JavaScript에서 두 가지 유형의 변수 범위의 차이점은 무엇입니까?
차이점: 전역 범위에서 변수는 페이지 스크립트 전반에 걸쳐 표시되며 자유롭게 액세스할 수 있습니다. 로컬 범위에서 변수는 선언된 함수 내부에서만 볼 수 있으며 함수가 실행된 후에는 함수 외부에서 액세스할 수 없습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
"변수 범위(Scope)"라고도 불리는 변수 범위는 변수가 프로그램 내에서 접근할 수 있는 유효 범위, 즉 변수의 가시성이라고도 합니다.
Scope
1. Scope란 무엇입니까
일반적으로 프로그램 코드에 사용되는 이름은 항상 유효하고 사용 가능한 것은 아니며, 이 이름의 사용 가능 여부는 제한되어 있습니다. 이 이름의 범위.
JS 범위: 코드명(변수)의 범위입니다.
범위의 목적: 프로그램의 신뢰성을 높이고, 더 중요한 것은 이름 충돌을 줄이는 것입니다.
2. ES6 이전)
JS 범위는 전역 범위, 로컬 범위(함수 범위) 두 가지 범주로 나눌 수 있습니다.
1) 전역 범위:
스크립트 태그에 직접 작성된 JS 코드는 전역 범위에 있습니다.
또는 별도의 JS 파일에 있습니다.
전역 범위는 페이지가 열릴 때 생성되고 페이지가 닫힐 때 소멸됩니다.
전역 범위에는 직접 사용할 수 있는 전역 개체 창이 있습니다(브라우저에서 생성된 브라우저 창을 나타냄).
전역 범위에서
- 생성된 모든 변수는 창 개체의 속성으로 저장됩니다.

- 생성된 모든 함수는 window 객체의 메소드로 저장됩니다.

2) 로컬 범위(함수 범위):
함수 내부는 로컬 범위입니다. 이 코드의 이름은 함수 내부에서만 작동합니다.
함수 범위는 함수가 호출될 때 생성됩니다. 함수가 실행된 후에는 함수 범위가 소멸됩니다.
함수가 호출될 때마다 새로운 함수 범위가 생성되며 서로 독립적입니다.
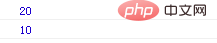
분석 예:
이 예에서는 un 함수의 로컬 범위에 num 변수가 있고, script 태그의 전역 범위에도 num 변수가 있습니다.
(하나는 전역 범위에 있고 다른 하나는 로컬 범위에 있습니다. 두 변수의 변수 이름이 충돌하더라도 효과가 없습니다.)
그래서 변수 이름이 동일해도 상관 없습니다. 다른 범위에 영향을 미치므로 이름 충돌이 효과적으로 줄어듭니다.
<script>
var num = 10;
function nu(){
var num = 20;
console.log(num);
}
nu();
console.log(num);
</script>
현재 단계(ES6 이전)에는 JS에 블록 수준 범위가 없습니다. 블록 수준 범위는 중괄호({})로 묶여 있습니다.
2. 변수의 범위
JavaScript 변수는 전역 변수와 지역 변수로 나눌 수 있습니다.
전역 변수: 변수는 전체 페이지 스크립트에 표시되며 해당 범위는 전역 도메인입니다.
로컬 변수: 변수는 선언된 함수 내에서만 볼 수 있으며 함수 외부에서는 액세스할 수 없습니다.
예제 1
다음 예에서는 전역 변수와 지역 변수의 관계를 보여줍니다.
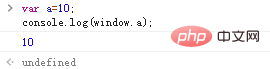
var a = 1; //声明并初始化全局变量
function f(){ //声明函数
document.write(a); //显示undefined
var a = 2; //声明并初始化局部变量
document.write(a); //显示 2
}
f(); //调用函数함수 내부에 같은 이름의 지역 변수 a가 선언되어 있으므로, 사전 컴파일 기간 동안 JavaScript는 이 변수를 사용하여 함수 내부의 전역 변수의 영향을 무시합니다. 실행 시작 시 지역 변수 a에는 값이 할당되지 않으므로 함수 코드의 첫 번째 줄에서 읽은 지역 변수 a의 값은 정의되지 않습니다. 함수의 코드 2번째 줄이 실행되면 지역변수에 2의 값이 할당되므로 3번째 줄에는 2로 표시됩니다.
예제 2
다음 예에서는 지역 변수를 명시적으로 선언하지 않은 경우의 결과를 보여줍니다.
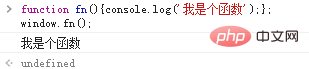
var jQuery = 1;
(function () {
jQuery = window.jQuery = window.$ = function(){};
})()
document.write(jQuery); //显示函数代码:function(){}따라서 함수 본문 내에서 전역 변수를 사용하는 것은 위험한 행동입니다. 이러한 문제를 방지하려면 함수 본문 내에서 var 문을 사용하여 지역 변수를 명시적으로 선언하는 습관을 들여야 합니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 JavaScript에서 두 가지 유형의 변수 범위의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 PHP 함수의 변수 범위는 어떻게 결정되나요?
Apr 16, 2024 pm 04:51 PM
PHP 함수의 변수 범위는 어떻게 결정되나요?
Apr 16, 2024 pm 04:51 PM
PHP의 변수 범위는 로컬(함수 내), 전역(프로그램 내에서 액세스 가능), 클래스 범위(클래스 인스턴스 내에서 액세스 가능)로 구분됩니다. global 키워드는 지역 변수를 전역 변수로 선언할 수 있고, static 키워드는 지역 변수를 정적 변수로 선언하여 함수 호출 간에 해당 값을 유지할 수 있습니다.
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Golang 함수 수명주기 및 변수 범위에 대한 심층적인 이해
Apr 19, 2024 am 11:42 AM
Golang 함수 수명주기 및 변수 범위에 대한 심층적인 이해
Apr 19, 2024 am 11:42 AM
Go에서 함수 수명주기에는 정의, 로드, 연결, 초기화, 호출 및 반환이 포함됩니다. 변수 범위는 함수 수준과 블록 수준으로 구분됩니다. 함수 내의 변수는 내부적으로 표시되지만 블록 내의 변수는 블록 내에서만 표시됩니다. .
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




