自有属性的描述符,对于继承属性和不存在的属性它都返回undefined。要想获得继承属性的特性,需要遍历原型链(不会遍历原型链?不要急,下面会说到的)。
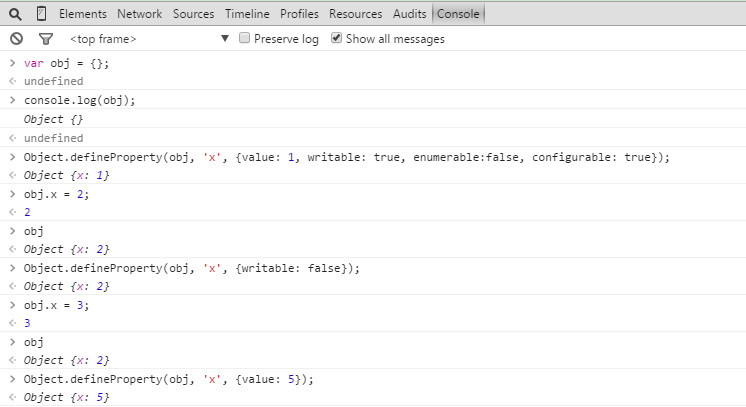
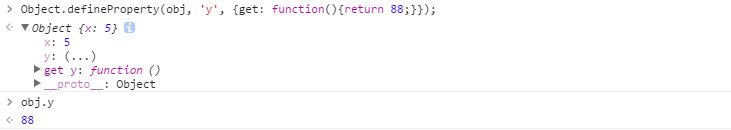
要想设置属性的特性,或者想让新建属性具有某种特性,则需要调用Object.definePeoperty(),传入需要修改的对象、要创建或修改的属性的名称以及属性描述符对象:


可以看到:
①传入Object.defineProperty()的属性描述符对象不必包含所有4个特性;
②可写性控制着对属性值的修改;
③可枚举性控制着属性是否可枚举(枚举属性,下面会说的);
④可配置性控制着对其他特性(包括前面说过的属性是否可以删除)的修改;
如果要同时修改或创建多个属性,则需要使用Object.defineProperties()。第一个参数是要修改的对象,第二个参数是一个映射表,它包含要新建或修改的属性的名称,以及它们的属性描述符,例如:
var p = Object.defineProperties({},{
x: {value: 1, writable: true, enumerable: true, configurable: true},
y: {value: 2, writable: true, enumerable: true, configurable: true},
r: {get: function(){return 88;}, set: function(newvalue){this.x =newvalue;},enumerable: true, configurable: true},
greet: {value: function(){console.log('hello,world');}, writable: true, enumerable: true, configurable: true}
});相信你也已经从实例中看出:Object.defineProperty()和Object.defineProperties()都返回修改后的对象。
前面我们说getter和setter存取器属性时使用对象直接量语法给新对象定义存取器属性,但并不能查询属性的getter和setter方法 或给已有的对象添加新的存取器属性。在ECMAScript 5中,就可以通过Object.getOwnPropertyDescriptor()和Object.defineProperty()来完成这些工作 啦!但在ECMAScript 5之前,大多数浏览器(IE除外啦)已经支持对象直接量语法中的get和set写法了。所以这些浏览器还提供了非标准的老式API用来查询和设置 getter和setter。这些API有4个方法组成,所有对象都拥有这些方法。__lookupGetter__()和 __lookupSetter__()用以返回一个命名属性的getter和setter方法。__defineGetter__()和 __defineSetter__()用以定义getter和setter。这四个方法都是以两条下划线做前缀,两条下划线做后缀,以表明它们是非标准方 法。下面是它们用法:

七.检测属性
JavaScript对象可以看做属性的集合,那么我们有时就需要判断某个属性是否存在于某个对象中,这就是接下来要说的检测属性。
检测一个对象的属性也有三种方法,下面就来详细说说它们的作用及区别!
1.in运算符
in运算符左侧是属性名(字符串),右侧是对象。如果对象的自有属性或继承属性中包含这个属性则返回true,否则返回false。
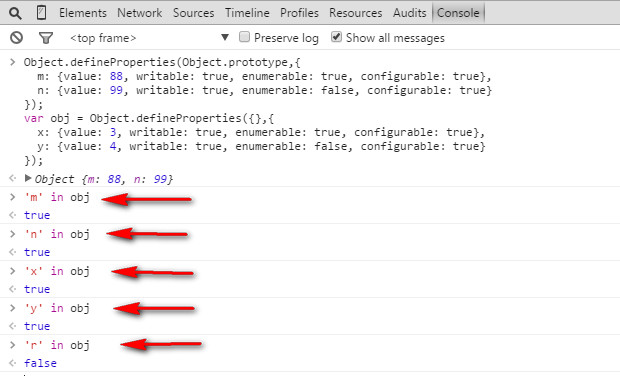
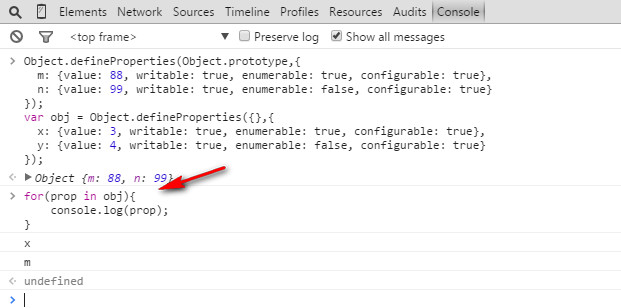
为了试验,我们先给对象Object.prototype添加一个可枚举属性m,一个不可枚举属性n;然后,给对象obj定义两个可枚举属性x,一个不可枚举属性y,并且对象obj是通过对象直接量形式创建的,继承了Object.prototype。下面看实例:

从运行结果可以看出:in运算符左侧是属性名(字符串),右侧是对象。如果对象的自有属性或继承属性(不论这些属性是否可枚举)中包含这个属性则返回true,否则返回false。
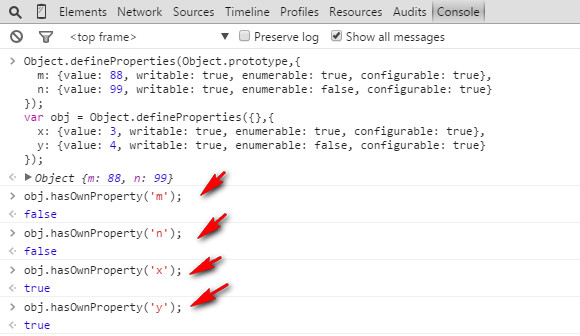
2.hasOwnProperty()
对象的hasOwnProperty()方法用来检测给定的名字是否是对象的自有属性(不论这些属性是否可枚举),对于继承属性它将返回false。下面看实例:

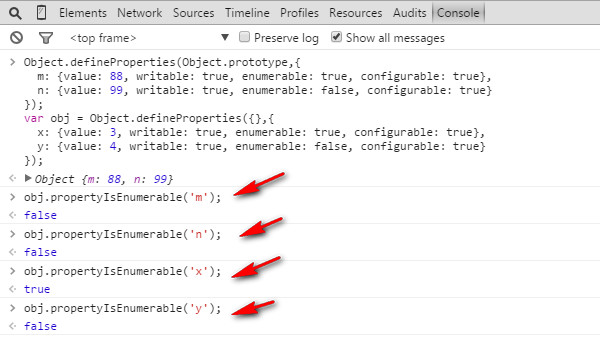
3.propertyIsEnumerable()
propertyIsEnumerable()是hasOwnProperty()的增强版,只有检测到是自有属性且这个属性可枚举性为true时它才返回true。还是实例:

八.枚举属性
相对于检测属性,我们更常用的是枚举属性。枚举属性我们通常使用for/in循环,它可以在循环体中遍历对象中所有可枚举的自有属性和继承属性,把属性名称赋值给循环变量。继续上实例:

我原来认为for/in循环跟in运算符有莫大关系的,现在看来它们的规则并不相同啊!当然,如果这里不想遍历出继承的属性,那就在for/in循环中加一层hasOwnProperty()判断:
for(prop in obj){
if(obj.hasOwnProperty(prop)){
console.log(prop);
}
}除了for/in循环之外,ECMAScript 5还定义了两个可以枚举属性名称的函数:
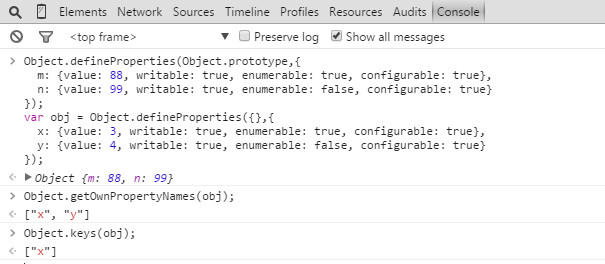
①Object.getOwnpropertyNames(),它返回对象的所有自有属性的名称,不论是否可枚举;
②Object.keys(),它返回对象对象中可枚举的自有属性的名称;
还是实例:

九.对象的三个特殊属性
每个对象都有与之相关的原型(prototype)、类(class)和可扩展性(extensible attribute)。这三个就是对象的特殊属性(它们也只是对象的属性而已,并没有想象的复杂哦)。
1.原型属性
正如前面所说,对象的原型属性是用来继承属性的(有点绕…),这个属性如此重要,以至于我们经常把“o的原型属性”直接叫做“o的原型”。原型属性 是在实例创建之初就设置好的(也就是说,这个属性的值是JavaScript默认自动设置的,后面我们会说如何自己手动设置),前面也提到:
①通过对象直接量创建的对象使用Object.prototype作为它们的原型;
②通过new+构造函数创建的对象使用构造函数的prototype属性作为它们的原型;
③通过Object.create()创建的对象使用第一个参数(如果这个参数为null,则对象原型属性值为undefined;如果这个参数为 undefined,则会报错:Uncaught TypeError: Object prototype may only be an Object or null: undefined)作为它们的原型;
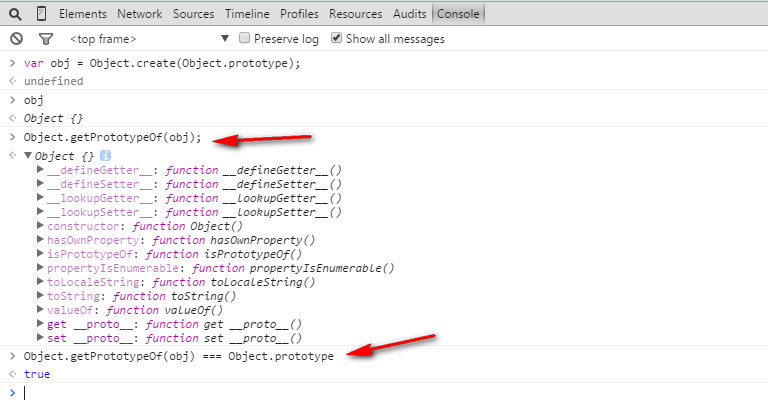
那么,如何查询一个对象的原型属性呢?在ECMAScript 5中,将对象作为参数传入Object.getPrototypeOf()可以查询它的原型,例如:

但是在ECMAScript 3中,没有Object.getPrototypeOf()函数,但经常使用表达式obj.constructor.prototype来检测一个对象的原型,因为每个对象都有一个constructor属性表示这个对象的构造函数:
①通过对象直接量创建的对象的constructor属性指向构造函数Object();
②通过new+构造函数创建的对象的constructor属性指向构造函数;
③通过Object.create()创建的对象的constructor属性指向与其原型对象的constructor属性指向相同;
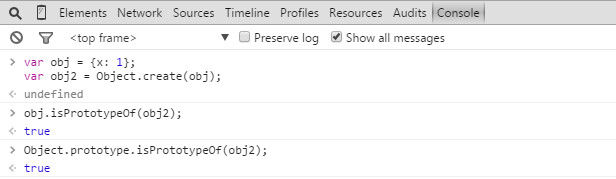
要检测一个对象是否是另一个对象的原型(或处于原型链中),可以使用isPrototypeOf()方法。例如:

还有一个非标准但众多浏览器都已实现的对象的属性__proto__(同样是两个下划线开始和结束,以表明其为非标准),用以直接查询/设置对象的原型。
2.类属性
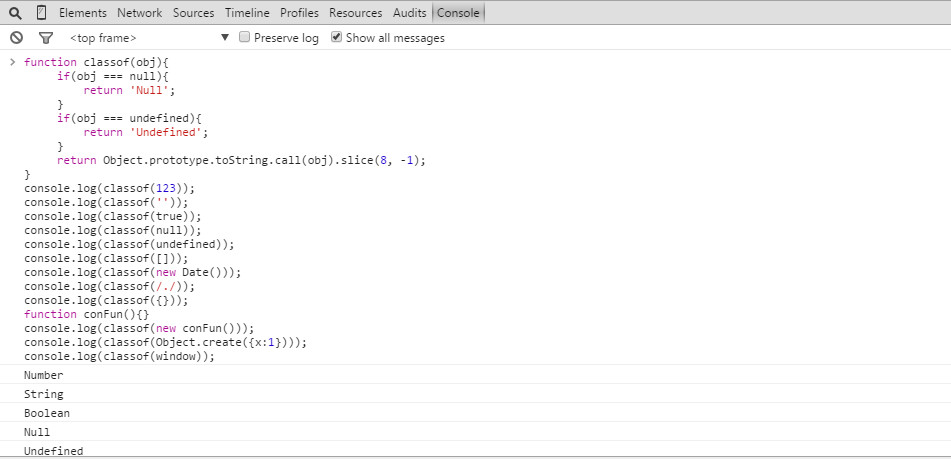
对象的类属性(class attribute)是一个字符串,用以表示对象的类型信息。ECMAScript 3 和ECMAScript 5 都未提供设置这个属性的方法,并只有一种间接的方法可以查询它。默认的toString()方法(继承自Object.prototype)返回了这种格 式的字符串:[object class] 。因此,要想获得对象的类,可以调用对象的toString()方法,然后提取已返回字符串的第8到倒数第二个位置之间的字符。不过,很多对象继承的 toString()方法重写了(比如:Array、Date等),为了能调用正确的toString()版本,必须间接地调用 Function.call()方法。下面代码可以返回传递给它的任意对象的类:
function classof(obj){
if(o === null){
return 'Null';
}
if(o === undefined){
return 'Undefined';
}
return Object.prototype.toString.call(o).slice(8, -1);
}classof()函数可以传入任何类型的参数。下面是使用实例:


总结:从运行结果可以看出通过三种方式创建的对象的类属性都是'Object'。
3.可扩展性
对象的可扩展性用以表示是否可以给对象添加新属性。所有内置对象和自定义对象都是显示可扩展的(除非将它们转换为不可扩展),宿主对象的可扩展性是由JavaScript引擎定义的。ECMAScript 5中定义了用来查询和设置对象可扩展性的函数:
①(查询)通过将对象传入Object.isExtensible(),来判断该对象是否是可扩展的。
②(设置)如果想将对象转换为不可扩展,需要调用Object.preventExtensions(),将待转换的对象作为参数传进去。注意:
a.一旦将对象转换为不可扩展的,就无法再将其转换回可扩展的了;
b.preventExtensions()只影响到对象本身的可扩展性,如果给一个不可扩展的对象的原型添加属性,这个不可扩展的对象同样会继承这些新属性;
进一步,Object.seal()和Object.preventExtensions()类似,除了能将对象设置为不可扩展的,还可以将对象的 所有自有属性都设置为不可配置的。对于那些已经封闭(sealed)起来的对象是不能解封的。可以使用Object.isSealed()来检测对象是否 封闭。
更进一步,Object.freeze()将更严格地锁定对象——“冻结”(frozen)。除了将对象设置为不可扩展和将其属性设置为不可配置之 外,还可以将它自有的所有数据属性设置为只读(若对象的存取器属性有setter方法,存取器属性将不受影响,仍可通过给属性赋值调用它们)。使用 Object.isFrozen()来检测对象是否总结。
总结:Object.preventExtensions()、Object.seal()和Object.freeze()都返回传入的对象,也就是说,可以通过嵌套的方式调用它们:
var obj = Object.seal(Object.create(Object.freeze({x:1}),{y:{value: 2, writable: true}));
이 문은 Object.create() 함수를 사용하여 두 개의 매개변수를 전달합니다. 즉, 첫 번째 매개변수는 생성된 객체의 프로토타입 객체이고, 두 번째 매개변수는 생성 시 객체에 대해 직접 정의된 속성입니다. . , 정의된 속성이 함께 제공됩니다.
10. 객체 직렬화
객체의 속성과 객체 속성의 특징을 이야기하고 나니 아직도 꽤 많은 내용이 남아있습니다. 잘 모르겠어요 어지러우신가요? 그러나 다음은 좀 더 편안한 주제입니다!
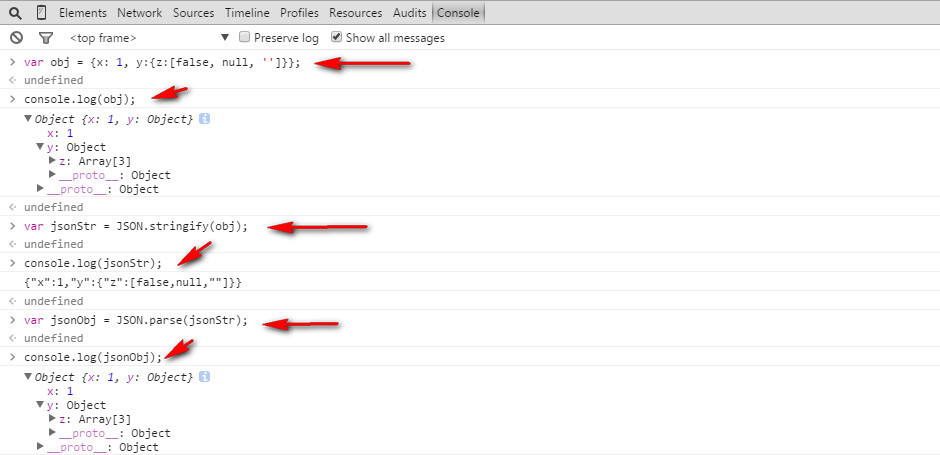
객체 직렬화란 객체의 상태를 문자열로 변환하는 것을 말하며, 문자열을 객체로 복원할 수도 있습니다. ECMAScript 5는 객체 직렬화 및 복원을 위한 내장 함수 JSON.stringify() 및 JSON.parse()를 제공합니다. 이러한 방법은 모두 JSON을 데이터 교환 형식으로 사용합니다. JSON의 전체 이름은 "JavaScript 개체 표기법"입니다. 해당 구문은 JavaScript 개체 및 배열 직접 수량의 구문과 매우 유사합니다. 🎜>
그 중 마지막 jsonObj는 obj의 deep copy이다. com/question/23031215 , 두 번째 답변).
, 두 번째 답변).
JSON의 구문은 JavaScript의 하위 집합이며 JavaScript의 모든 값을 나타낼 수는 없습니다. 객체, 배열, 문자열, 무한수, true, false 및 null이 지원되며 직렬화 및 복원이 가능합니다. 참고: ①NaN, Infinity 및 -Infinity 직렬화 결과는 null입니다.
②JSON.stringify()는 객체의 자체 열거 가능한 속성만 직렬화할 수 있습니다.
3 날짜 객체 직렬화는 ISO 형식의 날짜 문자열입니다(Date.toJSON() 함수 참조). 그러나 JSON.parse()는 여전히 문자열 형식을 유지하며 원래 날짜 객체로 복원할 수 없습니다.
④ 함수 , RegExp, Error 객체 및 정의되지 않은 값은 직렬화 및 복원할 수 없습니다.
물론 JSON.stringify() 및 JSON.parse()는 두 번째 선택적 매개변수를 허용할 수 있습니다. 사용자 정의된 직렬화 또는 복원 작업은 가능합니다. 직렬화하거나 복원해야 하는 속성 목록을 전달하여 사용자 정의할 수 있습니다. 이에 대해서는 나중에 자세히 설명하겠습니다.
위 내용은 자바스크립트 객체(클래식)_javascript 스킬 심화학습 요약입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 다음과 같습니다. 빈 객체 배열을 만듭니다. 결과 배열을 반복하고 각 행에 대해 새 개체를 만듭니다. foreach 루프를 사용하여 각 행의 키-값 쌍을 새 개체의 해당 속성에 할당합니다. 개체 배열에 새 개체를 추가합니다. 데이터베이스 연결을 닫습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열은 순서가 지정된 시퀀스이며 요소는 인덱스로 액세스됩니다. 객체는 new 키워드를 통해 생성된 속성과 메서드가 있는 엔터티입니다. 배열 액세스는 인덱스를 통해 이루어지며, 객체 액세스는 속성/메서드를 통해 이루어집니다. 배열 값이 전달되고 객체 참조가 전달됩니다.
 PHP 함수는 어떻게 객체를 반환하나요?
Apr 10, 2024 pm 03:18 PM
PHP 함수는 어떻게 객체를 반환하나요?
Apr 10, 2024 pm 03:18 PM
PHP 함수는 return 문과 객체 인스턴스를 사용하여 객체를 반환함으로써 데이터를 사용자 정의 구조로 캡슐화할 수 있습니다. 구문: functionget_object():object{}. 이를 통해 사용자 정의 속성과 메소드를 사용하여 객체를 생성하고 객체 형태로 데이터를 처리할 수 있습니다.
 C++ 함수가 객체를 반환할 때 무엇에 주의해야 합니까?
Apr 19, 2024 pm 12:15 PM
C++ 함수가 객체를 반환할 때 무엇에 주의해야 합니까?
Apr 19, 2024 pm 12:15 PM
C++에서는 함수가 객체를 반환할 때 주의해야 할 세 가지 사항이 있습니다. 객체의 수명 주기는 메모리 누수를 방지하기 위해 호출자가 관리합니다. 매달린 포인터를 피하고 메모리를 동적으로 할당하거나 개체 자체를 반환하여 함수가 반환된 후에도 개체가 유효한지 확인하세요. 컴파일러는 성능을 향상시키기 위해 반환된 개체의 복사 생성을 최적화할 수 있지만 개체가 값 의미 체계에 따라 전달되는 경우 복사 생성이 필요하지 않습니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




