CSS에서는 border-color, border-top-color, border-bottom-color, border-left-color 및 border-right-color 속성을 사용하여 요소의 테두리 색상을 설정할 수 있습니다.
이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css 테두리 색상을 설정하는 속성
Property
Description
border-bottom-color
요소의 하단 테두리 색상을 설정합니다.
border-left-color
요소 아이콘의 왼쪽 테두리 색상을 설정합니다.
border-right-color
요소의 올바른 테두리 색상을 설정하세요.
border-top-color
요소의 상단 테두리 색상을 설정합니다.
border-color
요소의 네 가지 테두리 색상을 설정합니다.
border-color 속성은 하나의 선언에 4가지 테두리 색상을 설정할 수 있는 단축 속성으로, 1~4가지 색상을 설정할 수 있습니다.
이 속성은 요소의 모든 테두리에서 보이는 부분의 색상을 설정하거나 4면에 대해 서로 다른 색상을 설정할 수 있습니다.
예:
border-color:red green blue pink; 로그인 후 복사
위쪽 테두리는 빨간색
오른쪽 테두리는 녹색
아래쪽 테두리는 파란색
왼쪽 테두리는 분홍색
border-color:red green blue; 로그인 후 복사
상단 테두리는 빨간색
오른쪽 및 왼쪽 테두리는 녹색
하단 테두리는 파란색
border-color:dotted red green; 로그인 후 복사
상단 테두리는 빨간색
오른쪽 및 왼쪽 테두리는 녹색
border-color:red; 로그인 후 복사
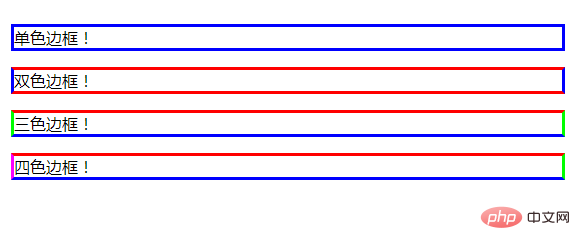
예 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">单色边框!</p>
<p class="two">双色边框!</p>
<p class="three">三色边框!</p>
<p class="four">四色边框!</p>
</body>
</html> 로그인 후 복사
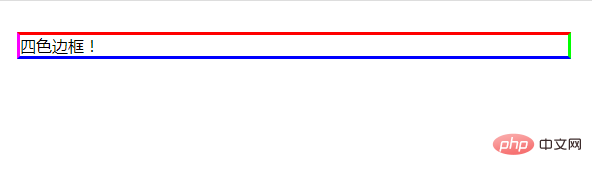
예 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.four
{
border-style:solid;
border-top-color:#ff0000;
border-bottom-color:#0000ff;
border-left-color:rgb(250,0,255);
border-right-color:#00ff00;
}
</style>
</head>
<body>
<p class="four">四色边框!</p>
</body>
</html> 로그인 후 복사
CSS 색상
CSS에서는 색상 값을 사용할 수 있습니다. 색상 이름, 백분율, 숫자, 16진수 값을 쓰는 방법에는 네 가지가 있습니다.
1) 색상 이름을 사용하세요
현재 약 184개의 색상 이름이 있지만 다양한 브라우저에서 실제로 지원되며 CSS 사양으로 권장되는 색상 이름은 아래 표와 같이 16개뿐입니다.
표 1: CSS 사양에서 권장하는 색상 이름 퓨어 블랙 실버 그린 라이트 그린 인디고 아쿠아 보라색 올리브 노란색 不建议在网页中使用颜色名,特别是大规模的使用,避免有些颜色名不被浏览器解析,或者不同浏览器对颜色的解释差异。
2) 使用百分比
这是一种最常用的方法,例如:
color: rgb(100%, 100%, 100%); 로그인 후 복사
这个声明将红、蓝、绿 3 种原色都设置为最大值,结果组合显示为白色。相反,可以设置rgb(0%, 0%, 0%)为黑色。3 个百分值相等将显示灰色,同理哪个百分值大就偏向哪个原色。
3) 使用数值
数字范围从 0~255,例如:
color: rgb(255, 255, 255); 로그인 후 복사
上面这个声明将显示白色,相反,可以设置为rgb(0, 0, 0),将显示黑色。3 个数值相等将显示灰色,同理哪个数值大哪个原色的比重就会加大。
4) 十六进制颜色
这是最常用的取色方法,例如:
其中要在十六进制前面加一个#颜色符号。上面这个声明将显示白色,相反,可以设置#000000为黑色,用 RGB 来描述:
从 0~255,实际上十进制的 255 正好等于十六进制的 FF,一个十六进制的颜色值等于 3 组这样的十六进制的值,它们按顺序连接在一起就等于红、蓝、绿3种原色。
(学习视频分享:css视频教程 )
위 내용은 CSS 테두리 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
부트 스트랩 크기를 조정하는 방법
Apr 07, 2025 pm 03:18 PM
부트 스트랩에서 요소의 크기를 조정하려면 다음을 포함하여 차원 클래스를 사용할 수 있습니다.
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
See all articles