자바스크립트에서 하위 요소를 삭제하는 방법
JavaScript에서는 RemoveChild() 메서드를 사용하여 하위 요소를 삭제할 수 있습니다. 이 메서드는 지정된 요소의 하위 노드 목록에서 노드를 삭제할 수 있습니다. 즉, 구문 형식은 "부모"입니다. 요소 object.removeChild(하위 요소 )".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript 하위 요소 삭제
자바스크립트에서는 RemoveChild() 메서드를 사용하여 하위 요소를 삭제할 수 있습니다. 사례를 통해 자세히 알아보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
}
p{
border: 2px dashed #006DAF;
padding: 10px;
}
</style>
</head>
<body>
<div>div元素
<h2 id="一个标题">一个标题</h2>
<p>一个段落</p>
</div><br />
<input id="btn" type="button" value="删除div中的子元素p">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
var p = document.querySelector("p");
div.removeChild(p);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
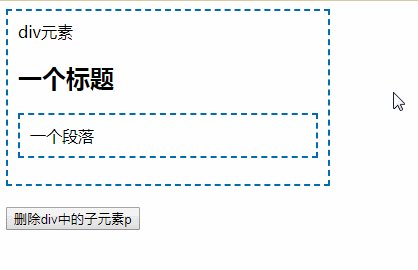
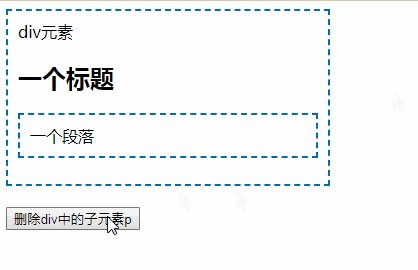
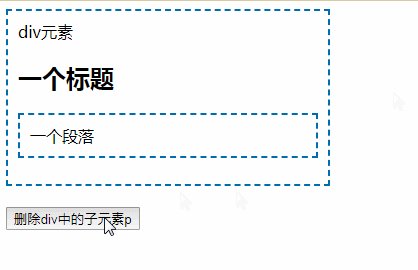
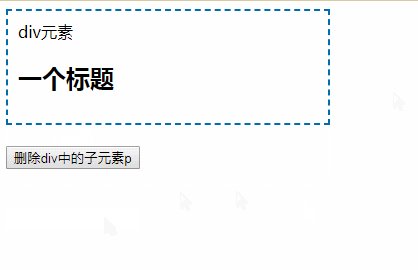
</html>Rendering:

Description:
removeChild() 메서드는 하위 노드 목록에서 노드를 삭제할 수 있습니다. 사용법은 다음과 같습니다.
nodeObject.removeChild(node)
파라미터 노드는 삭제할 노드입니다. 삭제에 성공하면 삭제된 노드가 반환되고, 실패하면 null이 반환됩니다.
removeChild() 메서드를 사용하여 노드를 삭제하면 해당 노드에 포함된 모든 하위 노드가 동시에 삭제됩니다.
예제 1
아래 예에서는 버튼을 클릭하면 빨간색 상자 안의 첫 번째 수준 제목이 제거됩니다.
<div id="red">
<h1 id="红盒子">红盒子</h1>
</div>
<div id="blue">蓝盒子</div>
<button id="ok">移动</button>
<script>
var ok = document.getElementById ("ok"); //获取按钮元素的引用
ok.onclick = function () { //为按钮注册一个鼠标单击事件处理函数
var red = document.getElementById ("red"); //获取红色盒子的引用
var h1 = document.getElementsByTagName("h1")[0]; //获取标题元素的引用
red.removeChild(h1); //移出红盒子包含的标题元素
}
</script>예제 2
파란색 상자를 삭제하고 싶지만 해당 상위 요소를 확인할 수 없는 경우 parentNode 속성을 사용하여 상위 요소의 참조를 빠르게 얻고 이 참조를 사용하여 삭제 작업을 구현할 수 있습니다.
var ok = document.getElementById ("ok"); //获取按钮元素的引用
ok.onclick = function () { //为按钮注册一个鼠标单击事件处理函数
var blue= document.getElementById ("blue"); //获取蓝色盒子的引用
var parent = blue.parentNode; //获取蓝色盒子父元素的引用
parent.removeChild(blue); //移出蓝色盒子
}삭제된 노드를 문서의 다른 위치에 삽입하려면 RemoveChild() 메서드를 사용하거나,appendChild() 및 insertBefore() 메서드를 사용하면 됩니다.
예제 3
노드 삭제는 DOM 문서 작업에서 노드 생성 및 삽입만큼 자주 사용됩니다. 이러한 이유로 노드 삭제 작업 기능을 캡슐화할 수 있습니다.
//封装删除节点函数
//参数:e表示预删除的节点
//返回值:返回被删除的节点,如果不存在指定的节点,则返回undefined值
function remove (e) {
if (e) {
var _e = e.parentNode.removeChild(e);
return _e;
}
return undefined;
}예제 4
지정된 노드 아래의 모든 하위 노드를 삭제하려는 경우 캡슐화 방법은 다음과 같습니다.
//封装删除所有子节点的方法
//参数:e表示预删除所有子节点的父节点
function empty (e) {
while (e.firstChild) {
e.removeChild (e.firstChild);
}
}[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트에서 하위 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 jQuery에서 마지막 하위 요소를 제거하는 방법은 무엇입니까?
Feb 19, 2024 pm 09:40 PM
jQuery에서 마지막 하위 요소를 제거하는 방법은 무엇입니까?
Feb 19, 2024 pm 09:40 PM
jQuery는 DOM 조작을 포함하여 웹 개발의 많은 작업을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서는 DOM 요소를 추가, 삭제, 수정, 확인해야 하는 경우가 많으며 마지막 하위 요소를 삭제하는 것도 일반적인 요구 사항입니다. 이 기사에서는 jQuery를 사용하여 마지막 하위 요소를 삭제하는 몇 가지 방법을 소개합니다. 방법 1: last() 메서드를 사용합니다. jQuery는 현재 쿼리 결과의 마지막 요소를 선택할 수 있는 last() 메서드를 제공합니다. 이것을 결합하여
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 이벤트 버블링 메커니즘 이해: 하위 요소를 클릭하면 상위 요소의 이벤트에 영향을 미치는 이유는 무엇입니까?
Jan 13, 2024 pm 02:55 PM
이벤트 버블링 메커니즘 이해: 하위 요소를 클릭하면 상위 요소의 이벤트에 영향을 미치는 이유는 무엇입니까?
Jan 13, 2024 pm 02:55 PM
이벤트 버블링 이해: 하위 요소를 클릭하면 상위 요소에서 이벤트가 트리거되는 이유는 무엇입니까? 이벤트 버블링은 중첩된 요소 구조에서 하위 요소가 이벤트를 트리거할 때 이벤트가 가장 바깥쪽 상위 요소까지 버블링처럼 레이어별로 상위 요소에 전달된다는 것을 의미합니다. 이 메커니즘을 사용하면 하위 요소의 이벤트가 요소 트리 전체에 전파되고 모든 관련 요소가 차례로 트리거될 수 있습니다. 이벤트 버블링을 더 잘 이해하기 위해 구체적인 예제 코드를 살펴보겠습니다. HTML 코드: <divid="부모&q
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




