유니앱 개발 H5 end와 네이티브 H5 개발 중에서 선택하는 방법
开얼마전에 네이티브 H5 전자상거래 시스템이 개발되었는데 컨트롤러, 페이지, 페이지 스타일, jQuery 등을 작성하는데 시간이 많이 걸리네요. 나중에는 인기 있는 유니앱 하이브리드 개발 모델을 이용해서 모바일 앱과 작은 프로그램을 개발하게 되었는데, 배우기 시작하는데 시간이 좀 걸렸지만, 쓰면 쓸수록 마음에 들고, 쓰면 쓸수록 쉬워졌습니다. APP 및 미니 프로그램의 기능이 증가함에 따라 기본 H5 버전에서는 더 이상 다시 작성할 수 없습니다. uniapp을 직접 생성하고 호환성을 조정하니 매우 편리합니다. uniapp을 사용하여 H5를 개발한 소감을 나눠보겠습니다.
이제 APP, WeChat 미니 프로그램, Toutiao 미니 프로그램 등이 인기를 끌면서 H5 몰은 공식 계정과 APP를 사용할 수 없고 WeChat 등이 제한된 일부를 제외하고는 점차 감소하고 있습니다. H5. 사용 시나리오는 실제로 상당히 다릅니다. 하지만 가끔은 필요할 때가 있고, 조금 쓸모가 없습니다. uniapp은 H5 개발에 있어 몇 가지 자연스러운 이점을 가지고 있습니다. uniapp을 사용하면 실제로 기본 H5 버전을 작성할 필요가 없습니다.Uni 버전 개발의 가장 큰 장점
다단자 기능 동기화. 소스 코드 세트는 iOS, Android, H5, WeChat 애플릿, Toutiao 애플릿 및 기타 클라이언트 터미널과 같은 여러 터미널을 생성하여 다중 터미널 기능 동기화를 달성합니다. 물론 결제, 로그인, 공유 및 기타 인터페이스의 호환성 및 지원은 물론 일부 링크 구성 및 탐색 표시줄의 호환성 문제와 같은 다양한 시나리오에서 호환성 문제를 테스트해야 합니다.
-
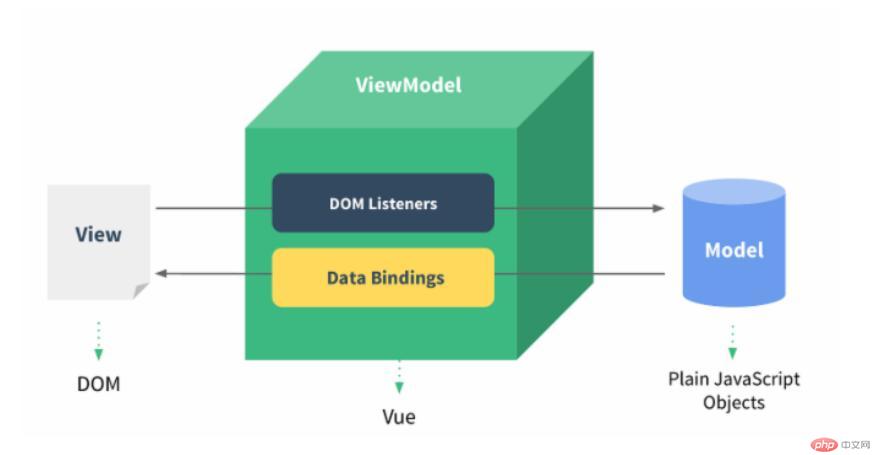
양방향 데이터 바인딩, 비동기 업데이트. Vue는 MVVM 모드, 양방향 데이터 바인딩을 채택하여 DOM 작업을 줄이고 jquery를 사용하여 문서를 작업하는 전통적인 프런트 엔드 개발 모드를 완전히 버리고 데이터 및 비즈니스 로직에 더 집중합니다.

라벨이 단순화되고 레이아웃이 더 쉬워졌습니다. Uni 개발은 HTML의 기존 div, p,span 및 기타 태그를 대체하기 위해 뷰 태그를 사용하여 복잡한 것을 단순화합니다. Flex 레이아웃은 브라우저 호환성에 더 친숙한 CSS의 위치 지정 및 부동을 대체하는 데 사용됩니다.
풍부한 구성 요소 선택. Uniapp에는 대화 상자, 지역 선택, 날짜 선택 및 기타 기본 구성 요소와 같은 많은 기본 구성 요소가 있으며 호출 시 매개 변수를 구성 요소에 전달하면 매우 편리합니다. 또한 자신만의 구성 요소를 만들어 여러 페이지에 반복적으로 적용할 수도 있습니다. 동시에 DCloud 플랫폼에는 다양한 우수한 구성 요소를 공유하는 많은 우수한 개발자가 있습니다. 컴포넌트를 사용하면 개발이 간단하고 편리해집니다.
-
최신 Vue.js 라이브러리를 사용합니다. Vue.js는 매우 빠르게 응답하고 실행되는 매우 사용하기 쉬운 API를 갖춘 매우 가벼운 고성능 라이브러리입니다.


위 내용은 유니앱 개발 H5 end와 네이티브 H5 개발 중에서 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? 다음 기사에서는 VSCode에서 uni-app을 개발하는 방법에 대한 튜토리얼을 공유할 것입니다. 이것은 아마도 가장 훌륭하고 자세한 튜토리얼일 것입니다. 와서 살펴보세요!
 uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색을 개발하는 방법은 무엇입니까? 이 기사는 간단한 지도를 만드는 데 도움이 되기를 바랍니다.
 uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 사용하여 스네이크 게임을 개발하는 방법은 무엇입니까? 다음 기사는 uniapp에서 Snake 게임을 구현하는 방법을 단계별로 설명합니다. 도움이 되기를 바랍니다.
 uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app 인터페이스, 전역 메서드 캡슐화 1. 루트 디렉터리에 api 파일을 생성하고 api 폴더에 api.js, baseUrl.js 및 http.js 파일을 생성합니다. 2.baseUrl.js 파일 코드 importdefault"https://XXXX .test03.qcw800.com/api/"3.http.js 파일 코드 내보내기 기능https(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
이 글은 유니앱 캘린더 플러그인 개발 과정을 단계별로 안내하고, 다음 캘린더 플러그인 개발부터 출시까지 어떻게 진행되는지 소개하는 글이 여러분께 도움이 되길 바랍니다!
 uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
이번 글에서는 다중 선택박스의 전체 선택 기능 구현과 관련된 이슈를 주로 정리한 uniapp 관련 지식을 소개합니다. 전체 선택 기능을 구현할 수 없는 이유는 체크박스의 체크된 필드가 동적으로 수정하면 인터페이스의 상태가 실시간으로 변경될 수 있지만 checkbox-group의 변경 이벤트는 트리거될 수 없습니다. 모두에게 도움이 되기를 바랍니다.
 uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp은 스크롤 보기 드롭다운 로딩을 어떻게 구현합니까? 다음 기사에서는 uniapp WeChat 애플릿 스크롤 보기의 드롭다운 로딩에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.
 uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
이 기사는 uniapp에 대한 관련 지식을 제공합니다. 주로 uniapp을 사용하여 전화를 걸고 녹음을 동기화하는 방법을 소개합니다. 관심 있는 친구들이 꼭 읽어보시기 바랍니다.