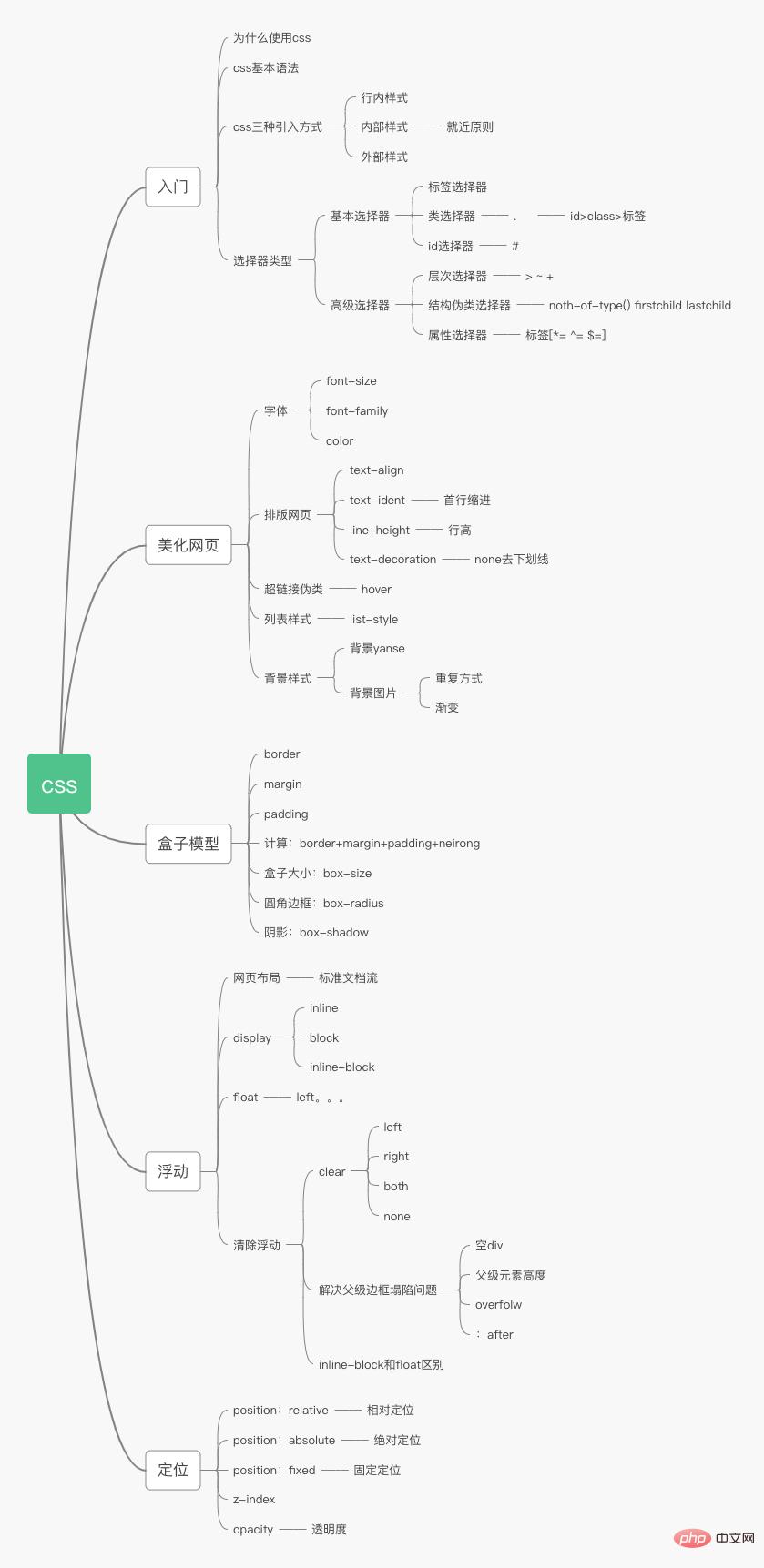
CSS 지식 시스템에 대한 기초적인 이해
글꼴, 색상, 가장자리 간격, 높이, 너비, 배경 이미지, 웹 페이지 위치 지정, 웹 페이지 부동...CSS 시스템 다이어그램을 공유하겠습니다. 매우 유용합니다. 다음 기사에서는 CSS에 대한 입문 지식을 소개합니다. ㅋㅋㅋ et Cascading Style Sheet
 css 선택기(강조)
css 선택기(강조)
웹 페이지 미화(텍스트, 그림자, 하이퍼링크, 목록, 그라데이션)상자 모델부동 , 포지셔닝
CSS의 장점
1. 웹페이지 구조가 통일되어 재사용이 가능합니다
에 독립적인 CSS 파일을 사용하세요. 5. 검색 엔진에서 쉽게 색인을 생성하려면 SEO를 사용하세요! 1. 선택기
1. 페이지에서 특정 요소 또는 요소를 선택하세요
기본 selector 태그 선택기 클래스 선택기 id 선택기 레벨 선택기하위 선택기: 요소 뒤에
body p{
background: #c56b22;
}2. 하위 선택기
/*子选择器,只选择向下一代*/
body>p{
background: deepskyblue;
}
3. 인접 형제 선택자/*相邻兄弟选择器,只有一个,向下*/ .active + p{ background: orange; }로그인 후 복사- 4. 범용 선택자
/*通用兄弟选择器,当前选中元素的向下的所有元素*/ .active~p{ background: aquamarine; }로그인 후 복사2. 셋. 웹페이지 꾸미기
- 1, 글꼴 스타일
/*ul的第一个子元素*/
ul li:first-child{
background: #c56b22;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: aqua;
}
/*选中p1,定位到父元素,选择当前的第一个元素
选择当前p元素的符集元素,选择符父级素的第一个,并且是当前元素才生效
*/
p:nth-child(1){
background: antiquewhite;
}
/*选中父元素,下的p元素的第二个,按类型*/
p:nth-of-type(2) {
background: #b04a6f;
}
color color rgb rgba텍스트 정렬 text-align =center
첫 번째 줄 들여쓰기text-indent:2em줄 높이line-height:한 줄의 텍스트에서 위쪽과 아래쪽을 가운데에 맞춥니다! 장식 텍스트 장식:
/middle이 세로 /vertical-align: middle;3.Shadow
<!--
font-family:字体
font-size:字体大小 px代表像素,em代表一个字的缩进大小
font-weight:字体粗细 最大800,相当于bolder
color:字体颜色
-->
<style>
body{
font-family: Arial;
}
h1{
font-size: 40px;
}
p[class=p1]{
font-weight: bold;
color: #b04a6f;
}
</style>
<style>
/*字体风格*/
/*斜体 加粗 大小 字体*/
p{
font:oblique bold 20px Arial;
}
</style>
<style>
#price{
/*阴影颜色,水平偏移,垂直偏移,垂直半径*/
text-shadow: #c5527d 5px -5px 1px;
}
</style>
<body>
<p id="price">
¥30
</p>
</body>
배경 사진
color rgb rgba- 文本对齐方式
text-align=center - 首行缩进
text-indent:2em - 行高
line-height:单行文字上下居中! - 装饰
text-decoration: - 文本图片水平对齐:
/middle是垂直/vertical-align: middle;<style> /*默认的颜色*/ a{ text-decoration: none; color: #000000; } /*鼠标悬浮的颜色*/ a:hover{ color: #c56b22; font-size: 20px; } /*鼠标按住的颜色*/ a:active{ color: #c5527d; } /*鼠标未点击链接的颜色*/ /*a:link{*/ /* color: gray;*/ /*}*/ /*!*链接已访问状态*!*/ /*a:visited{*/ /* color: #66ccff;*/ /*}*/ </style> <body> <a href="#"> <img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="图片加载失败"> </a> <p> <a href="#">《从0到1开启商业与未来的秘密》</a> </p> <p> 作者:[美]<a href="#"> 彼得·蒂尔,布莱克·马斯特斯(Blake Masters)</a>著, <a href="#">高玉芳</a> 译 </p> </body>로그인 후 복사<style> div{ width: 800px; height: 500px; border: 1px solid #fcb4dc; /*默认全部平铺*/ background-image: url("image/1.jpg"); } .div1{ background-repeat: repeat-x; } .div2{ background-repeat: repeat-y; } .div3{ background-repeat: no-repeat; } </style>로그인 후 복사2) 그라데이션
.title{
font-size: 18px;
/*font: oblique bold 20px/30px Arial;*/
font-weight: bold;
text-indent: 1em;
line-height: 35px;
/*background: #fcb4dc;*/
/*颜色、图片、位置、平铺方式*/
background: #fcb4dc url("../image/d.jpeg") 250px 4px no-repeat;
}
ul li{
/*行高*/
height: 30px;
list-style: none;
text-indent: 1em;
/*background: url("../image/r.jpeg") 200px 1px no-repeat;*/
background-image: url("../image/r.jpeg");
background-repeat: no-repeat;
background-position: 200px 1px;
}3) 상자 모델
Border내부 및 외부 여백
둥근 테두리
Shadow
떠다니는- 4) 상위 테두리 붕괴 문제
background-color: #A9C9FF; background-image: linear-gradient(60deg, #A9C9FF 0%, #FFBBEC 100%);
해결책:
상위 요소/* clear:right; 右侧不允许又浮动元素 clear:lerf; 左侧不允许有浮动元素 clear:both; 两侧不允许有浮动元素 clear:none; */
- 빈 p 태그를 추가하고 부동 를 지우세요
#father{ border:1px #000 solid; height:800px}로그인 후 복사<p class="clear"></p>
로그인 후 복사 - overflow부모에 의사 추가 class
.clear{ clear:both; margin:0; padding:0;}로그인 후 복사#在父级元素中添加一个 overflow:hodden;
로그인 후 복사 클래스가 부동하는 경우 표준 문서 흐름에서 벗어나므로 상위 테두리 붕괴 문제를 해결해야 합니다
- 6. 위치 지정
상대 위치 지정
위치: 고정
- z-index
- 레벨, 기본값은 0, 가장 높은 값은 무제한
#father:after{
content:'';
display:block;
clear:both;}- CSS 비디오 튜토리얼
위 내용은 CSS 지식 시스템에 대한 기초적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 111
111
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





