JavaScript에서는 스타일 개체의 색상 속성을 사용하여 글꼴 색상을 수정할 수 있습니다. 이 속성은 글꼴 텍스트의 색상(요소의 전경색)을 설정하는 데 사용됩니다. 구문 형식은 "요소 개체입니다. style.color="색상값"; ".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서는 스타일 개체의 색상 속성을 사용하여 글꼴 색상을 수정할 수 있습니다.
예를 통해 알아보겠습니다:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function setColor() {
document.getElementById("p1").style.color = "#ff0000";
document.getElementById("p2").style.color = "magenta";
}
</script>
</head>
<body>
<p id="p1">这是一个示例段落。</p>
<p id="p2">这也是一个示例段落。</p>
<input type="button" onclick="setColor()" value="改变字体颜色" />
</body>
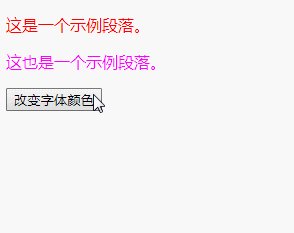
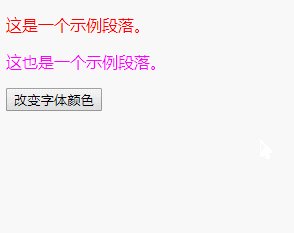
</html>Rendering:

Description:
color 속성은 텍스트 색상(요소의 전경색)을 설정합니다.
구문:
Object.style.color=color
가능한 값
| Value | Description |
|---|---|
| color |
색상 값은 색상 이름, RGB 값 또는 16진수 등이 될 수 있습니다. 기본값: 브라우저에 따라 다릅니다. |
관련 추천: "Javascript에서 배경색을 설정하는 방법"
[추천 학습: javascript 고급 튜토리얼]
위 내용은 JavaScript에서 글꼴 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!