자바스크립트의 주요 프레임워크는 무엇인가요?
주요 JavaScript 프레임워크: Angular, React, MeteorJS, Vuejs, Node.js, Backbone, Ember.js, three.js, Mocha, Next.js, Polymer, Mithril 등

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript는 IBM에서 2017년에 가장 학습할 가치가 있는 프로그래밍 언어 중 하나로 평가했습니다. 당연히 그 인기는 급속도로 높아졌고 계속되고 있습니다. 이는 또한 활발한 생태계의 생성과 관련 기술 및 프레임워크의 개발로 이어졌습니다. 요즘에는 프레임워크와 라이브러리가 너무 많아서 각 프레임워크에 대한 전반적인 이해가 없으면 선택하기 어려울 수 있습니다. 적합한 자바스크립트 프레임워크를 선택하려는 경우 다음 프레임워크를 놓치지 마세요.
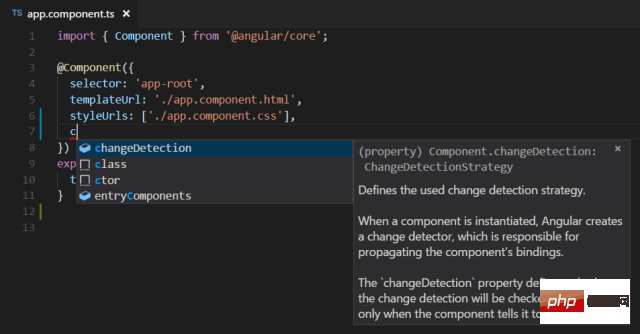
Angular

Angular JS는 Google에서 관리하는 오픈 소스 프런트엔드 웹 애플리케이션 프레임워크입니다. 원래 Brat Tech LLC의 Misko Hevery가 2009년에 개발했습니다.
Angular JS는 HTML을 동적으로 만드는 것을 목표로 하는 MVC(Model-View-Controller) 패턴을 기반으로 하는 프레임워크입니다. 다른 프레임워크에 비해 코드를 빠르게 생성하고 프로그램의 독립적인 모듈을 매우 쉽게 테스트할 수 있습니다. 가장 큰 장점은 코드를 수정한 후 프런트엔드 UI를 즉시 새로고침해 즉시 반영할 수 있다는 점입니다. SPA(단일 페이지 애플리케이션) 개발에 가장 일반적으로 사용되는 자바스크립트 프레임워크입니다. Angular JS는 모든 기능을 갖춘 프레임워크이며 아마도 가장 인기 있는 프레임워크일 것입니다. 단점은 배우기가 조금 어렵다는 것입니다.
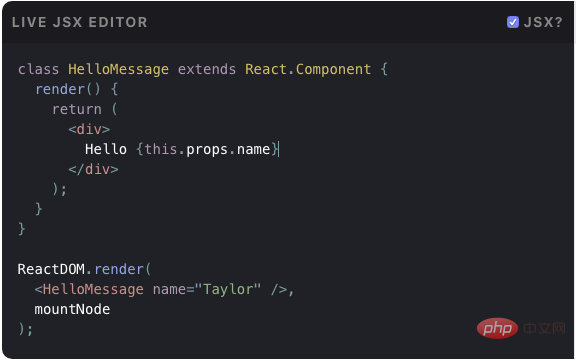
React

React JS는 프레임워크라기보다는 라이브러리에 가깝지만 확실히 언급할 가치가 있습니다. AngularJS는 MVC 프레임워크이지만 ReactJS는 Facebook에서 개발한 비MVC 프레임워크입니다.
재사용 가능한 UI 구성 요소를 만들 수 있습니다. Facebook과 Instagram의 사용자 인터페이스는 ReactJS로 개발되었습니다. React를 사용하면 매우 복잡한 업데이트를 수행할 수 있으며 프레임워크 자체가 이를 매우 빠르게 처리하기 때문에 애플리케이션은 여전히 빠르게 실행됩니다.
하나의 큰 파일을 작성하는 대신 재사용 가능한 작은 파일을 여러 개 작성할 수도 있습니다. 이는 많은 양의 데이터를 처리하는 대규모 프로그램에 가장 적합한 선택입니다. 이 프레임워크의 단점 중 하나는 애플리케이션의 뷰 레이어만 처리하므로 이를 다른 도구와 결합해야 할 수도 있다는 것입니다.
MeteorJS

MeteorJS는 2012년에 출시되었으며 백엔드 개발, 프런트엔드 개발 및 데이터베이스 관리를 포함한 개발 주기의 모든 단계를 다룹니다. NodeJS로 작성된 오픈 소스 프레임워크입니다.
MeteorJS는 간단하고 이해하기 쉬운 프레임워크로, 모든 패키지와 프레임워크를 쉽게 사용할 수 있습니다. 코드 레이어의 모든 변경 사항은 UI 인터페이스에 즉시 업데이트될 수 있으며, 서버와 클라이언트 모두 JavaScript를 사용하여 개발하면 됩니다. 주로 IKEA, Mazda 등의 기업에서 실시간 애플리케이션 개발을 담당하고 있습니다. 크거나 복잡한 프로그램에는 권장되지 않습니다.
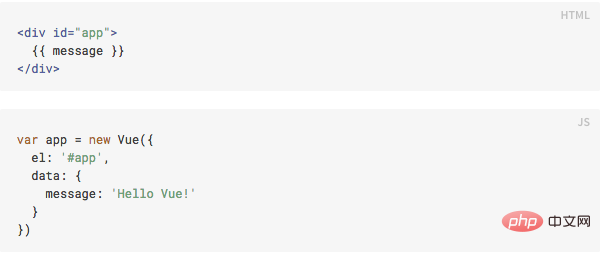
Vuejs

React와 Angular를 이해한 후에는 사용자 인터페이스 개발을 위한 진보적인 자바스크립트 프레임워크인 VueJS에 대해 알아볼 수 있습니다. 빠른 개발 및 크로스 플랫폼 솔루션입니다.
Angular와 React에 비해 속도가 빠르고 두 가지 장점을 모두 흡수하는 것으로 입증되었습니다. Vue의 창립자는 한때 Google에서 근무하고 Angular를 사용했던 You Yuxi입니다.
다른 복잡한 개념을 도입하지 않고 자신이 좋아하는 Angular의 기능을 직접 추출하여 새로운 프레임워크를 만드는 것이 그의 아이디어입니다. 모든 Vue 템플릿은 HTML을 기반으로 하며 GitHub에서 많은 리소스를 찾을 수 있습니다. 또한 양방향 바인딩 및 서버 측 렌더링을 제공합니다. Vue에서는 템플릿 구문을 사용하거나 JSX를 사용하여 직접 렌더링 함수를 작성할 수 있습니다.
Node.js
Node.js는 크로스 플랫폼에서 작동하는 오픈 소스 서버 측 JavaScript 런타임 환경입니다. 프레임워크에는 비동기 I/O를 구동할 수 있는 이벤트 중심 아키텍처가 있습니다. 이는 JavaScript 런타임 환경에서 작동하므로 스레드, 패키지, 루프 형성과 같은 JAVA와 유사한 속성을 보여줍니다.
Backbone
Backbone은 Underscore.js 라이브러리에 의존하는 MVP 모델입니다. 단일 페이지 웹 애플리케이션을 개발하고 웹 애플리케이션의 여러 부분이 동기화되도록 설계되었습니다. 선언적 프로그래밍 스타일을 사용하는 Angular와 달리 명령형 프로그래밍 스타일을 사용합니다. Backbone은 백엔드 코드와 동시에 업데이트되므로 모델이 변경되면 HTML 페이지도 그에 따라 변경됩니다. 백본은 Groupon, Airbnb, Digg, Foursquare, Hulu, Soundcloud, Trello 및 기타 잘 알려진 애플리케이션을 구축하는 데 사용됩니다.
올바른 JavaScript 프레임워크를 선택하는 것은 결코 쉽지 않습니다. 이는 앱에 필요한 기능에 따라 다릅니다. 각 프레임워크에는 서로 다른 기능이 있으며 각각 장점과 단점이 있습니다.
Ember.js
Ember.js 프레임워크는 2011년에 만들어졌습니다. Kickstarter, Heroku 및 LinkedIn을 포함한 많은 유명 회사의 웹사이트를 디자인하는 데 사용되었습니다.
Ember.js는 정기적으로 업데이트되며 완전한 기능 패키지를 제공합니다. 이 프레임워크는 복잡한 웹 애플리케이션을 개발하는 데 매우 효과적이며 문자열 기반 템플릿 시스템은 시작 시간을 줄이는 데 도움이 됩니다. Ember.js는 개발자가 모바일 및 웹 프로젝트에 쉽게 사용할 수 있도록 확장성에 중점을 둡니다.
three.js
3D 시각화를 만들고 싶지만 전체 게임 엔진이 필요하지 않으신가요? Three.js는 3D를 HTML5 캔버스, SVG 및 WebGL로 렌더링하기 위한 경량 3D 라이브러리를 제공합니다. 이것은 실제로 명확한 라이브러리이며 Three.js의 사용 사례 쇼케이스에서 잘 작동하는 수백 개의 예제가 있습니다.
언제 three.js를 사용하나요? 캔버스에 출력할 수 있는 간단한 3D 시각화가 필요할 때마다.
Mocha
Mocha는 노드 모델 및 브라우저 애플리케이션에서 비동기 코드를 쉽게 테스트할 수 있게 해주는 JavaScript 테스트 프레임워크입니다. Mocha 테스트는 올바른 테스트 사례에 대해 고품질 추적 예외와 함께 실행될 수 있습니다.
Next.js
Next.js는 일반적인 JavaScript 프레임워크가 아닙니다. 이는 React 팀에서 서버 측 렌더링을 위한 추가 기능 도구로 개발되었습니다. React와 Next.js를 사용하면 개발자는 Vue.js 프레임워크를 사용하는 것처럼 개발 프로세스를 간소화할 수 있습니다.
Next.js에는 자동 코드 분할 및 페이지 기반 클라이언트 측 라우팅과 같은 특별한 기능이 제공됩니다. 또한 Next.js에는 styled-jsx라는 CSS가 완벽하게 지원되므로 사용자 인터페이스 스타일을 더 쉽게 지정할 수 있습니다.
Polymer
Polymer는 복잡한 단계를 거치지 않고도 웹사이트의 개별 요소를 만들 수 있도록 해주는 Google에서 개발한 오픈 소스 JavaScript 라이브러리입니다. 또한 단방향 및 양방향 데이터 바인딩을 지원하므로 더 넓은 범위의 애플리케이션을 사용할 수 있습니다.
Mithril
Mithril은 단일 페이지 애플리케이션 개발에 주로 사용되는 클라이언트 측 JavaScript 프레임워크입니다. 기본 클래스에서 파생된 함수가 없기 때문에 프레임워크 구현이 더 간단합니다. 작고(
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트의 주요 프레임워크는 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Java 프레임워크에 대한 상용 지원의 비용 효율성을 평가하는 방법
Jun 05, 2024 pm 05:25 PM
Java 프레임워크에 대한 상용 지원의 비용 효율성을 평가하는 방법
Jun 05, 2024 pm 05:25 PM
Java 프레임워크에 대한 상용 지원의 비용/성능 평가에는 다음 단계가 포함됩니다. 필요한 보증 수준과 SLA(서비스 수준 계약) 보장을 결정합니다. 연구지원팀의 경험과 전문성. 업그레이드, 문제 해결, 성능 최적화와 같은 추가 서비스를 고려하십시오. 위험 완화 및 효율성 향상을 기준으로 비즈니스 지원 비용을 평가합니다.
 PHP 프레임워크의 학습 곡선은 다른 언어 프레임워크와 어떻게 비교됩니까?
Jun 06, 2024 pm 12:41 PM
PHP 프레임워크의 학습 곡선은 다른 언어 프레임워크와 어떻게 비교됩니까?
Jun 06, 2024 pm 12:41 PM
PHP 프레임워크의 학습 곡선은 언어 숙련도, 프레임워크 복잡성, 문서 품질 및 커뮤니티 지원에 따라 달라집니다. PHP 프레임워크의 학습 곡선은 Python 프레임워크에 비해 높고 Ruby 프레임워크에 비해 낮습니다. Java 프레임워크에 비해 PHP 프레임워크는 학습 곡선이 적당하지만 시작하는 데 걸리는 시간이 더 짧습니다.
 PHP 프레임워크의 경량 옵션은 애플리케이션 성능에 어떤 영향을 줍니까?
Jun 06, 2024 am 10:53 AM
PHP 프레임워크의 경량 옵션은 애플리케이션 성능에 어떤 영향을 줍니까?
Jun 06, 2024 am 10:53 AM
경량 PHP 프레임워크는 작은 크기와 낮은 리소스 소비를 통해 애플리케이션 성능을 향상시킵니다. 그 특징은 다음과 같습니다: 작은 크기, 빠른 시작, 낮은 메모리 사용량, 향상된 응답 속도 및 처리량, 리소스 소비 감소 실제 사례: SlimFramework는 500KB에 불과한 REST API를 생성하며 높은 응답성과 높은 처리량을 제공합니다.
 Java 프레임워크의 성능 비교
Jun 04, 2024 pm 03:56 PM
Java 프레임워크의 성능 비교
Jun 04, 2024 pm 03:56 PM
벤치마크에 따르면 소규모 고성능 애플리케이션의 경우 Quarkus(빠른 시작, 낮은 메모리) 또는 Micronaut(TechEmpower 우수)가 이상적인 선택입니다. SpringBoot는 대규모 풀 스택 애플리케이션에 적합하지만 시작 시간과 메모리 사용량이 약간 느립니다.
 Golang 프레임워크 문서화 모범 사례
Jun 04, 2024 pm 05:00 PM
Golang 프레임워크 문서화 모범 사례
Jun 04, 2024 pm 05:00 PM
Golang 프레임워크에서는 명확하고 포괄적인 문서를 작성하는 것이 중요합니다. 모범 사례에는 Google의 Go 코딩 스타일 가이드와 같은 확립된 문서 스타일을 따르는 것이 포함됩니다. 제목, 부제, 목록 등 명확한 조직 구조를 사용하고 탐색 기능을 제공하세요. 시작 안내서, API 참조 및 개념을 포함하여 포괄적이고 정확한 정보를 제공합니다. 코드 예제를 사용하여 개념과 사용법을 설명합니다. 문서를 계속 업데이트하고, 변경 사항을 추적하고, 새로운 기능을 문서화하세요. GitHub 문제 및 포럼과 같은 지원 및 커뮤니티 리소스를 제공합니다. API 문서와 같은 실용적인 예제를 만듭니다.
 다양한 애플리케이션 시나리오에 가장 적합한 golang 프레임워크를 선택하는 방법
Jun 05, 2024 pm 04:05 PM
다양한 애플리케이션 시나리오에 가장 적합한 golang 프레임워크를 선택하는 방법
Jun 05, 2024 pm 04:05 PM
애플리케이션 시나리오를 기반으로 최고의 Go 프레임워크를 선택하세요. 애플리케이션 유형, 언어 기능, 성능 요구 사항 및 생태계를 고려하세요. Common Go 프레임워크: Gin(웹 애플리케이션), Echo(웹 서비스), Fiber(높은 처리량), gorm(ORM), fasthttp(속도). 실제 사례: REST API(Fiber) 구축 및 데이터베이스(gorm)와 상호 작용. 프레임워크를 선택하세요. 주요 성능을 위해서는 fasthttp를 선택하고, 유연한 웹 애플리케이션을 위해서는 Gin/Echo를, 데이터베이스 상호작용을 위해서는 gorm을 선택하세요.
 golang 프레임워크 개발에 대한 자세한 실제 설명: 질문과 답변
Jun 06, 2024 am 10:57 AM
golang 프레임워크 개발에 대한 자세한 실제 설명: 질문과 답변
Jun 06, 2024 am 10:57 AM
Go 프레임워크 개발에서 일반적인 과제와 해결 방법은 다음과 같습니다. 오류 처리: 관리에는 오류 패키지를 사용하고 중앙에서 오류를 처리하려면 미들웨어를 사용합니다. 인증 및 권한 부여: 타사 라이브러리를 통합하고 사용자 정의 미들웨어를 생성하여 자격 증명을 확인합니다. 동시 처리: 고루틴, 뮤텍스 및 채널을 사용하여 리소스 액세스를 제어합니다. 단위 테스트: 격리를 위해 getest 패키지, 모의 및 스텁을 사용하고, 충분성을 보장하기 위한 코드 적용 도구를 사용합니다. 배포 및 모니터링: Docker 컨테이너를 사용하여 배포를 패키징하고, 데이터 백업을 설정하고, 로깅 및 모니터링 도구를 사용하여 성능과 오류를 추적합니다.
 Golang 프레임워크 학습 과정에서 흔히 저지르는 오해는 무엇입니까?
Jun 05, 2024 pm 09:59 PM
Golang 프레임워크 학습 과정에서 흔히 저지르는 오해는 무엇입니까?
Jun 05, 2024 pm 09:59 PM
Go 프레임워크 학습에는 다섯 가지 오해가 있습니다. 프레임워크에 대한 과도한 의존과 제한된 유연성입니다. 프레임워크 규칙을 따르지 않으면 코드를 유지 관리하기가 어려워집니다. 오래된 라이브러리를 사용하면 보안 및 호환성 문제가 발생할 수 있습니다. 패키지를 과도하게 사용하면 코드 구조가 난독화됩니다. 오류 처리를 무시하면 예기치 않은 동작과 충돌이 발생합니다.




