JavaScript에서는 "부모 요소 object.appendChild(새 요소)" 또는 "부모 요소 object.insertBefore(새 요소, 삽입 지점)" 문을 사용하여 부모 요소에 새 요소를 추가할 수 있습니다. "parent element object.removeChild(child element)" 문은 하위 요소를 삭제합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript 요소 삭제 및 추가
1. 요소 추가
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript添加元素</title>
<script type="text/javascript" >
window.onload = function(){
var box = document.getElementById("box"); //通过id属性值获得DIV
};
function addNode(){//在末尾插入新节点
var p = document.createElement("p"); //创建需要添加的元素节点
p.innerHTML = "段落三(添加的内容)";
box.appendChild(p); //将段落节点添加到box的子节点列表后面
}
function insertNode(){//在开头插入新节点
var h2 = document.createElement("h2"); // 创建一个H2元素节点
h2.innerHTML = "二级标题(插入的内容)";
var oP = document.getElementsByTagName("p")[0]; //获取第一个段落
box.insertBefore(h2,oP); //在第一个段落前面插入一个H2标题
}
</script>
</head>
<body>
<div id="box">
<p>段落一</p>
<p>段落二</p>
</div>
<a href="javascript:addNode()">在末尾插入新节点</a>
<a href="javascript:insertNode()">在开头插入新节点</a>
</body>
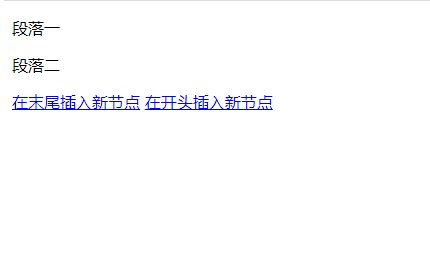
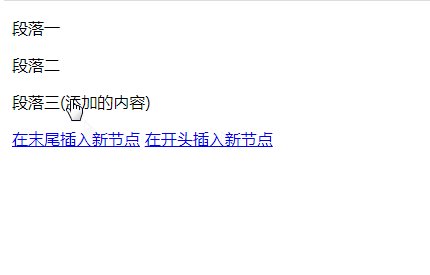
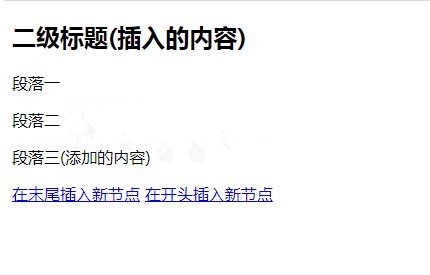
</html>Rendering:

Description:
appendChild() 메서드를 하위 노드 끝에 추가할 수 있습니다. 목록 현재 노드의 새 하위 노드입니다. 사용법은 다음과 같습니다.
appendChild(newchild)
newchild 매개변수는 새로 추가된 노드 객체를 나타내고 새로 추가된 노드를 반환합니다.
insertBefore() 메서드는 현재 노드의 하위 노드 목록 시작 부분에 새 하위 노드를 추가합니다. 사용법은 다음과 같습니다.
insertBefore(newchild, refchild)
매개변수 newchild는 새로 삽입된 노드를 나타내고, refchild는 새 노드가 삽입되는 노드를 나타내며, 삽입된 노드 뒤의 인접 위치를 지정하는 데 사용됩니다.
삽입이 성공한 후 이 메서드는 새로 삽입된 하위 노드를 반환합니다.
document.createElement()는 요소 노드를 생성하기 위해 호출됩니다.
2. 요소 삭제
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript删除元素</title>
<script type="text/javascript" >
function deleteNode(){//删除节点
var oP = document.getElementsByTagName("p")[0];//获取第一个段落
box.removeChild(oP);//删除第一个段落
}
</script>
</head>
<body>
<div id="box">
<p>段落一</p>
<p>段落二</p>
</div>
<a href="javascript:deleteNode()">删除节点</a>
</body>
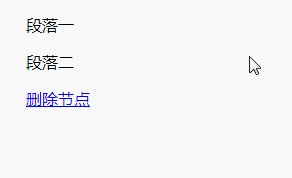
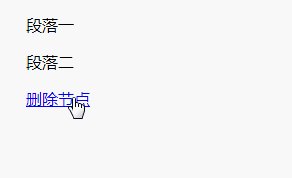
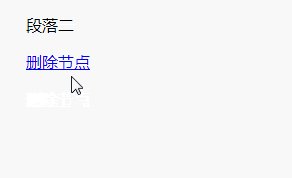
</html>Rendering:

Description:
removeChild() 메소드는 상위 노드에서 하위 노드를 삭제할 수 있습니다.
구문:
parentNode.removeChild(nodeName)
nodeName: 현재 노드의 이름
parentNode: 현재 노드의 상위 노드
[권장 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트에서 요소를 제거하고 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!