classList 속성은 요소의 클래스 이름을 DOMTokenList 객체로 반환합니다. 이 속성은 요소에서 CSS 클래스를 추가, 제거 및 전환하는 데 사용됩니다. classList 속성은 읽기 전용이지만 add() 및 Remove() 메서드를 사용하여 수정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
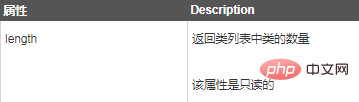
classList 속성은 요소의 클래스 이름을 DOMTokenList 객체로 반환합니다.
이 속성은 요소의 CSS 클래스를 추가, 제거 및 전환하는 데 사용됩니다.
classList 속성은 읽기 전용이지만 add() 및 Remove() 메서드를 사용하여 수정할 수 있습니다.
Grammar
element.classList

Method

예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
.mystyle {
width: 500px;
height: 50px;
padding: 15px;
border: 1px solid black;
}
.anotherClass {
background-color: coral;
color: white;
}
.thirdClass {
text-transform: uppercase;
text-align: center;
font-size: 25px;
}
</style>
</head>
<body>
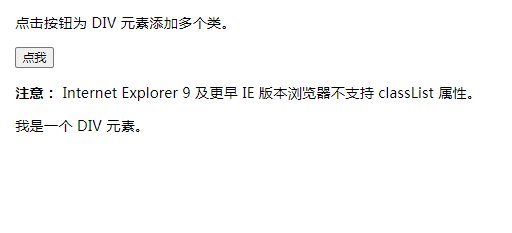
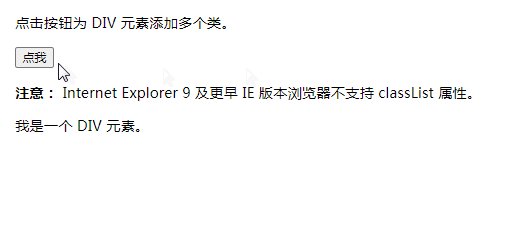
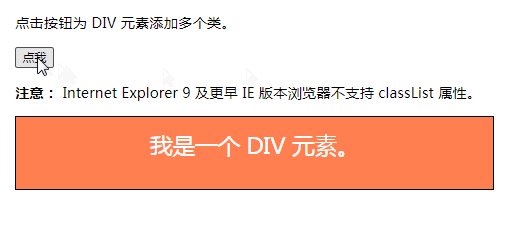
<p>点击按钮为 DIV 元素添加多个类。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong> Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。</p>
<div id="myDIV">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
document.getElementById("myDIV").classList.add("mystyle", "anotherClass", "thirdClass");
}
</script>
</body>
</html>효과:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS의 클래스 목록은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!