순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)
이 글에서는 CSS를 사용하여 둥근 삼각형을 그리는 3가지 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

이 기사의 앞선 "6 CSS를 사용하여 삼각형을 그리는 방법(공유)"에서는 CSS를 사용하여 삼각형을 구현하는 6가지 방법을 소개했습니다.
그러나 매우 중요한 장면이 빠졌습니다. 순수한 CSS를 사용하여 모서리가 둥근 삼각형을 구현하는 방법은 무엇입니까? , 이렇게:

이 글에서는 모서리가 둥근 삼각형을 구현하는 여러 가지 방법을 소개합니다.
방법 1. 완전 호환되는 SVG 방법
모서리가 둥근 삼각형을 생성하려면 최소 코드량, 가장 좋은 방법은 SVG를 사용하여 생성하는 것입니다.
SVG의 다각형 태그 <polygon></polygon>를 사용하여 삼각형을 생성하고 SVG의 Stroke-linejoin="round"를 사용하여 결합 시 필렛을 생성합니다. <polygon></polygon> 生成一个三边形,使用 SVG 的 stroke-linejoin="round" 生成连接处的圆角。
代码量非常少,核心代码如下:
1 2 3 |
|
1 2 3 4 5 |
|
实际图形如下:

这里,其实是借助了 SVG 多边形的 stroke-linejoin: round 属性生成的圆角,stroke-linejoin 是什么?它用来控制两条描边线段之间,有三个可选值:
-
miter是默认值,表示用方形画笔在连接处形成尖角 -
round表示用圆角连接,实现平滑效果 -
bevel连接处会形成一个斜接

我们实际是通过一个带边框,且边框连接类型为 stroke-linejoin: round 的多边形生成圆角三角形的。
如果,我们把底色和边框色区分开,实际是这样的:
1 2 3 4 5 |
|

通过 stroke-width 控制圆角大小
那么如何控制圆角大小呢?也非常简单,通过控制 stroke-width 的大小,可以改变圆角的大小。
当然,要保持三角形大小一致,在增大/缩小 stroke-width 的同时,需要缩小/增大图形的 width/height:

完整的 DEMO 你可以戳这里:CodePen Demo -- 使用 SVG 实现带圆角的三角形
https://codepen.io/Chokcoco/pen/eYWZvKo
法二. 图形拼接
不过,上文提到了,使用纯 CSS 实现带圆角的三角形,但是上述第一个方法其实是借助了 SVG。那么仅仅使用 CSS,有没有办法呢?
当然,发散思维,CSS 有意思的地方正在于此处,用一个图形,能够有非常多种巧妙的解决方案!
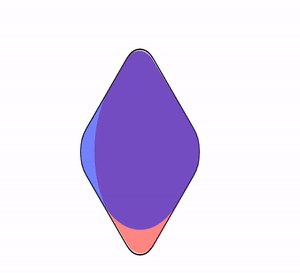
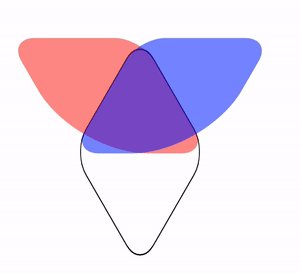
我们看看,一个圆角三角形,它其实可以被拆分成几个部分:

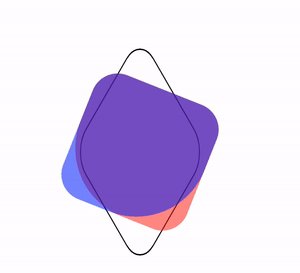
所以,其实我们只需要能够画出一个这样的带圆角的菱形,通过 3 个进行旋转叠加,就能得到圆角三角形:

绘制带圆角的菱形
那么,接下来我们的目标就变成了绘制一个带圆角的菱形,方法有很多,本文给出其中一种方式:
1、首先将一个正方形变成一个菱形,利用 transform
1 |
|
1 2 3 4 5 |
|


 여기서 둥근 모서리는 실제로
여기서 둥근 모서리는 실제로 Stroke-linejoin: round</code의 도움으로 생성됩니다. > SVG 폴리곤의 속성, <code>Stroke-linejoin 이란 무엇인가요? 두 개의 선 세그먼트 사이의 간격을 제어하는 데 사용됩니다. 여기에는 세 가지 선택 값이 있습니다. miter는 기본값입니다. 이는 사각형 브러시를 사용하여 날카로운 모서리를 형성하는 것을 의미합니다. 연결둥근은 부드러운 효과를 얻기 위해 둥근 모서리로 연결하는 것을 의미합니다.베벨연결은 마이터를 형성합니다 li>

 us 실제로 둥근 삼각형은 테두리가 있는 다각형에서 생성되며 테두리 연결 유형은
us 실제로 둥근 삼각형은 테두리가 있는 다각형에서 생성되며 테두리 연결 유형은 Stroke-linejoin: round입니다.
배경색과 테두리색을 분리하면 실제로는 다음과 같습니다.
1 2 3 4 5 6 |
|
그럼 필렛 크기를 어떻게 제어하나요? 획 너비의 크기를 제어하여 필렛의 크기를 변경할 수도 있습니다.
획 너비를 늘리거나 줄이는 동시에 너비/높이를 줄이거나 늘려야 합니다. </ 그래픽 코드>:🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/141/215/764/1626347192516588.png" class="lazy" title="162634715355646순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)" alt=" 순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)"/> 🎜<blockquote>🎜전체 데모를 보려면 여기를 클릭하세요: CodePen 데모 - SVG를 사용하여 모서리가 둥근 삼각형 구현🎜🎜https://codepen.io/Chokcoco/pen/eYWZvKo🎜< /blockquote>🎜🎜방법 2. 그래픽 접합🎜🎜🎜그러나 위에서 언급한 것처럼 🎜순수한 CSS를 사용하여 모서리가 둥근 삼각형을 구현🎜하지만 위의 첫 번째 방법은 실제로 SVG에 의존합니다. CSS를 사용하는 방법이 있나요? 🎜🎜물론, CSS의 흥미로운 부분인 다양한 생각이 여기에 있습니다. 그래픽을 사용하면 많은 독창적인 솔루션이 있을 수 있습니다! 🎜🎜한 번 봅시다. 둥근 삼각형은 실제로 여러 부분으로 나눌 수 있습니다: 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/141/215/764/1626347192516588.png" class="lazy" title ="162634718549493순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)" alt="순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)"/>🎜🎜그래서 사실 이렇게 모서리가 둥근 마름모만 그릴 수 있으면 되고, 3을 회전하고 중첩하면 원 Angular를 얻을 수 있습니다. 삼각형: 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/141/215/764/1626347192516588.png" class="lazy" title="1626347192516588.png" alt="순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)"/> 🎜 🎜🎜둥근 모서리가 있는 마름모 그리기🎜🎜🎜다음 목표는 모서리가 둥근 마름모를 그리는 것입니다. 이 글에서는 다음과 같은 방법 중 하나를 제공합니다. 🎜🎜1. . 정사각형을 마름모로 바꾸려면 <code>변형을 사용하여 고정된 공식을 사용하세요: 🎜1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
1 |
|
1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
就可以得到一个圆角三角形了!效果如下:

完整的代码你可以戳这里:CodePen Demo -- A triangle with rounded
https://codepen.io/Chokcoco/pen/vYmLVZr
法三. 图形拼接实现渐变色圆角三角形
完了吗?没有!
上述方案,虽然不算太复杂,但是有一点还不算太完美的。就是无法支持渐变色的圆角三角形。像是这样:

如果需要实现渐变色圆角三角形,还是有点复杂的。但真就还有人鼓捣出来了,下述方法参考至 -- How to make 3-corner-rounded triangle in CSS。
同样也是利用了多块进行拼接,但是这次我们的基础图形,会非常的复杂。
首先,我们需要实现这样一个容器外框,和上述的方法比较类似,可以理解为是一个圆角菱形(画出 border 方便理解):

1 |
|
1 2 3 4 5 6 7 |
|
接着,我们同样使用两个伪元素,实现两个稍显怪异的图形进行拼接,算是对 transform 的各种用法的合集:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
为了方便理解,制作了一个简单的变换动画:

本质就是实现了这样一个图形:

最后,给父元素添加一个 overflow: hidden 并且去掉父元素的 border 即可得到一个圆角三角形:

由于这两个元素重叠空间的特殊结构,此时,给两个伪元素添加同一个渐变色,会完美的叠加在一起:
1 2 3 4 |
|
最终得到一个渐变圆角三角形:

上述各个图形的完整代码,你可以戳这里:CodePen Demo -- A triangle with rounded and gradient background
https://codepen.io/Chokcoco/pen/LYyGRpV
最后
本文介绍了几种在 CSS 中实现带圆角三角形的方式,虽然部分有些繁琐,但是也体现了 CSS ”有趣且折磨人“ 的一面,具体应用的时候,还是要思考一下,对是否使用上述方式进行取舍,有的时候,切图也许是更好的方案。
好了,本文到此结束,希望对你有帮助 :)
原文地址:https://segmentfault.com/a/1190000040344317
作者:chokcoco
更多编程相关知识,请访问:编程视频!!
위 내용은 순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







