JavaScript에서는 스타일 객체의 커서 속성을 통해 마우스 포인터 스타일을 변경할 수 있습니다. 이 속성은 마우스 포인터가 요소의 경계 내에 위치할 때 사용되는 커서 모양을 정의합니다. 구문 형식은 "element object.style"입니다. .cursor=" 포인터 스타일 값 "".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서 마우스 포인터 스타일을 변경하는 방법
js에서는 스타일 개체의 cursor 속성을 통해 마우스 포인터 스타일을 설정할 수 있습니다. 예를 들어
var body = document.querySelector("body")
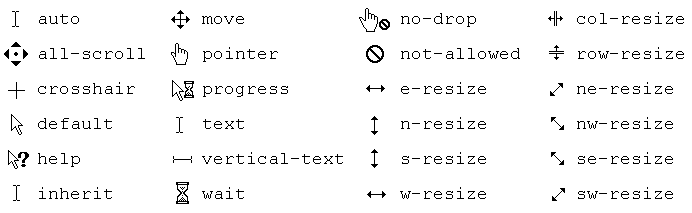
body.style.cursor= "move"위 코드는 다음을 실현합니다. 페이지가 열리면 마우스 포인터가 십자형 스타일로 대체됩니다. 실제로 아래 그림과 같이 다양한 스타일이 있습니다
커서 속성을 통해 포인터를 사용자 정의 이미지로 대체할 수도 있습니다. 방법은 다음과 같습니다
obox1.onmousemove = function(){
this.style.cursor = 'url(../favicon.ico),auto';
}주의할 점은 URL에 있는 이미지는 .cur, .ico 형식의 이미지만 지원됩니다. 여기서는 온라인으로 ico 형식을 생성하는 웹사이트를 추천합니다. 여기를 클릭하여 이동하세요.
URL 뒤의 자동은 직접 설정할 수 있습니다. 대체된 이미지 경로가 잘못되었거나 형식을 찾을 수 없는 경우 마우스 포인터가 스타일을 사용합니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 JavaScript로 마우스 포인터 스타일을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!