사용되는 방법은 다음과 같습니다: 1. 프로토타입 체인 상속. 각 AO 객체에는 객체 유형의 프로토타입에 대한 참조를 반환하는 프로토타입이 있으므로 객체가 여기에 할당될 수 있습니다. 상위 클래스의 생성자 여기로 와서 다시 실행하세요. 3. 상속을 복사하고, ES6 표준 클래스 상속의 모든 속성과 메서드를 복사하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
이 상속은 가장 간단합니다. 각 AO 객체에는 객체 유형의 프로토타입에 대한 참조를 반환하는 프로토타입이 있으므로 객체를 할당하여 구현할 수 있습니다. 간단한 프로토타입.
function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ this.fly = function(){
alert("我会飞");
}
}
//设置Bird类的原型为一个Animal对象
Bird.prototype = new Animal();var pigeon = new Bird();
pigeon.fly();
pigeon.eat();

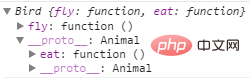
새가 동물의 먹이를 물려받을 수 있다는 사실을 깨닫고 나온 결과입니다. console.info(pigeon)를 인쇄하면 다음을 볼 수 있습니다.

현재 개체의 __proto__ 속성은 Animal 개체이고, eat 메서드는 해당 부모 클래스인 이 Animal 개체에 있습니다. 현재 객체에서 찾을 수 없으면 프로토타입 체인을 따라 단계별로 찾습니다.
여기서 Bird의 상위 클래스는 Animal이고, Animal의 상위 클래스는 Object입니다. 즉, 프로토타입을 직접 지정하지 않은 모든 객체는 상위 클래스 Object를 갖습니다. toString() 메서드는 Object에 있으므로 모든 개체에서 이를 호출할 수 있습니다. Object의 상위 클래스가 null입니다.
주의가 필요한 또 다른 문제는 프로토타입 체인 상속에서 모든 하위 클래스의 상위 클래스 객체가 동일하다는 것입니다. 하위 클래스가 상위 클래스 객체의 속성을 변경하는 한 모든 객체가 영향을 받습니다. 이것이 단점이 될 수도 있고 장점이 될 수도 있습니다.
참고: 프로토타입과 __proto__의 차이점은 내 다른 블로그 http://www.cnblogs.com/shamoyuu/p/prototype.html
프로토타입 가장의 원칙은 다음과 같습니다. 상위 클래스의 생성자를 가져와 다시 실행합니다. 아래 코드를 보세요:
function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ Animal.apply(this, arguments);this.fly = function(){
alert("我会飞");
}
}var pigeon = new Bird();
pigeon.fly();
pigeon.eat();

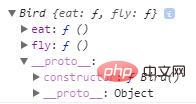
효과는 위와 동일하지만 이번에는 eat 메소드가 더 이상 프로토타입 체인이 아니라 pigeon 객체에 있습니다.

복사 상속의 원칙은 부모 클래스의 모든 속성과 메서드를 복사하는 것입니다. 아래 코드를 참조하세요.
function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ this.fly = function(){
alert("我会飞");
} //这里写一个继承的方法,用来复制所有父类的属性或方法
this.extend = function(parent){ for(var key in parent){ this[key] = parent[key];
}
}
}var pigeon = new Bird();//执行继承的方法pigeon.extend(new Animal());
pigeon.fly();
pigeon.eat();

이것도 위와 똑같습니다.
ES6에서는 클래스 개념이 도입되어 더 훌륭하고 직관적인 객체 지향 코드를 작성할 수 있습니다.
다음은 ES6의 클래스 상속이며, 달성되는 효과는 위와 동일합니다.
class Animal {
constructor(name){ this.name = name; this.type = "动物";
}
says(say){
console.info(this.type + "【" + this.name + "】" + "说 " + say);
}
}
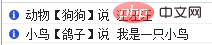
let dog = new Animal("狗狗");
dog.says("汪汪汪");
class Bird extends Animal {
constructor(name){
super(name); this.type = "小鸟";
}
}
let pigeon = new Bird("鸽子");
pigeon.says("我是一只小鸟");
구현은 매우 간단하고 직관적이며 더 이상 "모의 상속"이라고 부르지 않습니다.
확장 정보
프로토타입 체인 상속의 장단점
1. 2. 상속 후에는 모든 개체가 영향을 받습니다. 3. 속도가 약간 느려집니다.
프로토타입 가장 상속의 장점과 단점
1. 다중 상속이 가능하더라도 런타임 시 동적으로 상속할 수는 없습니다. 부모 클래스의 생성자만 수정할 수 있습니다.
상속 복사(ES6에서는 권장하지 않음)
위의 두 가지 단점을 매우 잘 피하므로 다중 상속이 가능하고 상속은 현재 객체에만 영향을 미치며 상위 클래스 및 생성자를 수정하지 않고도 빠릅니다. 등등이므로 이 상속 방법이 가장 권장됩니다.
참고: jQuery의 상속도 복사 상속으로 구현되지만 jQuery는 검증 판단을 많이 추가하지만 원리는 동일합니다.
ES6 표준 클래스의 상속
최신 ES6 기능을 사용할 수 있다면 이 상속이 가장 좋고, 이해하기 쉬우며, 표준 객체지향 언어가 갖춰야 할 상속 방식입니다.
하지만 참고하세요:
하위 클래스의 생성자에서 "this"는 super() 호출 뒤에 배치되어야 합니다.
Super()는 하위 클래스의 생성자에서 호출되어야 하며, 그렇지 않으면 객체가 명시적으로 반환되어야 합니다.
다중 상속은 허용되지 않습니다
-- Java는 상속할 때 자동으로 상위 클래스 객체를 생성하지만 js에서는 발생하지 않습니다
【추천 학습: javascript 고급 튜토리얼】
위 내용은 JavaScript는 상속을 어떻게 사용합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!