CSS는 여러 복합 선택기를 제공합니다.
CSS는 하위 선택기, 인접 선택기, 포함 선택기, 다중 레벨 선택기 중첩, 속성 선택기, 의사 선택기, 의사 요소 선택기 등 7가지 유형의 복합 선택기를 제공합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 선택자는 종류에 따라 기본 선택자와 복합 선택자로 나눌 수 있습니다. 복합 선택자는 기본 선택자를 기반으로 하며 기본 선택자를 결합하여 구성됩니다. 4가지 기본 CSS 선택자 요약 CSS의 기본 선택자는 하나의 선택자로 구성됩니다.
복합 선택자는 대상 요소(태그)를 보다 정확하고 효율적으로 선택할 수 있습니다.
복합 선택자는 두 개 이상의 기본 선택자로 구성되어 있으며 서로 다른 방식으로 결합되어 있습니다.
CSS 복합 선택자는 하위 선택자를 포함합니다. , 인접 선택기, 포함 선택기, 다중 레벨 선택기 중첩, 속성 선택기, 의사 선택기 및 의사 요소 선택기
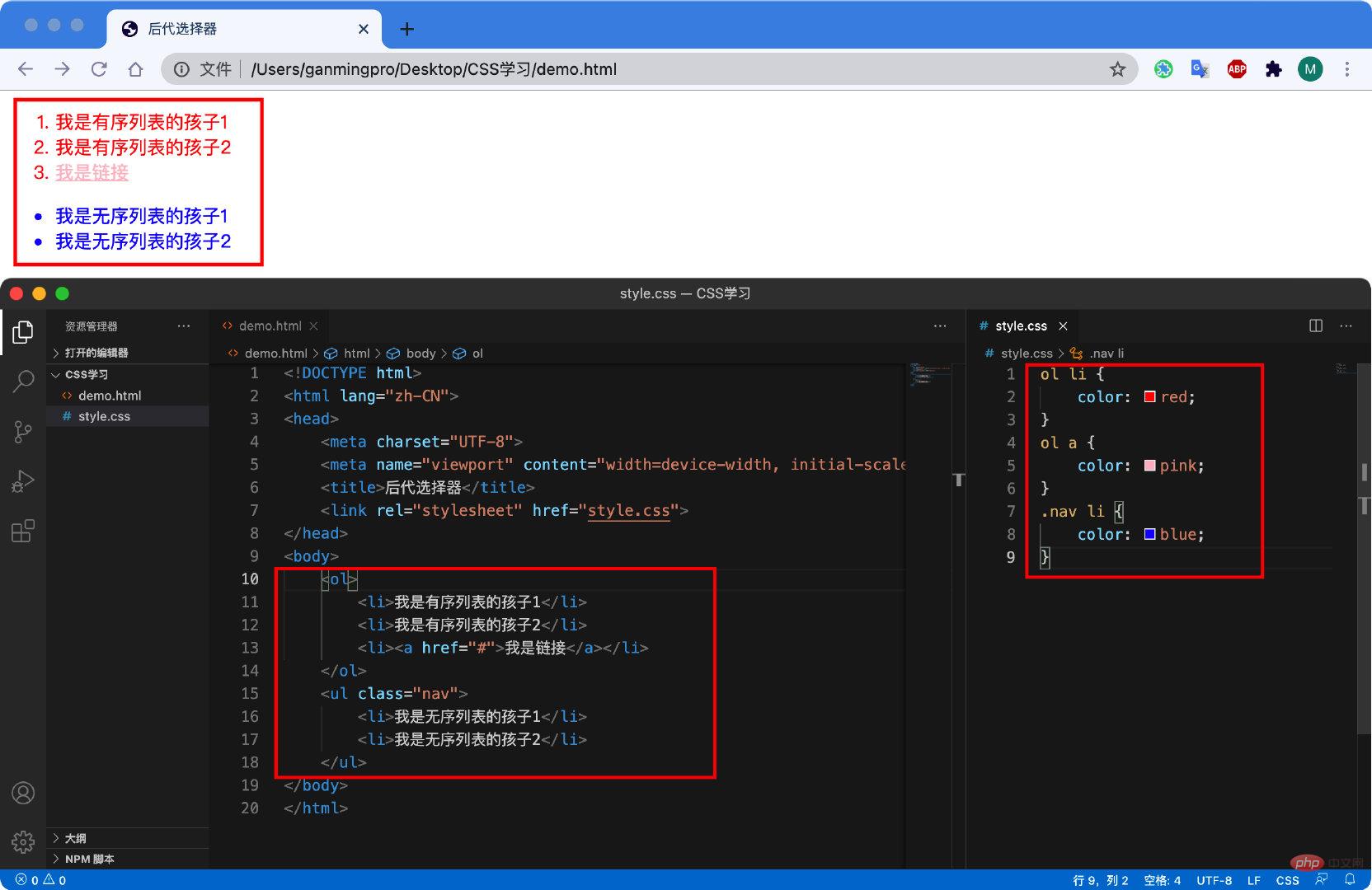
1. 하위 선택기
포함 선택기라고도 알려진 선택기는 내의 하위 요소를 선택할 수 있습니다. 부모 요소. 작성 방법은 바깥쪽 라벨을 앞쪽에, 안쪽 라벨을 뒤쪽에 공백으로 구분하여 쓰는 것입니다. 태그가 중첩되면 내부 태그가 외부 태그의 하위 태그가 됩니다.
Syntax
元素1 元素2 { 样式声明 }위 구문은 요소 1 내부의 요소 2(하위 항목)를 모두 선택한다는 의미입니다.
참고
1. 요소 1과 요소 2는 공백으로 구분됩니다
2. 요소 1은 상위, 요소 2는 하위, 최종 선택은 요소 2
3입니다. is OK 요소 1
4의 자손이라면 아들, 손자 등이 될 수 있습니다. 요소 1과 요소 2는 모든 기본 선택자

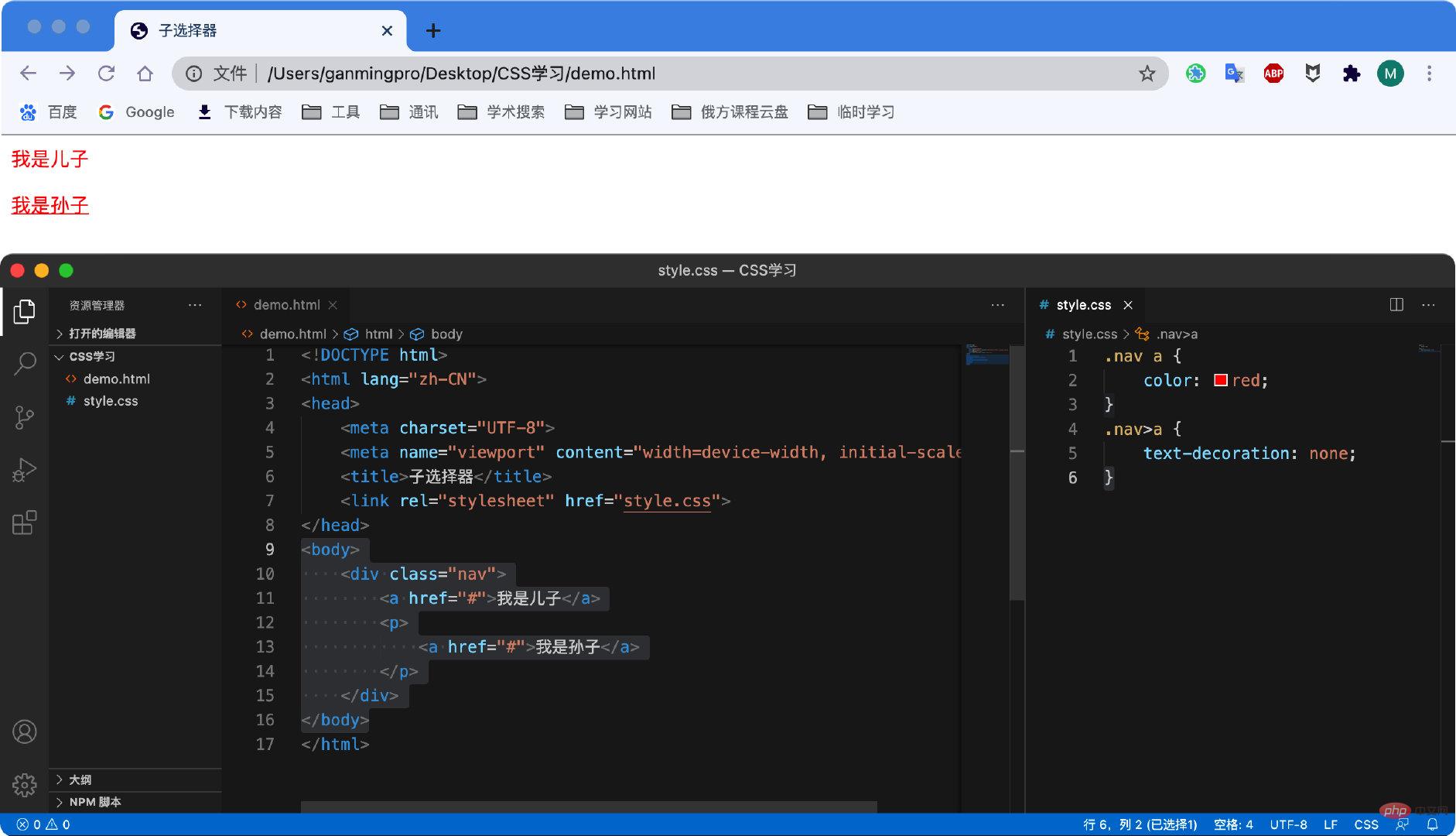
일 수 있습니다. 2. 하위 선택자
자식 요소 선택기(자식 선택기)는 요소의 가장 가까운 하위 요소만 선택할 수 있습니다. 간단한 이해는 아들 요소를 선택하는 것입니다.
Syntax
元素1 > 元素2 {样式声明}참고
1 요소 1과 요소 2는 보다 큰 기호
2로 구분됩니다. 요소 1은 상위 요소이고 요소 2는 하위 요소입니다. 선택은 요소 2
3 요소 2는 생물학적 아들이어야 하며 그의 손자와 증손자는 그의 통제하에 있지 않습니다. 그를 생물학적 아들 선택자
<body> <div class="nav"> <a href="#">我是儿子</a> <p> <a href="#">我是孙子</a> </p> </div> </body>로그인 후 복사.nav a { /* 后代选择器 */ color: red;}.nav>a { /* 子选择器 */ text-decoration: none;}로그인 후 복사
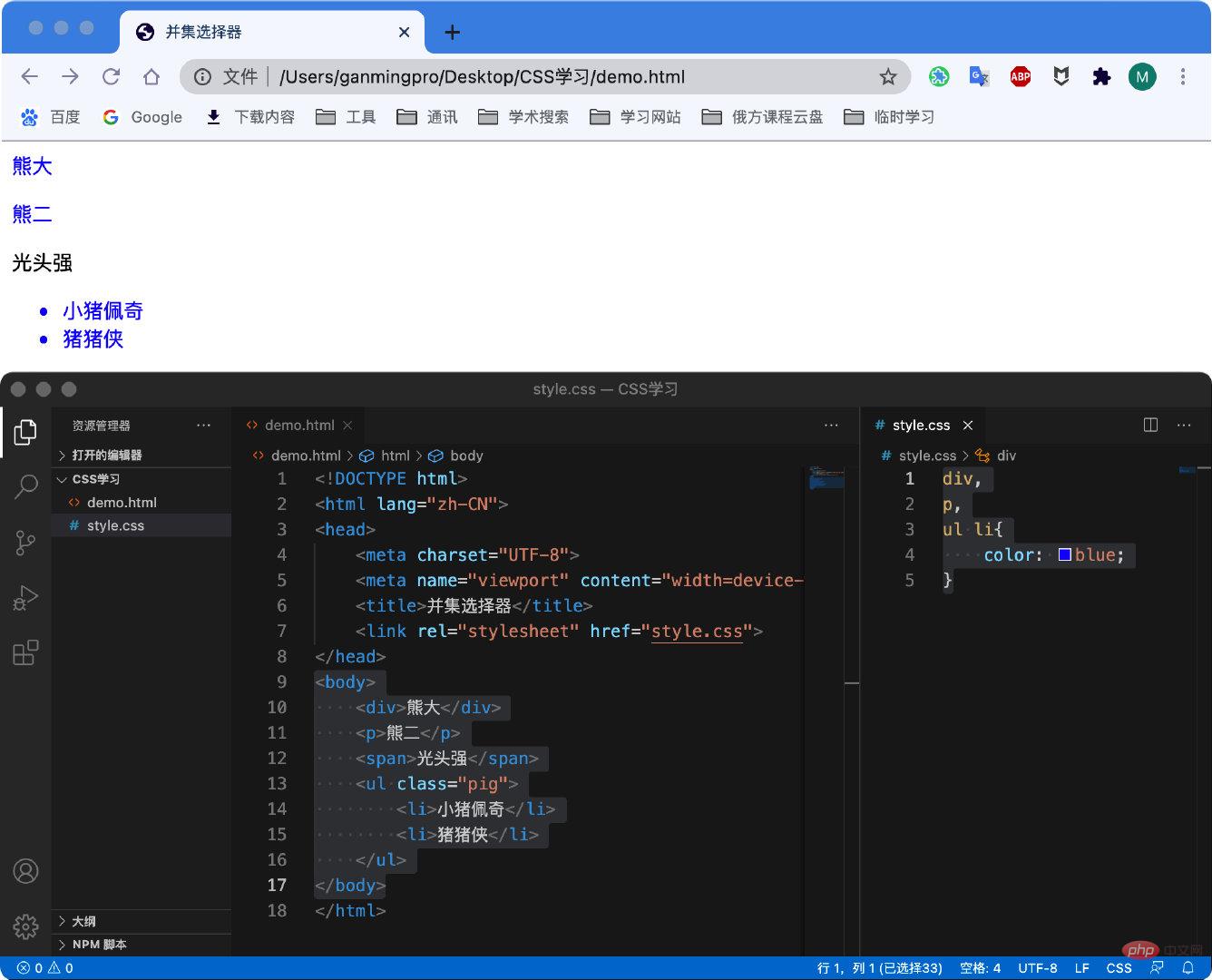
 유니온 선택기는 여러 태그 그룹을 선택하고 동시에 동일한 스타일을 정의할 수 있습니다. 일반적으로 집단 진술에 사용됩니다. Union 선택자는 영문 쉼표(,)로 연결된 선택자로 구성되며, Union 선택자의 일부로 어떤 형태의 선택자가 사용될 수 있다.
유니온 선택기는 여러 태그 그룹을 선택하고 동시에 동일한 스타일을 정의할 수 있습니다. 일반적으로 집단 진술에 사용됩니다. Union 선택자는 영문 쉼표(,)로 연결된 선택자로 구성되며, Union 선택자의 일부로 어떤 형태의 선택자가 사용될 수 있다.
Syntax
元素1,元素2 {样式声明}로그인 후 복사위 구문은 요소 1과 요소 2를 선택하는 것을 의미합니다.
Note
1. 요소 1과 요소 2는 쉼표로 구분됩니다
2. 쉼표는 sum
3의 의미로 이해될 수 있습니다.
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪猪侠</li>
</ul>
</body>div,p,ul li{
color: blue;
}- 4. 의사 클래스 선택자
의사 클래스 선택자는 링크에 특수 효과를 추가하거나 첫 번째 또는 n 번째 요소를 선택하는 등 특정 선택자에 특수 효과를 추가하는 데 사용됩니다. 의사 클래스 선택자 작성의 가장 큰 특징은 :hover(마우스가 지나갈 때), :first-child(첫 번째 자식 선택) 등 콜론(:)으로 표현된다는 점이다. 링크 의사 클래스, 구조 의사 클래스 등과 같은 많은 의사 클래스 선택자가 있습니다. 여기서는 먼저 일반적으로 사용되는 링크 의사 클래스 선택자를 요약합니다.
Syntax
a: link /* 选择所有未被访问的链接 */
a: visited /* 选择所有已经被访问的链接 */
a: hover /* 选择鼠标指针位于其上的链接 */
a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
로그인 후 복사
참고a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
- 1. LVHA 선언 순서(링크-방문-호버-활성)를 따르세요. 순서를 바꾸면 실패할 수 있습니다.
- 3. 실제 작업에서는 링크 상태와 마우스 통과 상태만 작성하면 됩니다.
<body>
<a href="#">打工人</a><br />
<a href="#">努力做个技术人</a>
</body>a {
color: #333;
text-decoration: none;
}
a:hover {
color:blue;
text-decoration: underline;
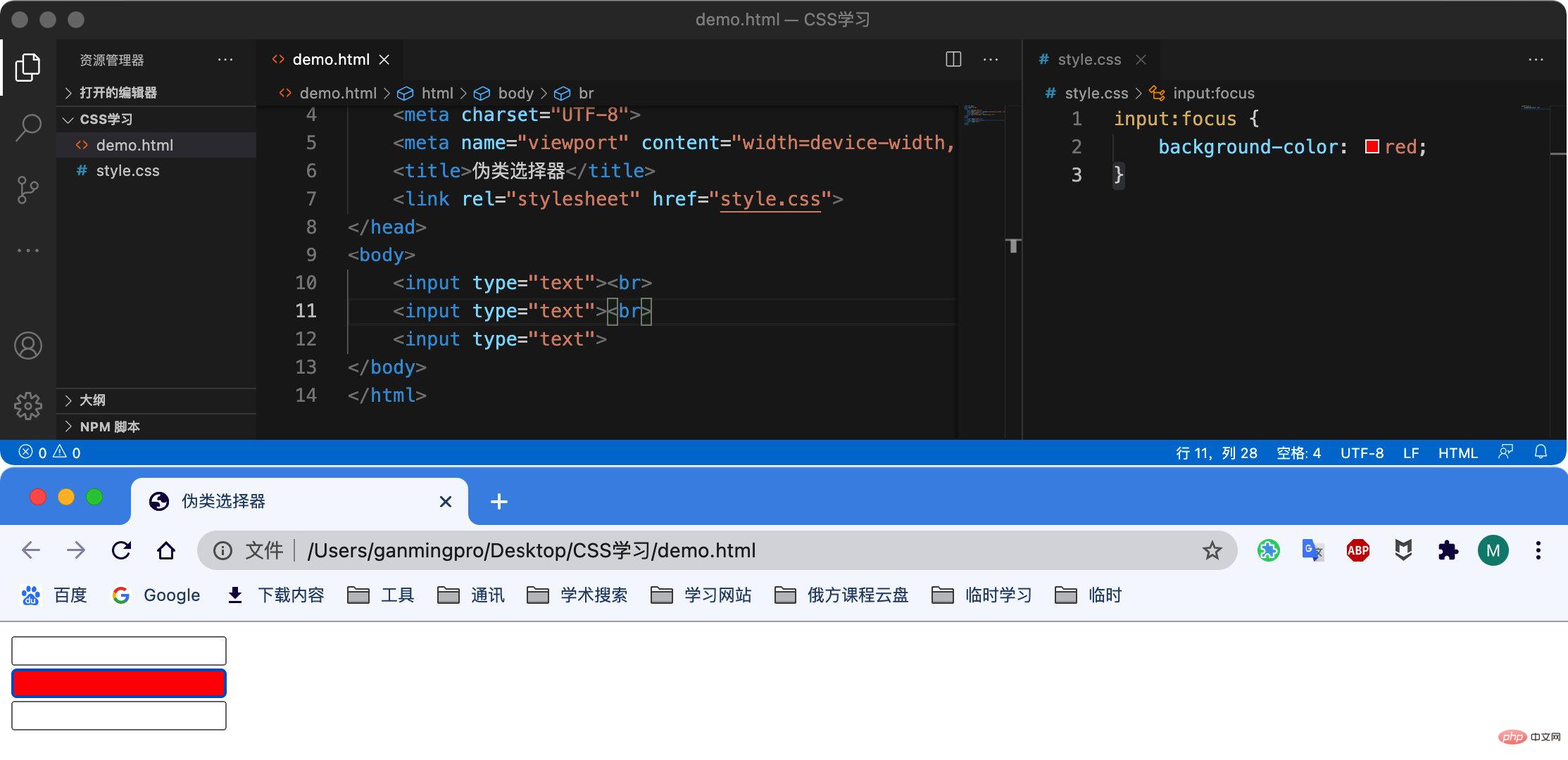
}- :focus 의사 클래스 선택기는 포커스가 있는 양식 요소를 선택하는 데 사용됩니다. 초점은 일반적으로 유형의 양식 요소에 의해 획득될 수 있는 커서이므로 이 선택기는 주로 양식 요소를 대상으로 합니다.
语法
input:focus { background-color: yellow; }로그인 후 복사示例
<body> <input type="text"><br> <input type="text"><br> <input type="text"> </body>로그인 후 복사input:focus { background-color: red; }로그인 후 복사
五、复合选择器总结
选择器 作用 特征 使用情况 隔开符号 后代选择器 选择后代元素 子孙后代都可以 较多 空格 .nav a 子代选择器 选择最近一级子元素 只选亲儿子 较少 大于号 .nav>p 并集选择器 选择多个元素 用于集体声明 较多 逗号 .nav,p,a 链接伪类选择器 选择不同状态的链接 跟链接相关 较多 冒号 a:hover :focus 选择器 选择获得光标的表单 跟表单相关 较少 冒号 input:focus 推荐学习:css视频教程
위 내용은 CSS는 여러 복합 선택기를 제공합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
이 기사에서는 Data Fetching 및 기능 구성 요소의 DOM 조작과 같은 부작용을 관리하기위한 후크 인 React의 useEffect에 대해 설명합니다. 메모리 누출과 같은 문제를 방지하기 위해 사용법, 일반적인 부작용 및 정리를 설명합니다.
 React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
이 기사는 가상 Dom 트리를 비교하여 DOM을 효율적으로 업데이트하는 React의 조정 알고리즘을 설명합니다. 성능 이점, 최적화 기술 및 사용자 경험에 미치는 영향에 대해 설명합니다. 문자 수 : 159
 JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 추상화, 공통 패턴 및 최적화 기술을 통해 코드 간접성, 재사용 성, 모듈성 및 성능을 향상시킵니다.
 카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
이 기사는 다중 연계 기능을 단일 연계 함수 시퀀스로 변환하는 기술 인 JavaScript의 카레에 대해 논의합니다. Currying의 구현, 부분 응용 프로그램 및 실제 용도와 같은 혜택, 코드 읽기 향상을 탐색합니다.
 Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
기사는 Connect ()를 사용하여 React 구성 요소를 Redux Store에 연결하고 MapStateToprops, MapDispatchtoprops 및 성능 영향을 설명합니다.
 usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
이 기사는 REACT의 USECONTEXT를 설명하며, 이는 PROP 시추를 피함으로써 상태 관리를 단순화합니다. 중앙 집중식 상태 및 성능 개선과 같은 렌더링을 통해 성능 향상과 같은 이점에 대해 논의합니다.
 이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
기사에서는 extentdefault () 메서드를 사용하여 이벤트 처리기의 기본 동작 방지, 향상된 사용자 경험과 같은 이점 및 접근성 문제와 같은 잠재적 문제에 대해 논의합니다.
 제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
이 기사는 예측 가능성, 성능 및 사용 사례와 같은 측면에 중점을 둔 React의 제어 및 통제되지 않은 구성 요소의 장단점에 대해 설명합니다. 그것은 그들 사이에서 선택할 때 고려해야 할 요소에 대해 조언합니다.