이 글에서는 순수 CSS를 사용하여 블러드 휠 눈 + 환생 눈의 특수 효과를 얻는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

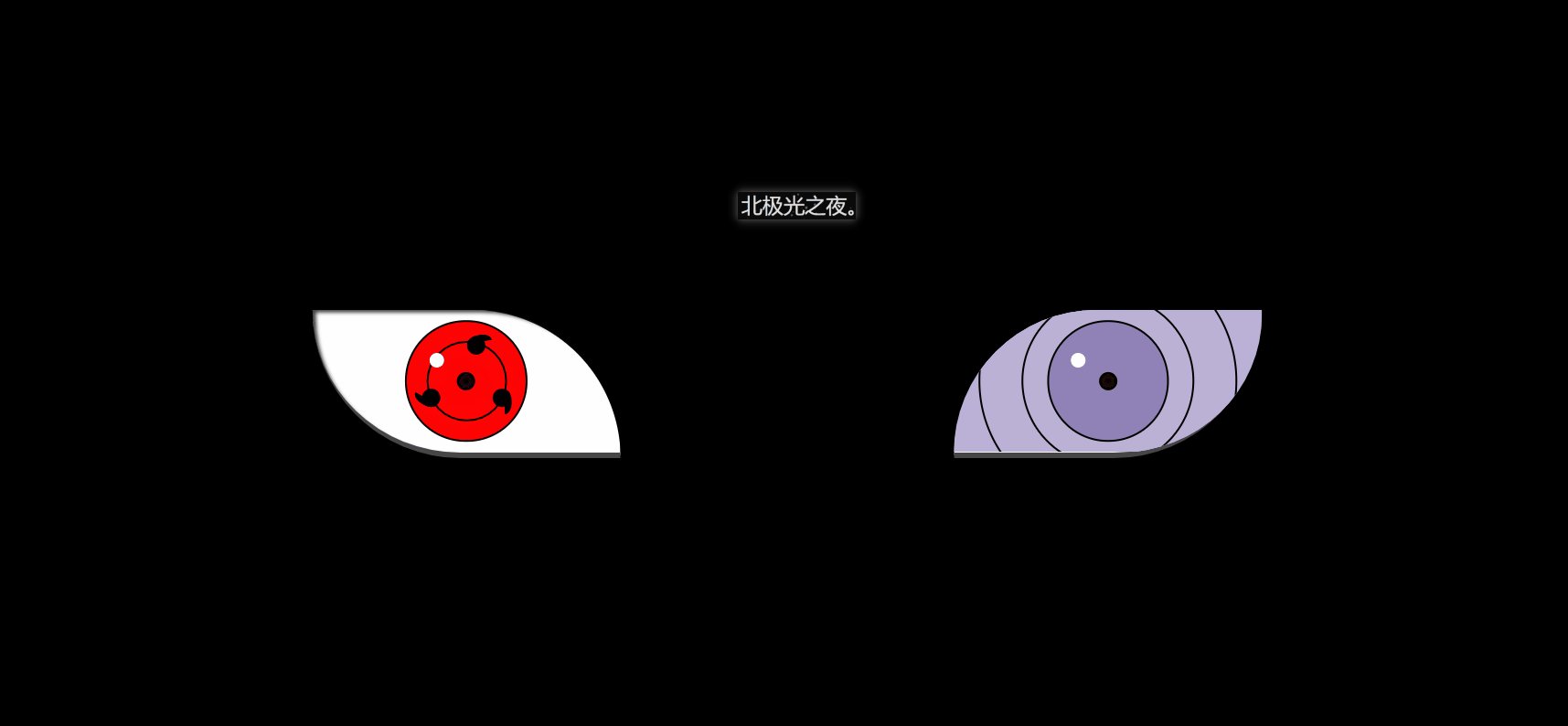
Effect (완전한 코드는 하단에 있습니다)
사실 구현하기 어렵지 않고, 반복되는 코드가 많습니다.
1. 먼저 기본 태그를 정의합니다.
<!-- 순수 CSS로 혈륜안+환생안 특수효과 구현하는 방법 (자세한 코드 설명) -->
<div class="zuo">
<!-- 眼睛最中间那个黑点 -->
<div class="zuoZong">
<!-- 三勾玉所在的圈 -->
<div class="zuoYu">
<!-- 三个勾玉 -->
<span class="yu"></span>
<span class="yu"></span>
<span class="yu"></span>
</div>
</div>
</div>
<!-- 轮回眼 -->
<div class="you">
<!-- 眼睛最中间那个黑点 -->
<div class="dian"></div>
<!-- 3个轮回圈 -->
<div class="youYu">
<span class="quan" style="--r:2;"></span>
<span class="quan" style="--r:3;"></span>
<span class="quan" style="--r:4;"></span>
</div>
</div>2 왼쪽 및 오른쪽 눈의 기본 CSS 스타일을 정의합니다.
.zuo , .you{
width: 250px;
height: 120px;
background-color: rgb(255, 255, 255);
border-bottom: 5px solid rgb(70, 70, 70);
overflow: hidden;
position: relative;
}border- 하단: 5px solid rgb(70, 70, 70); 눈 아래에 회색을 줍니다.
오버플로: 오버플로가 숨겨졌습니다.
위치: 상대 위치.
3. 혈액 차크라 눈의 기본 스타일 정의부터 시작하세요.
.zuo{
transform: translateX(-135px);
border-radius: 0 120px 0 120px;
box-shadow: inset 3px 2px 3px rgba(17, 17, 17, 0.8);
}transform: TranslateX(-135px); 두 눈을 분리하려면 왼쪽으로 오프셋하세요.
border-radius: 눈 모양을 형성하도록 두 모서리의 호를 설정합니다.
bos-shadowL은 눈꼬리에 살짝 섀도우를 더해줍니다.
4. 안구의 너비와 높이를 설정합니다:
.zuo::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 95px;
height: 95px;
border-radius: 50%;
border: 2px solid #000;
animation: colour 2s linear forwards;
}
@keyframes colour{
0%,30%{
background-color: rgb(0, 0, 0);
}
100%{
background-color: rgb(255, 4, 4);
}
}5. 안구 중앙에 검은색 점을 설정한 후, 애니메이션이 서서히 커지도록 설정합니다. :
.zuoZong{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 0px;
height: 0px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
z-index: 1;
animation: da 3s linear forwards;
}
@keyframes da{
100%{
width: 15px;
height: 15px;
}
}6 . 세 개의 곡곡이 위치한 원을 설정하고 이를 표시하고 회전하도록 애니메이션 설정:
.zuoYu{
position: absolute;
top: -25px;
left: -25px;
bottom: -25px;
right: -25px;
border-radius: 50%;
border: 2px solid rgb(0, 0, 0);
animation: zhuan 2s linear 2s forwards;
opacity: 0;
}
@keyframes zhuan{
100%{
opacity: 1;
transform: rotate(720deg);
}
}7. 곡곡 세 개를 만들려면 먼저 원을 만든 다음 이중을 사용하세요. 호를 만드는 의사 클래스는 마가타마입니다.
.zuoYu .yu{
position: absolute;
width: 15px;
height: 15px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
}
.zuoYu .yu::after{
content: '';
position: absolute;
top: -6px;
left: -1px;
width: 6px;
height: 20px;
border-radius: 50%;
border-left: 6px solid rgb(0, 0, 0);
}border-radius: 50%;
border-left: 6px solid rgb(0, 0, 0);
먼저 의사 클래스를 원으로 두고 테두리만 설정하면 호가 형성되고 상위 요소에 배치되어 마가타마가 형성됩니다.
8 곡곡이 더 커지고 중앙에서 곡곡이 있는 원으로 회전하도록 애니메이션을 적용합니다.
.zuoYu .yu:nth-child(1){
animation: yu1 2s ease-in 2s forwards;
}
@keyframes yu1{
0%{
opacity: 0;
left: 50%;
top: 50%;
transform:translate(-50%,-50%) scale(0.1) ;
}
100%{
left: 50%;
top: -9%;
transform: scale(1) rotate(80deg);
}
}왼쪽: 50%
위쪽: 50%;
불투명도: 투명합니다.
규모(0.1);
100%{…} 해당 위치로 이동하는 동시에 불투명해지고 일반 크기로 확대됩니다.
9. 마찬가지로 나머지 두 마가타마에도 애니메이션을 적용합니다.
.zuoYu .yu:nth-child(2){
animation: yu2 2s ease-in 2s forwards;
}
@keyframes yu2{
0%{
opacity: 0;
left: 50%;
top: 50%;
transform: translate(-50%,-50%) scale(0.1) ;
}
100%{
top: 60%;
left: -9%;
transform: scale(1) rotate(-60deg);
}
}
.zuoYu .yu:nth-child(3){
animation: yu3 2s ease-in 2s forwards;
}
@keyframes yu3{
0%{
opacity: 0;
right: 50%;
top: 50%;
transform: translate(-50%,-50%) scale(0.1);
}
100%{
top: 60%;
right: -9%;
transform: scale(1) rotate(180deg);
}
}10. 이 시점에서 혈액 차크라 눈이 완성됩니다. .zuo::before,.you::before{
content: '';
position: absolute;
left: 38%;
top: 30%;
width: 12px;
height: 12px;
border-radius: 50%;
background-color: rgb(255, 255, 255);
z-index: 10;
}
왼쪽: 38%;11 Blood Wheel Eye와 동일하게 Samsara Eye의 기본 CSS 스타일을 설정합니다.위쪽: 30% 해당 위치를 지정합니다.
배경색: rgb(255, 255, 255);
z-index: 10으로 설정, 상단에 표시됩니다.
.you{
transform: translateX(135px);
border-radius: 120px 0 120px 0;
box-shadow: inset -3px 2px 3px rgba(17, 17, 17, 0.8);
}
.you::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 95px;
height: 95px;
border-radius: 50%;
border: 2px solid #000;
animation: youcolor 2s linear forwards;
}
@keyframes youcolor{
0%,30%{
background-color: rgb(0, 0, 0);
}
100%{
background-color: rgb(144, 130, 183);
}
}
위쪽: 50%;13 혈륜 눈과 유사한 안구 중앙에 검은 점을 설정합니다:왼쪽: 50%;
변환: 번역(-50%,-50%);
애니메이션: 애니메이션을 보라색으로 설정합니다. 앞으로: 마지막 프레임의 속성을 상속합니다.
배경색: rgb(0, 0, 0); 검정색
배경색: rgb(144, 130, 183);
.dian{
position: absolute;
top: 50%;
left: 50%;
background-color: #000;
transform: translate(-50%,-50%);
border-radius: 50%;
z-index: 10;
animation: youda 3s linear forwards;
}
@keyframes youda{
0%{
height: 0px;
width: 0px;
}
100%{
height: 15px;
width: 15px;
}
}
.youYu{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.quan{
position: absolute;
border-radius: 50%;
border: 2px solid #000;
z-index: calc(1 - var(--r));
animation: zhi 2s ease-out 2s forwards;
}
@keyframes zhi{
0%{
top: calc(var(--r) * 1px);
left: calc(var(--r) * 1px);
right: calc(var(--r) * 1px);
bottom: calc(var(--r) * 1px);
}
100%{
top: calc(var(--r) * -35px);
left: calc(var(--r) * -35px);
right: calc(var(--r) * -35px);
bottom: calc(var(--r) * -35px);
background-color: rgb(187, 177, 214);
}
}
애니메이션: 환생의 원이 점차 커지면서 동시에 보라색으로 변하도록 애니메이션을 설정합니다.전체 코드:
Document
위 내용은 순수 CSS로 혈륜안+환생안 특수효과 구현하는 방법 (자세한 코드 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




