1. AMP에 대하여
모바일 인터넷 시대에 웹사이트의 반응형 디자인은 멀티스크린(PC, 휴대폰, 아이패드 등) 브라우징을 만족시킬 수 있지만, 구글은 AMP를 출시했습니다. 2015년 10월 새 버전 빠른 모바일 페이지 액세스 속도를 위한 기술 - Accelerated Mobile Pages(AMP Accelerated Mobile Pages) AMP 페이지는 모바일 페이지를 크게 단순화하고 모바일 페이지의 액세스 속도를 향상시키도록 설계되었습니다.
- AMP의 HTML 코드는 표준 HTML의 하위 집합으로, HTML 코드를 크게 단순화합니다. 표, 프레임 등과 같은 일부 HTML 코드는 더 이상 적용할 수 없습니다.
- Css는 크게 단순화되었으며 HTML로만 작성할 수 있고 외부 CSS 파일을 호출할 수 없습니다.
- JS의 대부분의 기능을 더 이상 사용할 수 없으며, 많은 대화형 기능도 사라졌습니다. 풍부한 상호작용에 영향을 주지만 속도가 향상됩니다.
- 사진, 동영상 등 페이지 리소스에 대한 제어를 강화한 다음 사용자가 사진을 아래로 스크롤하면 로드합니다.
- 캐싱을 최대한 활용하여 Google은 자체 서버에 AMP 페이지를 캐시합니다.
AMP에 대한 자세한 내용은 아래 링크를 참조하세요.
- AMP 공식 홈페이지: https://www.ampproject.org
- AMP 로드맵: https://amp.dev/community/roadmap/? Referrer=ampproject.org
AMP가 처음 출시되었을 때는 뉴스 페이지에만 국한되어 있었습니다. 2016년 8월 Google은 AMP가 모든 유형의 모바일 페이지에 적용될 것이라고 발표했습니다. 현재 구글은 AMP 페이지가 순위에 영향을 미치지 않는다는 점을 분명히 밝혔지만, 앞으로 AMP가 알고리즘에 고려되지 않을 것이라는 보장은 없습니다.
2. WordPress에서 AMP 지원
AMP는 뉴스, 블로그 및 기타 정보 웹 사이트에 매우 적합합니다. 베테랑 블로그 시스템인 WordPress는 2016년 10월 6일에 AMP 공식 플러그인을 출시했습니다. 기사 페이지를 크게 단순화했으며 기사 AMP 페이지는 탐색, 댓글 등을 제거하고 기사 내용 자체만 유지합니다. 이 페이지는 검색용 데스크톱 컴퓨터(PC)와도 호환됩니다. 카테고리, 페이지 넘김 등 I 후속 버전에서는 더 많은 기능이 추가될 것으로 예상됩니다. 기다리기 싫다면 이 플러그인을 직접 수정하여 탐색, 분류 및 기타 기능을 추가할 수 있습니다.
WordPress AMP 플러그인을 설치하고 시작하면 플러그인이 AMP 기사 페이지를 생성합니다. 이 페이지의 링크 URL은 원본 페이지의 링크 URL에 "/amp"를 더한 것입니다. 기사 예:
원본 기사 페이지 링크: //www.watch-life.net/wordpress/wordpress-google-amp.html
AMP 페이지 링크: //www.watch-life.net/ wordpress/wordpress-google-amp.html/amp
Google의 검색 엔진이 AMP 페이지를 검색하려면 원본 기사 페이지의 HTML, 즉 AMP 버전에 AMP 페이지의 주소가 지정되어 있어야 합니다. 주소는 amphtml 태그를 사용하여 지정해야 합니다.
<link>
표준 태그는 AMP 페이지의 HTML 코드에도 지정해야 합니다. 원본 기사 페이지 주소:
<link>
PC의 AMP 페이지 표시

모바일의 AMP 페이지 표시 전화

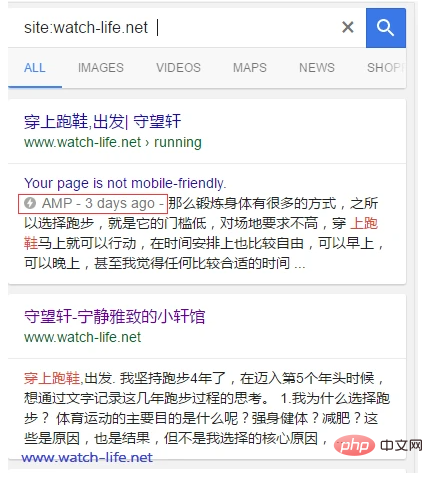
3. Google 검색에 AMP 페이지 표시
Google 검색에서 AMP 페이지가 색인된 후 검색결과에 AMP 페이지가 표시되면 오른쪽에 번개 표시와 AMP라는 단어가 표시됩니다. 페이지 설명의 시작 부분입니다. 사용자가 클릭하면 페이지가 빠르게 열리고 Google 서버에 캐시된 페이지가 표시됩니다. Google 검색의 AMP 페이지는 다음과 같이 표시됩니다. 
4. Baidu가 AMP에 대한 후속 조치를 취할 예정인가요?
국내 웹마스터들이 가장 걱정하는 것은 바이두 검색이 AMP를 따를 것인가? 좋은 소식은 Baidu가 AMP와 유사한 기능도 지원한다는 것입니다. 나쁜 소식은 Baidu가 2016년 8월에 유사한 자체 AMP-모바일 인스턴트 페이지(MIP 모바일 웹 가속기) 세트를 출시했다는 것입니다. AMP와 MIP는 매우 유사합니다. HTML이나 CSS나 JS의 큰 부분을 비활성화하거나 리소스 제어, 캐싱 등은 AMP와 거의 유사하며 원본 페이지와 MIP 페이지 간의 상호 참조 방식(태그 추가)은 Google AMP와 동일합니다. 공식 홈페이지의 페이지 레이아웃, 메뉴 배열, 기술 설명 등이 거의 동일하며, 바이두의 MIP가 기본적으로 AMP를 카피한 점도 놀랐습니다. 그렇다면 Baidu는 왜 Google처럼 AMP를 사용하지 않는 걸까요? 게다가 AMP는 오픈소스입니다. 중요한 이유는 AMP가 리소스 로딩, 캐싱 및 기타 기능을 제어하기 위해 공식 웹사이트의 JS 라이브러리를 호출해야 한다는 것입니다.
<script></script>
이것이 아마도 Baidu가 국내에서 AMP 채택을 꺼리는 핵심 이유일 것입니다. 네트워크 환경(great qiang), 그날 이 js 라이브러리가 차단된 것을 걱정하지 않는 것은 불가피합니다. 현재 MIP용 워드프레스 플러그인은 없습니다. 워드프레스에서 MIP를 채택하는 경우 유일한 방법은 테마 템플릿을 변경하는 것입니다. 이 방법의 가장 번거로운 점은 MIP 페이지에 대한 2차 도메인 이름을 별도로 활성화해야 한다는 것입니다. 아직 후속 조치를 취할 계획은 없습니다. 이 방법은 플러그인만큼 간단하고 빠르지 않다고 생각합니다.


























