Angular 프로젝트에서 .css 파일을 .scss 파일로 수정하는 방법에 대해 이야기해 보겠습니다.
이 기사에서는 Angular에 대해 설명합니다. 프로젝트를 초기화한 후 기본 .css 파일을 .scss 파일로 변경하는 방법은 무엇입니까? 처리방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

【관련 튜토리얼 추천: "angular tutorial"】
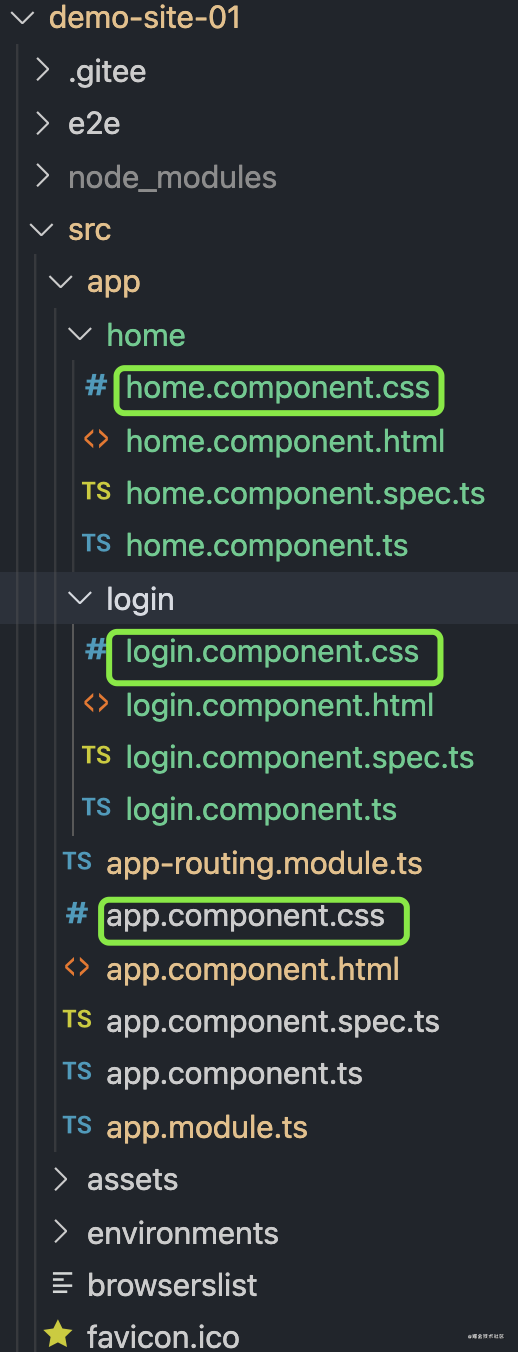
질문: 아래 사진은 초기화 후의 프로젝트입니다. 프로젝트의 스타일 파일이 .css 파일입니다. .css를 .scss로 변경하려면 어떻게 해야 하나요?

해결책: 다음 명령을 실행합니다:
find . -name "*.css" -exec bash -c 'mv "" "${1%.css}".scss' - '{}' ;
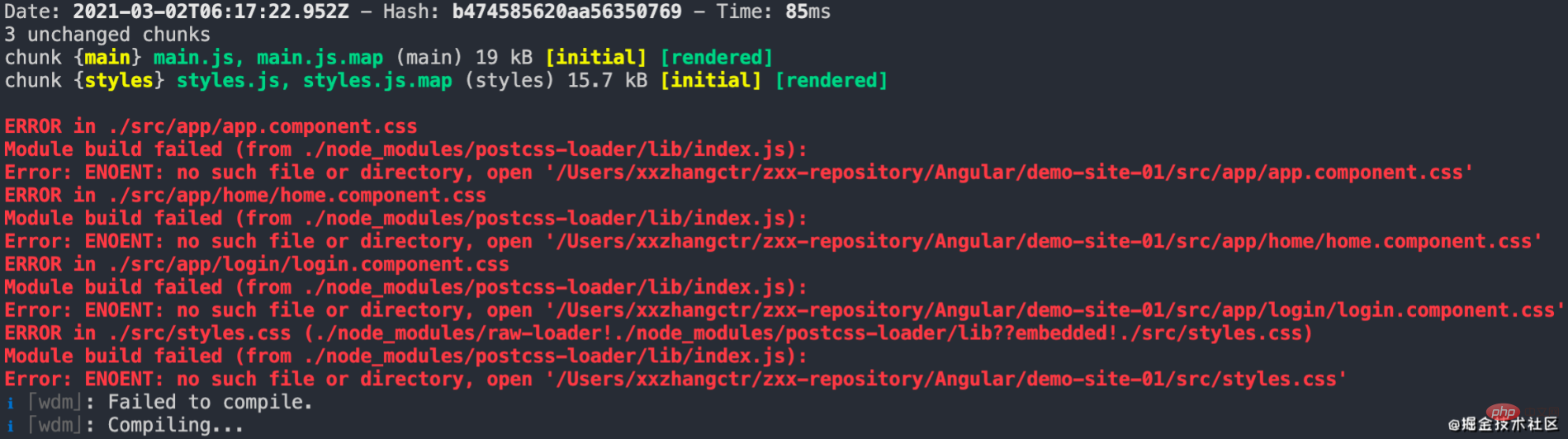
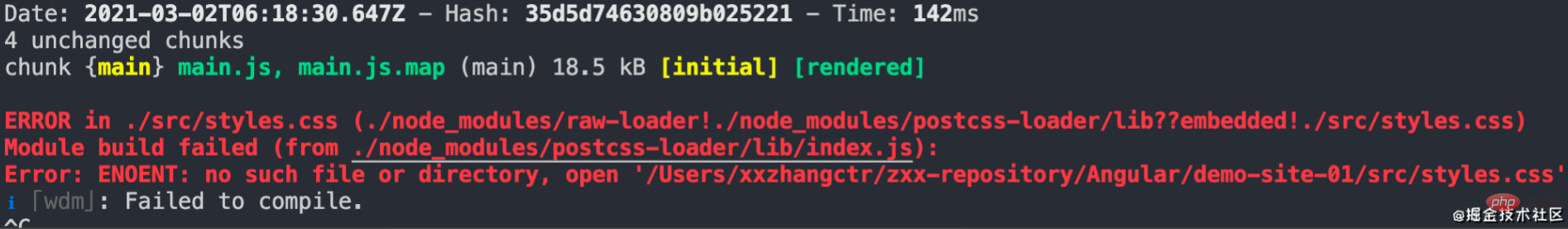
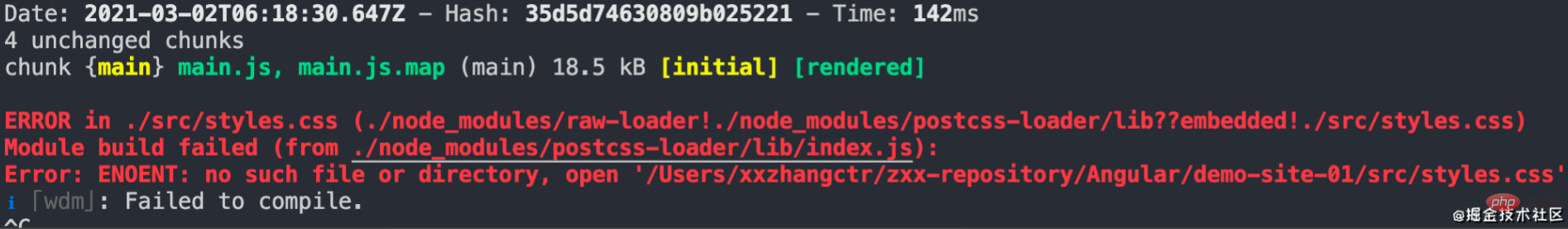
그러면 콘솔에 오류가 표시됩니다. 이전에 .css 파일이 참조되었던 위치가 이제 .scss 파일이 되었고 참조가 필요하기 때문입니다. 수정됩니다.

두 가지 수정 사항이 있습니다.
1은 비즈니스 구성 요소이고
2는 프로젝트 구성 파일입니다.
비즈니스 구성 요소는 접미사가 .scss인 .css에 대한 원래 참조를 변경하는 것을 의미합니다. 예:

angular.json에서 프로젝트 구성 정보는 다음과 같이 수정됩니다.

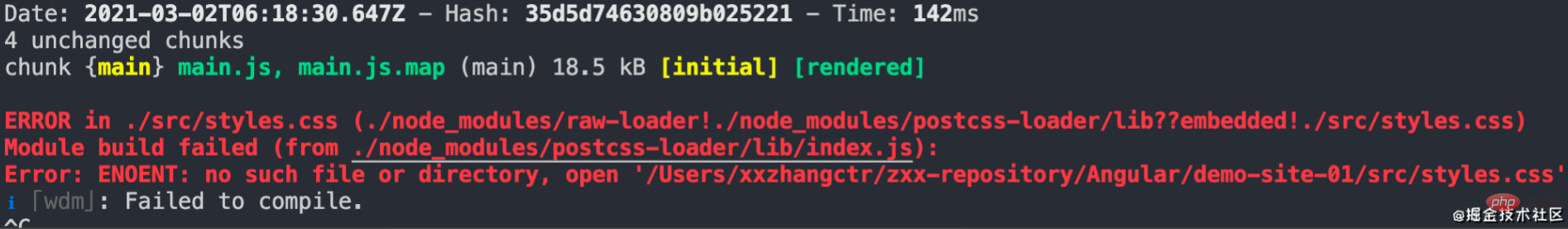
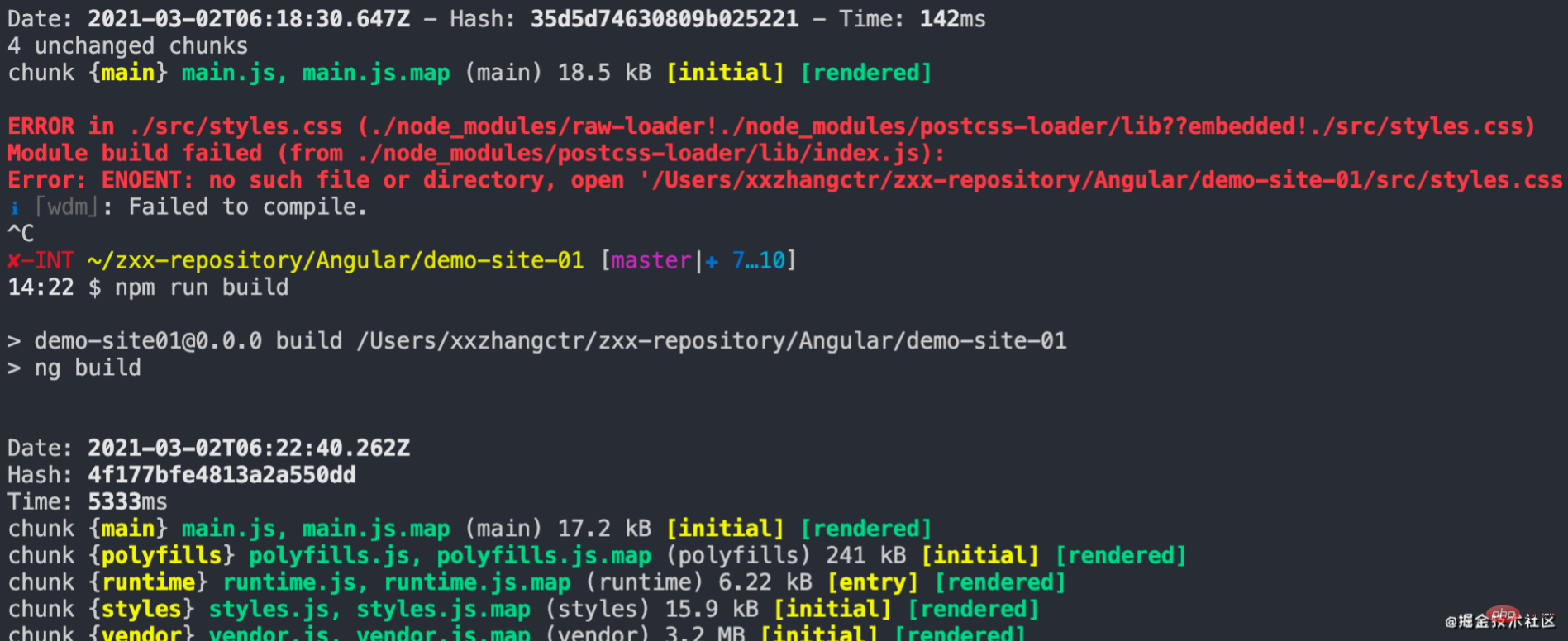
수정 후 일부 콘솔 오류가 해결됩니다. 여전히 오류가 있는 경우:

이런 종류의 오류가 발생하면 프로젝트를 중지하고 프로젝트를 다시 실행하세요.

현재 프로젝트에서는 .css를 .scss로 변경해야 합니다. 개혁되라.
한 가지 주의할 점은 이 프로젝트가 새로 생성된 프로젝트이며 다수의 타사 라이브러리가 도입되기 전의 단계라는 것입니다. 글꼴 라이브러리, 스타일과 관련된 기타 라이브러리 등 다수의 타사 라이브러리가 도입된 경우 이 방법에는 특정 제한 사항이 있을 수 있으며 추가 수정이 필요할 수 있습니다. 이 문서에 인용된 참조 문서를 참조하세요.
참조: https://lanxuexing.github.io/2019/09/26/ng-scss- migration/
요약: 어제 나중에 선언한 라우팅 파일과 동일합니다. 실제로는 다음과 같은 경우에 사용할 수 있습니다. 프로젝트를 초기화하면서 이런 것들을 적어보세요.
- 하나는 프로젝트를 초기화할 때 라우팅 파일을 생성하는 것입니다.
- 다른 하나는 프로젝트를 초기화할 때 프로젝트에서 사용할 스타일 파일의 형식을 .css 또는 .scss로 설정하는 것입니다.
이 기사는 https://juejin.cn/post/6934947164162359304
에서 복제되었습니다. 프로그래밍 관련 지식을 더 보려면 프로그래밍 입문을 방문하세요! !
위 내용은 Angular 프로젝트에서 .css 파일을 .scss 파일로 수정하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.






