CSS 베이스라인이 무엇인가요?
CSS에서 기준선 '기준선'은 한자의 아래쪽 가장자리가 아닌 영문자의 아래쪽 가장자리입니다. 기준선은 항상 행에서 가장 높은 요소와 일치하며 기준선은 행에서 가장 높은 요소에 따라 변경됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. 기본 개념
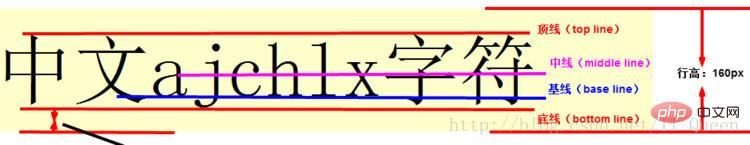
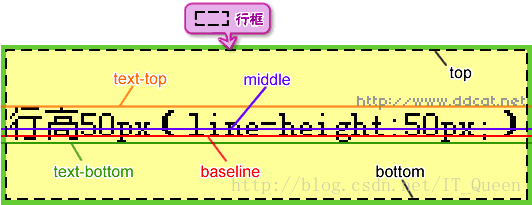
1. 기준선, 하단선, 상단선, 중간선

참고: 기준선(기준선)은 한자 텍스트의 하단 가장자리가 아닙니다. 영문자 "x".
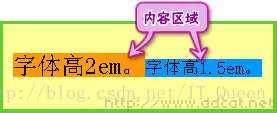
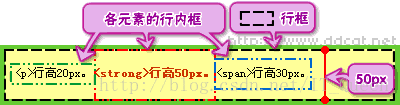
2. 콘텐츠 영역

콘텐츠 영역은 하단 라인과 상단 라인으로 둘러싸인 영역을 의미합니다. (인라인 요소 표시:inline; background-color 속성을 통해 표시될 수 있음) 실제로는 존재하지만 존재합니다. 컨텐츠 영역의 크기는 글꼴 크기 값과 단어 수에 따라 변경됩니다.
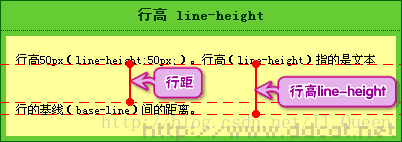
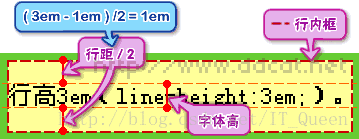
3. 줄 간격, 줄 높이

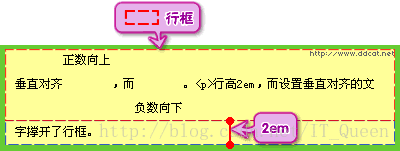
Line-height(line-height): 줄 높이라고 하는 콘텐츠 영역을 기준으로 대칭적으로 확장된 공백 영역을 포함합니다. 일반적으로 이는 인접한 텍스트 줄의 기준선 사이의 거리로 간주될 수도 있습니다.
줄 간격: 이전 텍스트 줄의 기준선과 인접한 텍스트 사이의 다음 텍스트 줄의 위쪽 줄 사이의 거리를 나타냅니다. 물론 저는 (상단 텍스트 줄 높이 - 콘텐츠 영역 높이)/2 + (하단 텍스트 줄 높이 - 콘텐츠 영역 높이)/2로 생각하는 것을 선호합니다.
4. 인라인 상자

인라인 상자는 브라우저 렌더링 모델의 개념이므로 표시할 수 없지만 높이는 줄 높이로 지정됩니다.
5. 라인 박스

라인 박스(Line Box)는 같은 라인의 내부 박스와 유사한 개념으로, 라인 박스는 이 라인의 가상 직사각형 박스를 의미하며 브라우저에서도 같은 개념입니다. 렌더링 모드. 라인 박스의 높이는 이 라인의 모든 요소 중 인라인 박스의 가장 큰 값과 같습니다(라인 높이 값이 가장 큰 인라인 박스가 벤치마크로 사용되며, 다른 인라인 박스는 자체 기준을 사용하여 벤치마크에 정렬됩니다). 정렬 방법에 따라 라인 상자의 높이가 최종 계산됩니다.)
2. 수직 -align: 요소의 수직 정렬을 설정합니다.
줄 높이가 순수 텍스트 한 줄의 세로 중심 정렬(줄 높이)과 동일합니다. 줄에 그림과 텍스트가 포함되어 있으면 브라우저가 이를 렌더링한 후 독자는 텍스트와 그림이 가운데에 있지 않음을 알 수 있습니다. 수직 방향으로 중심선을 따라, 그러나 기준선 선형을 따라. 이는 요소의 기본 수직 정렬이 기준선 정렬(vertical-align: 기준선)이기 때문입니다.

CSS 구문:
구문: 기준 | 하위 | 하단 |
설명:
요소 콘텐츠의 수직 정렬을 설정합니다.
기준선: 기준선 정렬;
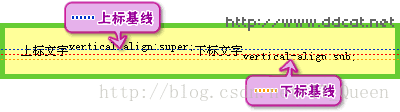
super: 위첨자 표시;
text-top: 상단 정렬; text;
middle : 중앙 정렬 //연구되지 않은 속성;
하단: 하단 정렬;
text-bottom: 텍스트 하단 정렬
백분율 및 길이: CSS2, 음수일 수 있습니다.
초기 값: 기준선
상속: 상속되지 않음
여기서 특별히 주의해야 할 점은: 수직 정렬 속성은 텍스트에만 유효하다는 것입니다. 이는 #Text 노드를 포함하는 요소 노드가 수직 정렬 속성을 올바르게 처리할 수 있음을 의미합니다. ) . 동시에 이 속성은 상속될 수 없습니다.
속성 값에 대한 자세한 설명
위 섹션에서는 텍스트의 기준선, 위쪽 줄, 중간 줄, 아래쪽 줄을 소개했으며, 여기에는 콘텐츠 영역, 인라인 상자 및 줄 상자, 세로 정렬도 소개했습니다. 섹션은 이러한 개념과 밀접하게 관련되어 있습니다.
1. 기준선 정렬(vertical-align: 기준선) 기준선 정렬(vertical-align: 기준선)은 요소의 기준선을 기본 요소의 기준선과 정렬합니다(가장 높은 행 높이를 기준으로 함).

3. 텍스트 상단 정렬(vertical-align: text-top)
텍스트 상단 정렬(vertical-align: text-top)은 요소의 인라인 상자 상단을 상단 라인에 정렬하는 것입니다.

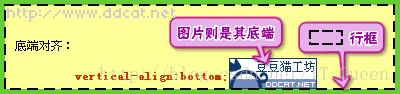
4. 하단 정렬(수직 정렬: 하단)
하단 정렬(수직 정렬: 하단)은 상단 정렬(수직 정렬: 상단)과 반대입니다

5 . 텍스트 하단 정렬(vertical-align : text-bottom)

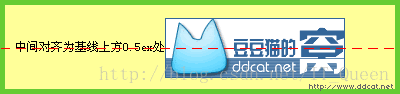
6. 수직 정렬 : 중간
중간 정렬(vertical-align : 중간)은 일반적으로 그림의 수직 중심선을 정렬하는 데 사용됩니다. 텍스트 줄을 중심선 정렬로 사용합니다. (텍스트 처리에 약간의 편차가 있습니다. 아직 구체적인 근거는 연구되지 않았습니다. 연구한 학생들은 저에게 연락할 수 있습니다~~)

정중선의 정의: 정중선은 기준선 위에 위치합니다. , 기준선으로부터의 거리는 소문자 x 높이의 절반(예: 0.5ex)이고 ex는 글꼴 크기와 관련이 있습니다. 대부분의 브라우저는 1ex = 0.5em(em은 절대 단위가 아니라 상대적 단위이기도 합니다) 단위)이므로 중심선과 정렬되어 기준선보다 1/4em 위에 위치하게 됩니다.
7. 위 첨자 및 아래 첨자
위 첨자(vertical-align:super)는 기본 요소의 기준선을 기준으로 요소의 기준선을 높이고, 아래 첨자(vertical-align:sub)는 요소의 기준선을 낮추어 진폭을 이동합니다. CSS 사양에 지정되지 않았으며 브라우저에 달려 있습니다.

위 첨자와 아래 첨자는 요소 텍스트의 크기를 변경하지 않습니다.
8. 길이 값 및 백분율
위 첨자 및 아래 첨자와 유사하게 길이 값 및 백분율 값은 요소의 기준선을 기준선에 비해 더 높거나(양수 값) 더 낮게(음수 값) 만들 수 있습니다. 기본 요소.
위 첨자와 아래 첨자의 이동 크기는 브라우저에 따라 결정되며, 길이 값이나 백분율을 설정하면 텍스트의 위아래 이동 범위를 정확하게 제어할 수 있습니다.
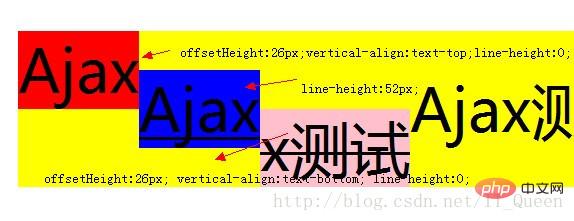
백분율은 줄 높이와 관련이 있습니다. 예를 들어 다음 코드는 아래 그림과 같이 표시됩니다.

@FireFox에서 내 테스트
테스트 코드:
<style type="text/css">
p {
vertical-align:baseline;
font-size:20px;
line-height:60px;
background-color:yellow;
}
span {
background-color: red;
}
u {
background-color: blue;
}
del {
background-color: pink;
}
</style>
//HTML代码
<p>
<span>Ajax测试</span>
<u>Ajax测试</u>
<del>Ajax测试</del>
Ajax测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试
</p>기본값:

기타 지침:
1. SPAN, U, DEL 태그의 offsetWidth = SUM(문자 * 글꼴 크기 * 수정) 계수) (여기서 중국어에 대한 보정계수는 1, 숫자에 대한 보정계수는 0.6, 영문자에 대한 보정계수는 매우 다르며, 예를 들어 ijl은 매우 작고, wmk 등은 상대적으로 크며, 대문자 영어에 대한 계수도 일정하지 않습니다.)
2. SPAN, U 및 DEL 태그의 오프셋 높이입니다.
추론: 인라인 요소의 배경 렌더링 영역은 콘텐츠 영역의 크기이며 글꼴 크기에 직접적인 영향을 받습니다.
블록 수준 요소의 경우 계산된 블록 수준 요소 높이는 포함된 줄 상자의 높이로 누적되므로 여기서 높이는 60px입니다.
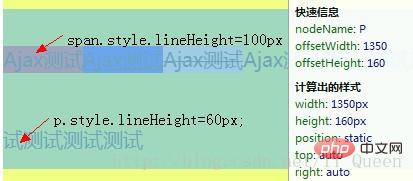
3.span.style.lineHeight를 다음으로 설정합니다. 15px(10px에서 60px로 변경됨) —-> 변경 사항 없음
추론: 콘텐츠 영역의 크기는 인접한 텍스트 줄의 기준선 사이의 거리를 처리하는 데 사용되는 줄 높이의 영향을 받지 않습니다.
4.span.style.lineHeight를 70px로 설정(61px에서 80px) —->라인 상자 높이가 설정에 따라 조정되기 시작합니다.
추론 1: 라인 상자 높이는 해당 줄에서 가장 높은 인라인 상자 높이입니다. 라인 높이 조정을 통해.
p 요소의 계산된 높이 값은 p.style.lineHeight에 의해 제어되지 않는span.style.lineHeight 값입니다.
추론 2: height 속성을 설정하지 않고 계산된
높이 값은 라인 상자 높이의 누적 값입니다. > 하위 스크립트는 기준선을 기준으로 움직입니다.
6. 모든 정렬 방법 확인: 
ˆ d) 상단 및 하단은 인라인 상자의 정렬을 참조하고, 상단은 기본 인라인 상자의 상단과 요소의 인라인 상자 상단의 정렬을 참조합니다.
ˆ ˆ e) text-top 및 text- 하단은 요소를 참조하는 최종 줄 상자의 높이에도 영향을 미칩니다. 인라인 상자의 상단은 기본 요소의 콘텐츠 영역 상단과 정렬됩니다(line-height=콘텐츠 영역의 높이인 경우). , 기본 콘텐츠 영역의 상단에 정렬됩니다. line-height가 콘텐츠 영역의 높이보다 작으면 텍스트는 계속 위로 이동합니다. line- 높이가 0px로 설정된 경우 세로 중앙 )

f) 백분율 및 길이 값: 기준선을 기준으로 이동하며 계산된 백분율 값은 줄 높이 * 백분율입니다.
g) 중간 부분은 기준선을 기준으로 대칭적으로 확장된 느낌인데, 기준선 생성 규칙이 불분명합니다.
추천 학습: css 비디오 튜토리얼
위 내용은 CSS 베이스라인이 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






