JavaScript에서 요소 값을 숨기는 방법: 1. "t.style.display= 'none';"과 같은 문을 사용하여 요소의 스타일 속성에 표시를 설정합니다. 2. 요소의 스타일 속성에 가시성을 설정합니다. .

이 문서의 운영 환경: windows7 시스템, javascript 버전 1.8.5, DELL G3 컴퓨터
javascript 요소 숨기기 및 표시
숨기는 두 가지 방법이 있습니다. 그리고 페이지 요소 표시 :
방법 1: 요소의 스타일 속성에 표시 설정
var t = document.getElementById('test');//选取id为test的元素 t.style.display = 'none'; // 隐藏选择的元素 t.style.display = 'block'; // 以块级样式显示
방법 2: 요소의 스타일 속성에 표시 여부 설정
var t = document.getElementById('test'); t.style.visibility = 'hidden'; // 隐藏元素 t.style.visibility = 'visible'; // 显示元素
이 두 방법의 차이점은 다음과 같습니다. 표시 설정 숨기기는 원래 위치를 차지하지 않지만 가시성을 통해 숨긴 후에도 요소 위치는 여전히 점유됩니다.
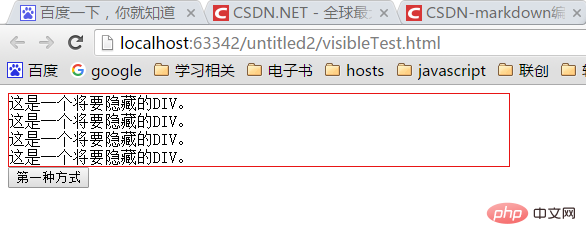
효과는 다음과 같습니다. 
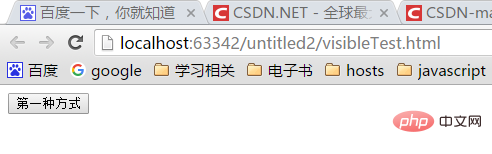
첫 번째 방법은 숨긴 후 원래 위치를 차지하지 않고


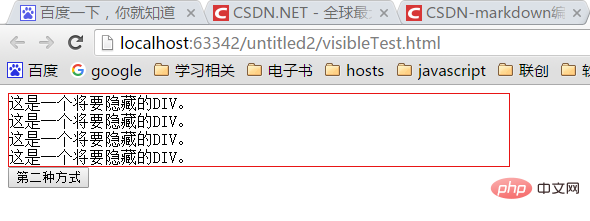
두 번째 방법은 앞면을 숨깁니다

이후 이런 식으로 숨겨져도 여전히 원래 위치를 차지하고 있습니다.
전체 코드는 다음과 같습니다.
<head>
<script type="text/javascript">
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以块级元素显示
} else {
t.style.display = 'none'; // 隐藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
</script>
</head>
<body>
<p id="test" style="border: solid 1px #e81515; width:500px;">
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
</p>
<button onclick="fn1()">第一种方式</button>
<button onclick="fn2()">第二种方式</button>
</body>추천 학습: "javascript 고급 튜토리얼"
위 내용은 자바스크립트에서 요소 값을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

