이 글에서는 ES6의 확장 연산자를 소개하고 ES6 확장 연산자를 사용하는 8가지 방법을 소개합니다.

ES6에는 확장 연산자 … code><code>Array, String, Map, Set, DOM 노드 등. … 是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象,例如:数组、字符串、Map 、Set 、DOM节点等。
使用扩展符拷贝数组是ES6中常用的操作:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
扩展运算符拷贝数组,只有第一层是深拷贝,即对一维数组使用扩展运算符拷贝就属于深拷贝,看下面的代码:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
把打印的结果放在一起便于更加清楚进行对比,如下:
| 变量说明 | 结果 | 操作 |
|---|---|---|
copyArray | [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] | 复制数组 miniCalendar |
copyArray | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] | 1. 将数组第二个元素的第一个元素重新赋值为 0 ;2. 往数组的第二个元素增加一个元素 8 ;3. 将数组第三个元素重新赋值为2 |
miniCalendar | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] | 从结果来看,数组的第二个元素为数组,大于1维了,里面的元素的变更将导致原变量的值随之改变 |
拷贝对象,代码如下:
const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }扩展运算符拷贝对象只会在一层进行深拷贝,从下面代码是基于上面代码:
copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }从打印的结果看,扩展运算符只对对象第一层进行了深拷贝。
严格来讲,扩展运算符不执行深拷贝
先来看数组的合并,如下:
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
合并对象,在合并对象时,如果一个键已经存在,它会被具有相同键的最后一个对象给替换。
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
从上面的代码看,函数定义了多少个参数,扩展运算符传入的值就是多少个。
和 math 函数一起使用,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
与 Set 一起使用消除数组的重复项,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
String 也是一个可迭代对象,所以也可以使用扩展运算符 ... 将其转为字符数组,如下:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
进而可以简单进行字符串截取,如下:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // chNodeList 转数组
NodeList对象是节点的集合,通常是由属性,如Node.childNodes和方法,如document.querySelectorAll返回的。
NodeList 类似于数组,但不是数组,没有 Array 的所有方法,例如find、map、filter 等,但是可以使用 forEach() 来迭代。
可以通过扩展运算符将其转为数组,如下:
const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
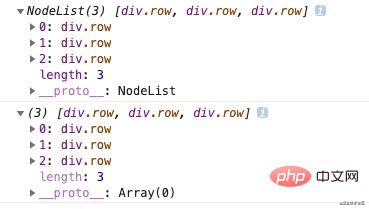
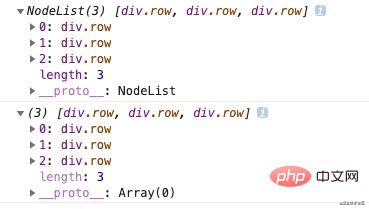
console.log(nodeList);
console.log(nodeArray);
解构数组,如下:
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
解构对象,如下:
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }在打印可迭代对象的时候,需要打印每一项可以使用扩展符,如下:
const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
扩展运算符 …
rrreeePut 더 명확하게 비교하기 위해 결과를 함께 인쇄합니다.스프레드 연산자가 배열을 복사하는 경우 첫 번째 레이어만 깊은 복사입니다. 즉, 스프레드 연산자를 사용하여 1차원 배열을 복사하는 것은 아래 코드를 참조하세요.
rrreee
| 변수 설명 | 결과 | 작업 | |||
|---|---|---|---|---|---|
copyArray |
[ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] |
배열 복사 miniCalendar
|
|||
copyArray code> |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ]
|
1을 변경합니다. 배열의 두 번째 요소의 첫 번째 요소 값을 0으로 다시 할당합니다. 2. 배열의 두 번째 요소에 요소 8을 추가합니다. 3. 배열의 세 번째 요소를 2로 다시 할당합니다. > | 미니캘린더 |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] |
결과를 보면 배열의 두 번째 요소는 1차원보다 큰 배열입니다. 내부 요소가 변경되면 원래 변수의 값도 그에 따라 변경됩니다. | tr>
math 함수와 함께 사용됩니다. 🎜rrreeeString도 반복 가능한 객체이므로 전개 연산자 ...를 사용하여 다음과 같이 문자 배열로 변환할 수도 있습니다. 🎜rrreee🎜그런 다음 다음과 같이 간단히 문자열을 가로챌 수 있습니다. 🎜rrreeeNodeList를 배열NodeList 객체는 일반적으로 Node.childNodes와 같은 속성과 document.querySelectorAll과 같은 메서드에 의해 반환되는 노드 컬렉션입니다. 🎜🎜🎜NodeList는 배열과 유사하지만 배열은 아닙니다. find와 같은 Array의 모든 메서드가 없습니다. map , filter 등이 있지만 forEach()를 사용하여 반복할 수 있습니다. 🎜🎜다음과 같이 스프레드 연산자를 통해 배열로 변환할 수 있습니다. 🎜rrreee🎜 🎜
🎜… 코드를 만듭니다. 간결해야 합니다. ES6에서 가장 인기 있는 연산자입니다. 🎜🎜🎜이 기사는 https://juejin.cn/post/6979840705921286180🎜🎜🎜에서 복제되었습니다. 프로그래밍 관련 지식을 더 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜위 내용은 ES6 스프레드 연산자를 이해하고 이를 사용하는 8가지 방법에 대해 이야기해 보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!