CSS 색상 설정 방법: HEX, RGB, HSL의 간단한 비교
CSS에는 색상 이름, 16진수 색상, RGB(), HEX(), HSL() 등 색상 값을 표현하는 방법이 많이 있습니다. HEX, RGB, HSL의 차이점을 아시나요? 다음 기사에서는 HEX, RGB 및 HSL을 간략하게 비교하여 차이점을 확인합니다.

HEX, RGB, HSL의 차이점과 이들의 다양한 장점을 알고 계시나요?
이 문제를 다루기 전에 각 색상 방법이 무엇을 의미하는지 간략하게 이해해 보겠습니다.
색상 방법 정의
Hex 색상 값은 특히 개발자들 사이에서 CSS 색상 속성을 설정하는 가장 인기 있는 방법 중 하나입니다. 거의 모든 브라우저가 이를 지원합니다.
16진수 색상 코드에서 보라색을 다음과 같이 정의할 수 있습니다.
800080
여기서 색상 형식은 #RRGGBB입니다. 여기서 RR (red ), GG (녹색) 및 BB(파란색)는 00과 FF #RRGGBB,其中 RR(红色)、GG(绿色)和 BB(蓝色)是介于 00 和 FF 之间的十六进制整数,表示色彩强度。
HEX 和 RGB 的区别
RGB 或 Red/Green/Blue(即红/绿/蓝)也被用于在 CSS 中定义颜色,是另一种广受欢迎的方法。RGB 配色方案是一种三通道格式,其中 r、g、b 三色的数值是 0 到 255 之间的整数。以下是 RGB 颜色的示例:
rgb(128, 0, 128)复制代码
上述 RGB 颜色代码的实现与上文中 HEX 颜色一致。你可能想知道,明明十六进制颜色代码更容易记住和输入,为什么我们还要使用 RGB 呢?
嗯,每种颜色方法都有自己的好处。RGB 的美妙之处在于它允许你为颜色添加不透明度。
这就是 RGBA 的强处了。在 CSS3 中,RGB 配色方案新增了一个额外的 alpha 通道,以指示颜色的不透明度。
译者注:其实嘛,Hex 也支持,比如说 50% 黑色就是
사이에 있으며 색상 강도를 나타냅니다.#00000088,最后两位数为十六进制的透明度,范围也是00到FF16진수 정수
HEX와 RGB의 차이점
RGB 또는
Red/Green/Blue도 CSS에서 색상을 정의하는 데 사용되며 또 다른 인기 있는 방법입니다. RGB 색 구성표는 r, g, b 값이 0에서 255 사이의 정수인 3채널 형식입니다. 다음은 RGB 색상의 예입니다.
hsl(300, 100%, 25.1%)
위 RGB 색상 코드의 구현은 위의 HEX 색상과 일치합니다. 16진수 색상 코드가 기억하고 입력하기 더 쉬운데 왜 RGB를 사용하는지 궁금할 것입니다.
글쎄, 각 색상 방법에는 고유한 장점이 있습니다. RGB의 장점은 색상에 불투명도를 추가할 수 있다는 것입니다. 이것이 RGBA
의 강점입니다. CSS3에서는 색상의 불투명도를 나타내기 위해 RGB 색상 구성표에 추가alpha
채널이 추가되었습니다.
역자 주: 실제로 Hex도 지원합니다. 예를 들어 50% 검정색은
#00000088이고 마지막 두 자리는 16진수 투명도이며 범위도00입니다.를FF로 변경하세요.신입생, HSL!
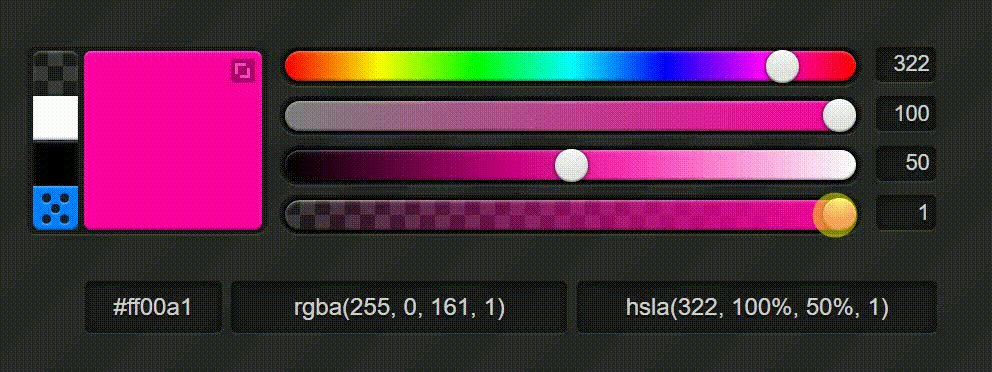
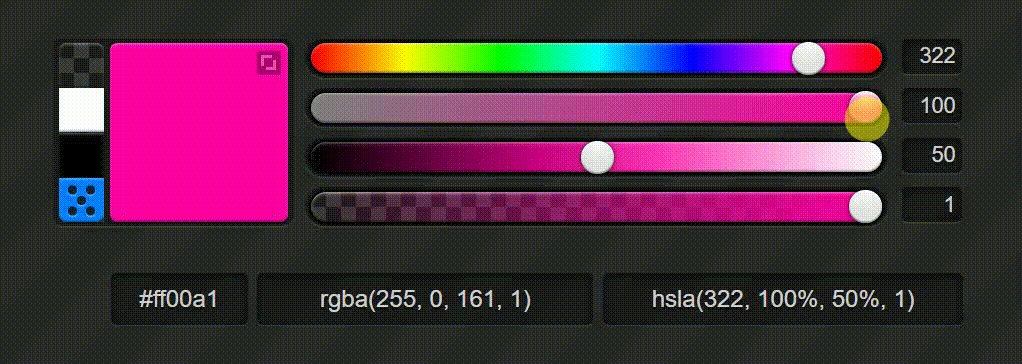
HSL은 색조(Hue), 채도(Saturation), 밝기(Lightness)를 나타내며 CSS에서 색상을 선언하는 또 다른 방법입니다. 보라색의 HSL 색상 값은 다음과 같이 지정할 수 있습니다.
보시다시피 첫 번째 매개변수는 빨간색, 노란색, 녹색, 파란색과 같은 실제 단색의 값인 색조를 정의하는 데 사용됩니다. 마젠타 등 Hue는 0도에서 360도까지의 값을 가지는 색상환입니다. 여기서 0도와 360도는 빨간색, 120도는 녹색, 240도는 파란색을 나타냅니다.p { color: #FF0000; color: hsla(0, 100%, 50%, 1); }로그인 후 복사로그인 후 복사RGB와 달리 HSL에서는 색상의 채도와 밝기를 모두 변경할 수 있습니다.
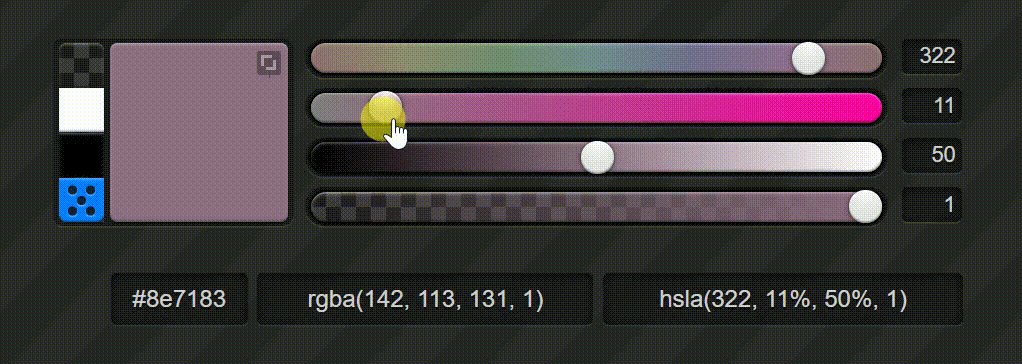
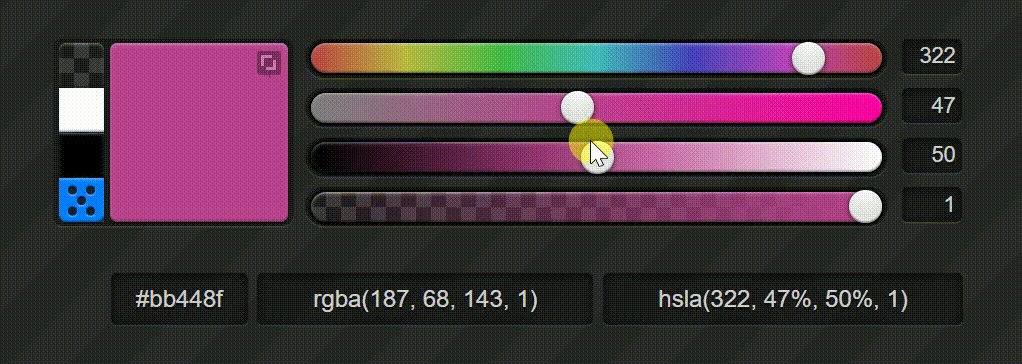
이 색상은 칙칙하거나 밝을 수 있습니다. 색상이 적을수록 회색 음영이 많아집니다.채도
는 혼합물에 존재하는 색상의 양을 말하며 색상이 얼마나생생하거나 칙칙한 정도를 제어합니다.
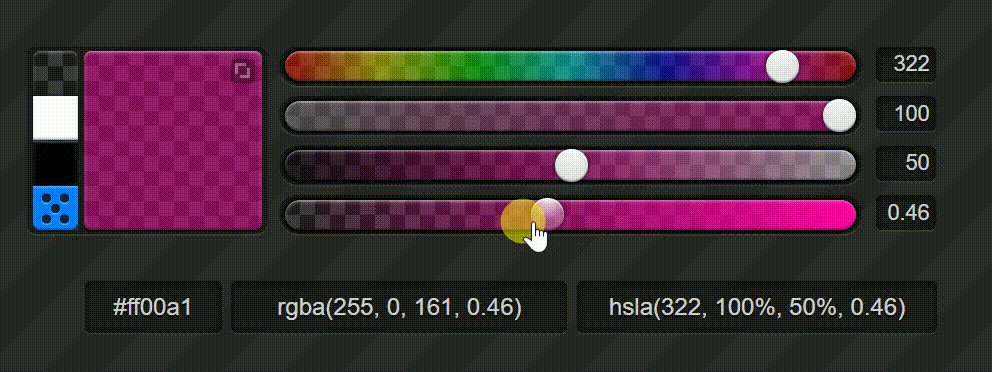
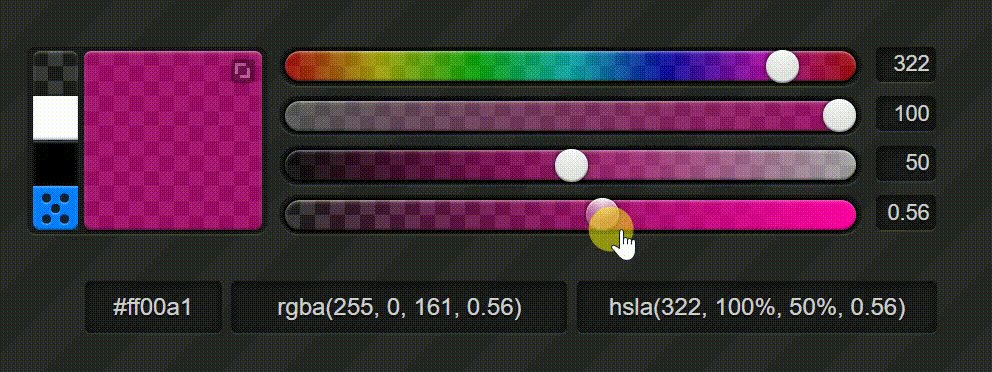
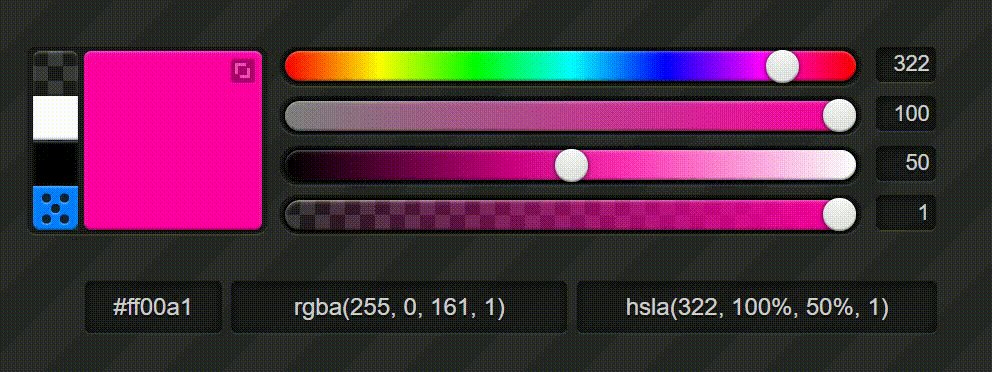
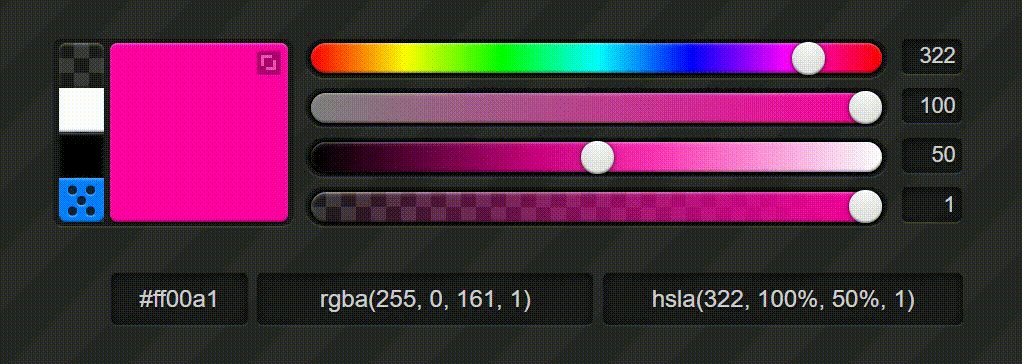
🎜보시다시피 채도 값이 선을 따라 100%에서 0%로 바뀌면서 색상이 순톤에서 어두운 톤으로 변합니다. 🎜🎜또한 밝기를 나타내는 세 번째 매개변수가 있습니다. 이 값은 백분율 값이기도 하며 값 범위는 0% ~ 100%이며 색상에서 검정색 또는 흰색의 비율을 나타내는 데 사용됩니다. 🎜🎜🎜🎜🎜이것은 그림에서 수채화를 사용하는 것과 비슷합니다. 색상을 더 밝게 하고 싶다면 흰색을 추가하고, 색상을 어둡게 하고 싶다면 검정색을 추가하면 됩니다. 따라서 밝기 100%는 완전한 흰색을 나타내고, 50%는 실제 색조 색상을 나타내며, 0%는 순수한 검정색을 나타냅니다. 🎜🎜🎜HSLA🎜 RGBA와 유사하며 HSL의 확장입니다. 네 번째 채널은 RGBA 및 Hex-alpha와 달리 색상의 불투명도를 나타냅니다. 불투명도는 RGBA와 같이 십진수 값으로 지정되는데, 1은 완전 불투명, 0은 완전 투명, 그 사이의 모든 값은 부분 불투명입니다. 🎜🎜그러나 대부분의 브라우저는 RGB 및 Hex 색상 코드를 지원하지만 HSL 색상은 주로 HTML5 기반 브라우저에서 지원됩니다. 🎜🎜🎜CSS에서 색상 속성을 설정할 때 이러한 색상 방법 중 전부 또는 일부를 사용했을 수 있습니다. Hex는 제가 개인적으로 가장 좋아하는 제품입니다. 그런데 이들 간의 차이점은 무엇이며 각각의 장점은 무엇입니까? 더 이상 고민하지 말고 함께 알아봅시다! 🎜🎜🎜CSS에서 색상을 지정하는 가장 좋은 방법은 무엇입니까? 🎜🎜🎜HTML에 익숙하다면 Hex 색상 값을 사용하는 것이 더 익숙할 수도 있습니다. 왜냐하면 HTML에서는 Hex 색상 값이 많이 사용되기 때문입니다. 하지만 디자인을 공부했다면 아마도 Photoshop, Corel, Illustrator와 같은 대부분의 디자인 소프트웨어에서 가장 일반적으로 사용되는 형식인 RGB 표기법을 사용했을 것입니다. 🎜내 조언은, 만약 당신이 순수 개발자이고 단지 프로젝트를 완료하고 싶다면 가장 친숙한 색 구성표를 고수하라는 것입니다.
브라우저는 어떤 색상 형식을 사용하는지 크게 신경 쓰지 않기 때문에 방법에 따라 미묘한 성능 변화가 있더라도 성능 차이는 무시할 수 있습니다.
그 외에도 사용성, 의사 결정이 개발자에게 미치는 영향 등이 걱정된다면 상황에 가장 적합한 접근 방식을 살펴보겠습니다.
16진수 표기법부터 시작해 보겠습니다. 16진수는 짧은 표기법으로 인해 매우 매력적입니다. 많은 개발자는 RGB 및 HSL에 비해 Hex 값이 읽기 쉽고 선호하는 텍스트 편집기에 복사하기가 더 쉽다는 것을 알고 있습니다.
RGB는 잘 알려져 있으며 이전 버전의 Internet Explorer(9 이하)에서 지원됩니다.
HSL은 인간이 이해하기 쉽도록 설계되었습니다!
RGB 및 Hex와 같은 형식은 사람이 읽을 수 있는 것보다 기계가 읽을 수 있는 것이 더 많습니다. 대신 HSL은 인간의 이해를 돕기 위해 설계되었습니다. HSL은 색상을 처리하는 새롭고 자연스러운 방법입니다.
원하는 색상을 얻기 위해 몇 가지 숫자를 전달해야 하는 Hex 및 RGBA와 달리 HSL에서는 Hue를 사용하여 색상을 정의하고 두 번째 및 세 번째 매개변수 백분율을 사용하여 원하는 채도와 밝기 수준을 얻을 수 있습니다. .
페이지 제목이
#578557或rgb(87, 133, 87),你能猜出是什么颜色吗? 不,除非你是电脑。但是,与此同时,如果我给你 HSL 中的颜色:hsl(120, 21%, 43%)이어야 한다고 말하면 어떻게 되나요? 이제 추측하기가 조금 더 쉽죠? 색조 값이 120°이면 순수한 녹색을 의미합니다. 다음으로 채도가 61%로 짙은 회색(채도가 매우 낮은 녹색)과 21% 정도 떨어져 있음을 나타냅니다. 마지막으로, 43% 밝기는 색상이 단색에서 어두운 쪽으로 7%씩 변한다는 것을 의미합니다.좋아요, 마우스를 올리면 버튼 색상을 더 밝게 하고 클릭할 때는 더 어둡게 하고 싶다고 가정해 보겠습니다. HSL을 사용하는 것이 얼마나 쉬운지 놀랍습니다. 밝기 값을 높이거나 낮추기만 하면 됩니다! ! 하지만 도구나 디자이너의 도움 없이 HEX나 RGB에서는 이를 수행하는 것이 불가능합니다.
HSL은 현실 세계를 모방한 직관적인 색상 표기법입니다.
예를 들어 연한 파란색 종이를 생각해 보겠습니다. 세 가지 형식의 색상 값은 다음과 같습니다.
Hex RGB HSL #ADD8E6 rgb(173, 216, 230) hsl(1 95 , 53.3%, 79 %) 알겠습니다. 이제 표면에서 몇 인치 떨어진 곳에 손을 잡으세요. 손 그림자 때문에 표면이 조금 어두워지죠? 색상 자체를 변경하지 않고는 RGB나 16진수 표기법을 사용하여 이러한 색상 변화를 표현할 방법이 없습니다. 하지만 HSL에서는 밝기 값을 약간만 조정하면 끝납니다! 원래 색상을 전혀 변경할 필요가 없다는 것이 정말 멋지지 않나요?
Hex RGB HSL 원래 값 #4f2017 rgb(79, 32, 23) hsl(195, 53.3%, 79%) 새로운 값 #2F819D rgb(47, 129, 157) hsl(195, 53.3%, 50%) 如你所见,Hex 和 RGB 值已经被改到面目全非了,而对于 HSL,只有一个值发生了变化。毫无疑问,在构建配色方案时,HSL 是最有用的。以底色为基础,根据需要调整饱和度和亮度,就是这样!有了 HSL,建立一个配色方案,简直就是小菜一碟。
最后,这一切都取决于个人喜好!
现在你可能认为 HSL 是最好的颜色表示法。但是,正如我上面提到的,旧版本的 Internet Explorer 不支持 HSL。同样,每种颜色格式都有其优点和缺点。问题是,这并不重要。
最重要的是尽可能保持在项目中使用到的类型的一致性,因为它有助于提高生产力。
- 和其他两种颜色相比 Hex 有不支持透明度的限制(译者注:Hex 是支持的……)
- 不使用特定工具来调整 RGBA 颜色是很很困难的
- 旧浏览器不支持 HSLA
- 如果你所服务的浏览器支持 HSLA 那就忽略这条吧!你可以选择使用任何格式!
在选择在项目中设置 CSS 颜色属性的最佳方法时,你可以考虑以下因素。
1、使用与开发团队其他成员相同的格式来提高可维护性。
2、如果你已经熟悉 RGB 格式,请使用它。
3、如果你的目标访问者使用严重过时的浏览器访问你的网站,请使用 Hex,或者使用如下后备代码:
p { color: #FF0000; color: hsla(0, 100%, 50%, 1); }로그인 후 복사로그인 후 복사4、如果以上三点还是没能让你决定使用哪一种,请使用 HSLA。HSLA 允许你像 RGBA 一样使用透明度,而且更具备可访问性。
有哪些替代方案?
除了上面提到的方法,还有一些其他方法可以用来在 CSS 中设置颜色属性。
- 使用颜色名称:所有现代浏览器都支持 140 个标准 CSS 颜色名称。颜色名称是代表特定颜色的关键字,如
coral。currentcolor关键字:如果需要引用一个元素的颜色,可以使用这个关键字。- HWB 值: HWB 代表色相、白度、黑度。虽然目前 HTML 不支持它,但它被建议作为 CSS4 的新标准。
- CMYK 值:CMYK 是青色、洋红色、黄色和黑色的组合。尽管计算机屏幕使用 RGB 值来显示颜色,但打印机通常使用 CMYK 颜色值来显示颜色。与 HWB 类似,CMYK 在 HTML 中尚不支持,不过也是被建议作为 CSS4 中的新标准。
最后
颜色在网页中起着至关重要的作用。在 CSS 中,我们能使用 RGB、Hex 和 HSL 等方法来定义颜色。在本文中,我们了解了用于在 CSS 中设置颜色属性的三种主要方法,以及它们的区别和各自的优缺点,还有可用于在 CSS 中定义颜色属性的其他替代方法。
尽管 HSLA 由于其人类可读性而比其他两种方法略有优势,但如果不是针对特定情况,则无关紧要。你可以使用任何你觉得舒服的方式。
看看不同的优缺点,每种方法都优于其他方法,总而言之,决定使用哪种方式在 CSS 中设置颜色属性应取决于以下三个因素:
- 偏好
- 可维护性
- 性能与效果
那么,你更喜欢用什么来设置 CSS 中的颜色?Hex、RGBA、HSLA 或其他什么?原因又是什么?在评论区告诉我吧。
英文原文地址:https://link.juejin.cn/?target=https%3A%2F%2Fblog.bitsrc.io%2Fhex-vs-rgb-vs-hsl-what-is-the-best-method-to-set-css-color-property-f45d2debeee
原文作者:Nethmi Wijesinghe
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS 색상 설정 방법: HEX, RGB, HSL의 간단한 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 RGB 색상 모드란 무엇입니까?
Feb 13, 2020 pm 02:08 PM
RGB 색상 모드란 무엇입니까?
Feb 13, 2020 pm 02:08 PM
RGB는 빛의 색상 모드입니다. R은 빨간색, G는 녹색, B는 파란색을 나타냅니다. 세 가지 색상을 겹쳐서 다른 색상을 만들 수 있으므로 이 모드를 추가 색상 모드라고도 합니다.
 rgb와 argb의 차이점은 무엇입니까
May 05, 2023 am 11:56 AM
rgb와 argb의 차이점은 무엇입니까
May 05, 2023 am 11:56 AM
RGB와 argb의 차이점은 다음과 같습니다. 1. RGB는 업계의 색상 표준이며 R, G, B의 세 가지 색상 채널의 변경을 통해 다양한 색상을 얻을 수 있으며 조명 효과는 비교적 간단합니다. 단일 RGB 램프에 내장된 제어 칩은 흐르는 물 램프 및 텍스트 패턴의 접합 디스플레이와 같은 효과를 달성하도록 프로그래밍하여 흐르는 물과 같은 동적 변환을 달성합니다. 2. ARGB는 5V3 핀을 사용하여 단일을 제어합니다. 램프 비드, RGB는 12V4 핀이지만 단일 색상 변환만 가능합니다. 3. ARGB 조명 효과 마더보드는 RGB보다 비쌉니다.
 RGB 색상 모드란 무엇입니까?
Feb 28, 2023 pm 04:01 PM
RGB 색상 모드란 무엇입니까?
Feb 28, 2023 pm 04:01 PM
RGB 색상 모드는 화면 표시 모드로, RGB 색상 모드는 화면의 빨간색, 녹색, 파란색 발광 전극을 전자총으로 쳐서 색상을 생성합니다. 컴퓨터는 일반적으로 32비트 색상을 표시할 수 있습니다. 약 백만 가지 이상의 색상이 있습니다. RGB 색상 모드는 빨간색, 파란색, 녹색의 세 가지 기본 색상을 사용하여 서로 다른 방식으로 중첩하고 혼합하여 다른 색상을 생성하는 색상 표준화 모드입니다. 보이는 모든 색상을 형성합니다.
 모니터 rgb는 무엇을 의미합니까?
Feb 14, 2024 pm 09:00 PM
모니터 rgb는 무엇을 의미합니까?
Feb 14, 2024 pm 09:00 PM
많은 사람들이 모니터 설명의 RGB 값을 이해하지 못합니다. 실제로 이것은 모니터의 색상 모드 수준을 알려줍니다. 조합을 통해 1,600만 가지 색상. 모니터 RGB는 무엇을 의미합니까? 답변: 색상 모드 1. RGB는 빨간색, 녹색, 파란색의 세 가지 색상의 변화를 말하며 이들의 조합과 중첩으로 다양한 색상을 생성할 수 있습니다. 2. 일반 컴퓨터에서 RGB를 대표하는 것은 디스플레이 색상 표현 방식으로 총 256단계의 RGB가 있습니다. 3. 256레벨은 총 1,678만 색상을 조합할 수 있는데, 흔히 1,600만 색상이라고도 하며, 24비트 색상(2의 24승)이라고도 합니다. 4. 99%RGB 등 RGB 값의 백분율을 보면 , 이는 모니터의 색 영역을 나타냅니다.
 cmyk와 rgb의 차이점은 무엇입니까
Feb 03, 2023 pm 02:26 PM
cmyk와 rgb의 차이점은 무엇입니까
Feb 03, 2023 pm 02:26 PM
차이점: 1. CMYK는 청록색, 자홍색, 노란색의 4가지 색상으로 구성되며, RGB는 밝은색, 빨간색, 녹색, 파란색의 세 가지 색상으로 구성됩니다. 2. CMYK는 반사에 의존하는 색상 모드로 외부 광원을 통해서만 볼 수 있습니다. RGB는 야광 색상 모드로 어두운 방에서도 화면의 내용을 볼 수 있습니다. 3. 화면에 표시되는 이미지는 RGB 모드로 표현되며, 인쇄물에 보이는 이미지는 CMYK 모드로 표현됩니다.
 RGB를 16진수 RGB로 튜토리얼
Jun 21, 2023 pm 05:50 PM
RGB를 16진수 RGB로 튜토리얼
Jun 21, 2023 pm 05:50 PM
RGB의 세 가지 기본 색상은 인터페이스 프로그래밍에 사용될 가능성이 매우 높습니다. 대부분의 경우 색상의 10진수를 16진수 값으로 변환해야 하며, 디지털 감도가 낮은 개발자의 경우 수동 변환이 오류가 발생하기 쉽습니다. .
 16진수 코딩 비교표
Jun 21, 2023 pm 05:53 PM
16진수 코딩 비교표
Jun 21, 2023 pm 05:53 PM
숫자의 기본 체계라고 하면 생활 속에서 바로 떠오르는 '십진법'이 자주 떠오르는데, 『컴퓨터 코딩 이진법』에서는 현대 컴퓨터 시스템에서 십진법이 어떻게 활용되는지에 대해 이야기했다.
 컴퓨터 RGB는 무엇을 의미합니까?
Jan 30, 2023 pm 02:37 PM
컴퓨터 RGB는 무엇을 의미합니까?
Jan 30, 2023 pm 02:37 PM
컴퓨터 rgb는 업계의 색상 표준인 RGB 색상 모드를 말하며 빨간색(R), 녹색(G), 파란색(B)의 세 가지 색상 채널과 그 중첩을 통해 각 색상을 얻습니다. RGB는 인간이 인지할 수 있는 거의 모든 색상을 포함하며, 가장 널리 사용되는 색상 시스템 중 하나입니다.




 채널이 추가되었습니다.
채널이 추가되었습니다.