JavaScript에서 루프를 종료하는 방법: 1. continue 문을 사용하여 현재 루프를 종료하고 즉시 다음 루프로 들어갑니다. 2. break 문을 사용하여 전체 루프를 종료합니다. 다음 루프는 구현되지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트가 루프를 벗어나는 방법 1: continue 문을 사용하세요.
continue 문은 현재 루프를 종료하고 즉시 다음 루프로 들어가는 데 사용됩니다.
continue 문의 기본 구문은 다음과 같습니다.
continue;
continue 문을 실행하려면 일반적으로 특정 조건을 설정해야 하며 조건이 충족되면 continue 문이 실행됩니다.
예: continue 문의 적용
<script>
var sum = 0;
var str = "1~20之间的偶数有:";
//把1~20之间的偶数进行累加
for(var i = 1; i < 20; i++){
//判断i是否为偶数,如果模不等于0,为奇数,结束当前循环,进入下一次循环
if(i % 2 != 0)
continue;
sum += i; //如果执行continue语句,循环体内的该行以及后面的代码都不会被执行
str +=i + " ";
}
str += "\n这些偶数的和为:" + sum;
alert(str);
</script>위 코드에서는 조건식의 값이 true인 경우, 즉 i가 실행되는 조건으로 i%2!=0을 사용합니다. 홀수인 경우 continue 문을 실행하여 현재 루프를 종료하는데, 이때 continue 문 다음의 코드는 실행되지 않으므로 홀수는 누적되지 않습니다. continue 문을 사용하면 짝수만 누적되는 것을 확인할 수 있습니다.
크롬 브라우저에서 위 코드를 실행한 후 나타나는 대화상자의 결과는 아래 그림과 같습니다.

javascript가 루프에서 벗어나는 방법 2: break 문을 사용합니다.
단독으로 사용되는 break 문에는 두 가지 기능이 있습니다.
하나는 switch 문에서 스위치를 종료하는 것입니다.
Second 루프 문에서 전체 루프를 종료합니다.
실제 응용에서는 break 뒤에 레이블이 올 수도 있습니다. 이때 break 문의 기능은 레이블이 식별하는 명령문 블록의 끝으로 점프하는 것입니다. 내부 루프에서 외부 루프의 끝으로 점프해야 하는 경우 레이블이 지정된 break 문을 사용해야 합니다.
break 문의 기본 구문은 다음과 같습니다.
break; //单独使用,在循环语句中用于退出整个循环 break lablename; //带有标签,在多层循环语句中用于从内层循环跳转到 lablename 外层循环的结束处
break 문은 continue 문과 동일합니다. 실행에도 특정 조건이 충족되면 break 문이 실행됩니다.
예제: break 문 적용
<script>
var sum = 0;
var str = "1~20之间的被累加的偶数有:";
//把1~20之间的偶数进行累加
for(var i = 2; i < 20;i += 2){
if(sum > 60)
break; //执行break语句后,整个循环立刻停止结束执行
sum += i;
str += i + " ";
}
str += "\n这些偶数的和为:" + sum;
alert(str);
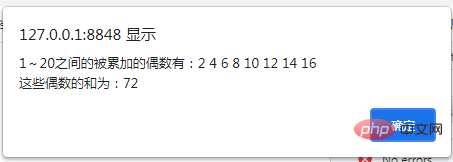
</script>위 코드에서는 break 문 실행 조건으로 sum>60을 사용합니다. 조건식의 값이 true이면 break 문을 실행하여 전체를 종료합니다. 이때, break 문의 후속 코드와 후속 루프는 실행되지 않습니다.
크롬 브라우저에서 위 코드를 실행한 후 나타나는 대화상자의 결과는 아래와 같습니다.

【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트에서 루프를 벗어나는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!