리팩토링을 쉽게 해주는 VSCode 플러그인 5개(공유)
이 기사에서는 리팩토링을 쉽게 해주는 5개의 VSCode 플러그인을 공유합니다. 이 플러그인은 사용자가 코드를 정리하고 복잡성을 줄이며 기능을 개선하고 개발 효율성을 향상시킬 수 있습니다.

코드를 정리하고, 복잡성을 줄이고, 기능을 개선하는 방법을 찾고 있다면 이러한 리팩토링 확장 프로그램을 사용하여 더 빠르게 작업을 진행할 수 있습니다. [추천 학습: "vscode tutorial"]
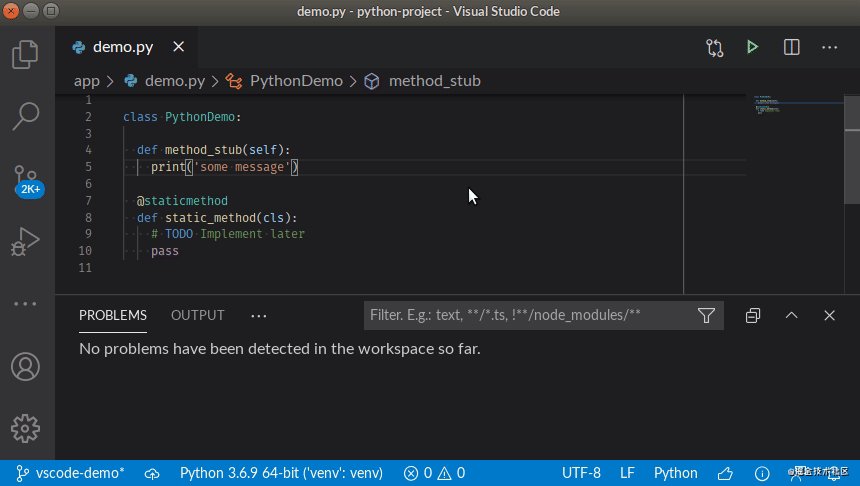
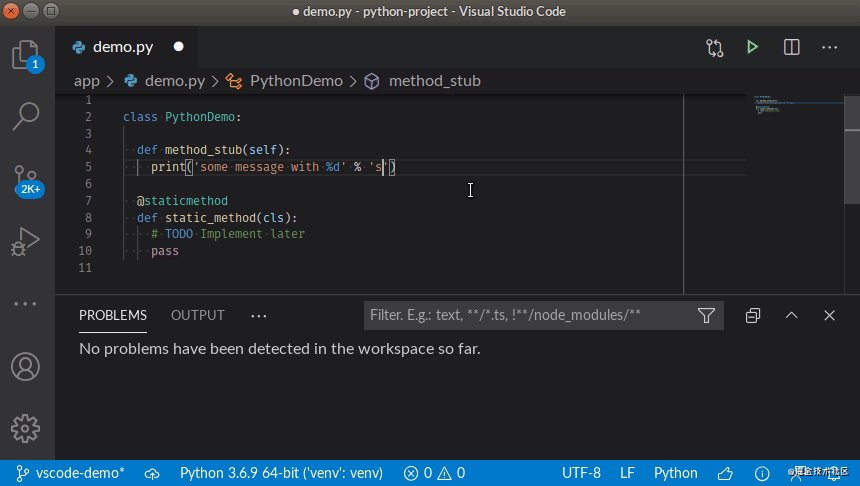
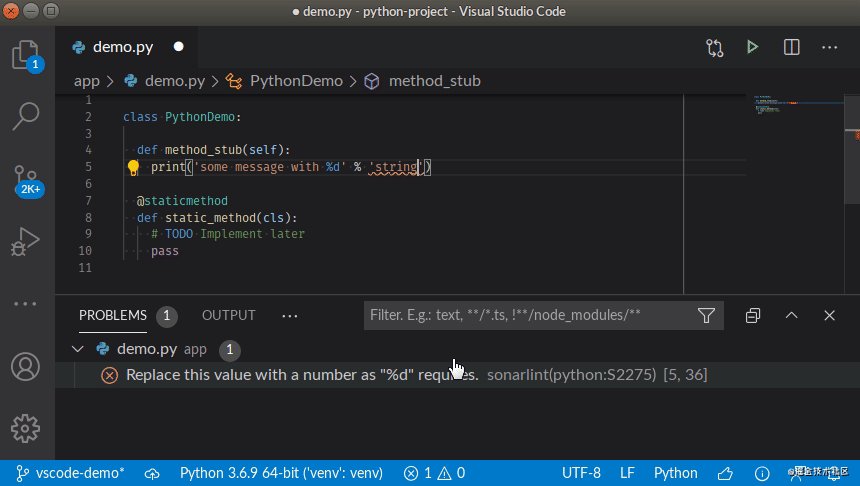
1. SonarLint
SonarLint를 사용하면 코딩 문제가 발생하기 전에 해결할 수 있습니다. 맞춤법 검사기와 마찬가지로 SonarLint는 오류 및 보안 취약점을 강조 표시하고 명확한 교정 지침을 제공합니다. 코드가 커밋되기 전에 문제를 해결할 수 있습니다. VS Code의 SonarLint는 JavaScript, TypeScript, Python, Java, HTML 및 PHP 코드 분석을 지원합니다.

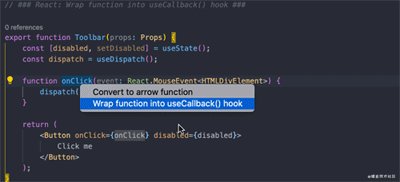
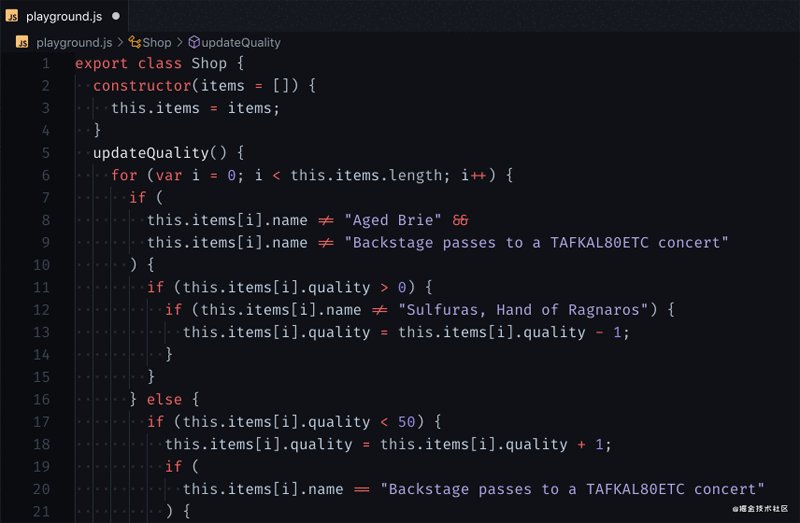
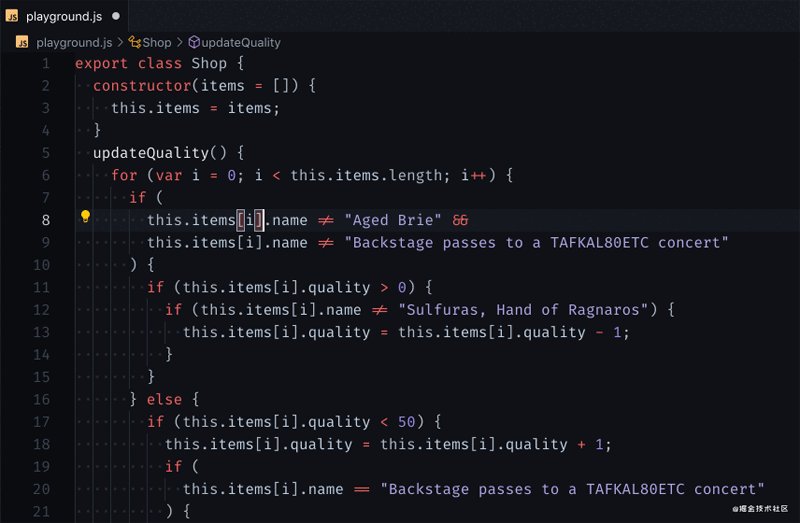
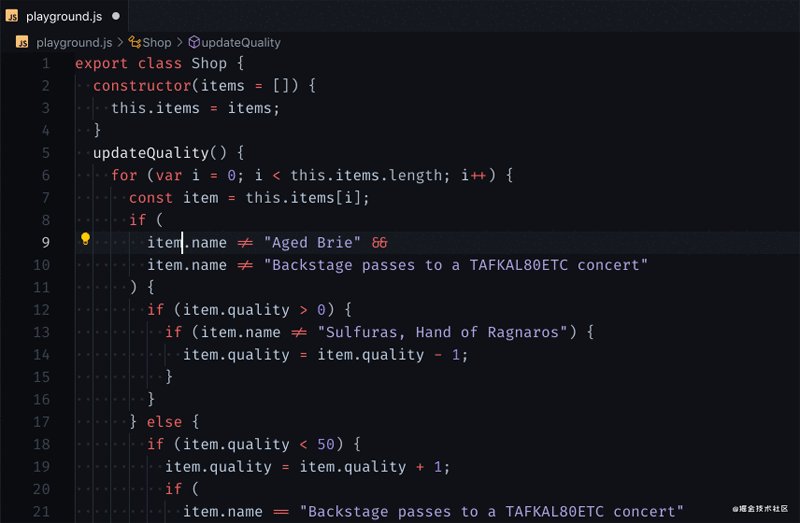
2. JavaScript Booster
JavaScript Booster는 var를 const 또는 let으로 변환, 중복된 else 문 제거, 선언 및 초기화 병합과 같은 다양한 코딩 작업이 포함된 코드 리팩터링 도구입니다. 왼쪽에 있는 전구에 주목하고 누르면 커서 아래에 있는 코드를 변환하는 방법을 배울 수 있습니다.

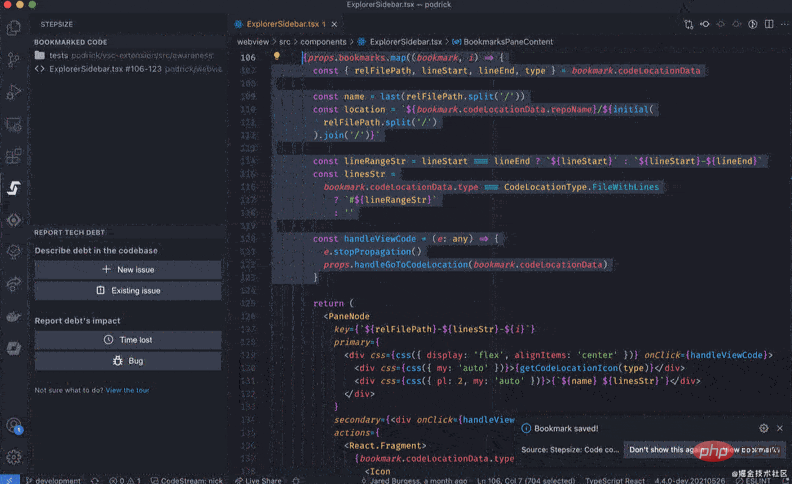
3. Stepsize
Stepsize를 사용하면 리팩토링할 기술 부채와 코드를 북마크하고 보고할 수 있습니다. 리팩토링이 필요한 코드를 발견했지만 즉시 수행할 시간이 없다면 VS Code에서 직접 코드를 표시하고 문제를 제기할 수 있습니다.
- 작업하면서 코드를 북마크에 추가하고 문제를 생성하세요.
- 문제에 태그를 지정하세요.
- 계획 회의에 참여하고 팀원과 지식을 공유하세요.

GIF 주소: https:/ /p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/9fdd067b488d45f5ab4bc7c071ae76d5~tplv-k3u1fbpfcp-watermark.image
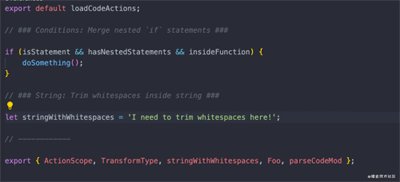
4 Abracadabra
를 사용하면 빠르게 할 수 있습니다. 안전하게 기존 코드를 재구성합니다. VS 코드. VS Code에는 몇 가지 기본 리팩토링이 포함되어 있습니다. Abracadabra는 가장 유용한 단축키를 즉시 실행하는 단축키, 적절한 경우 리팩토링을 제안하는 빠른 수정, 필요에 따라 UX를 사용자 정의하는 옵션, .js, .jsx, .ts, .tsx 및 .vue 파일과 함께 작동하는 단축키로 편집기를 강화합니다.
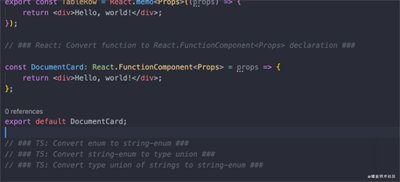
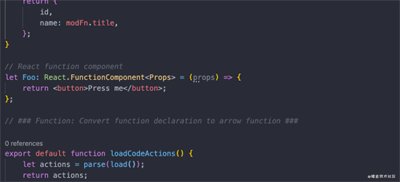
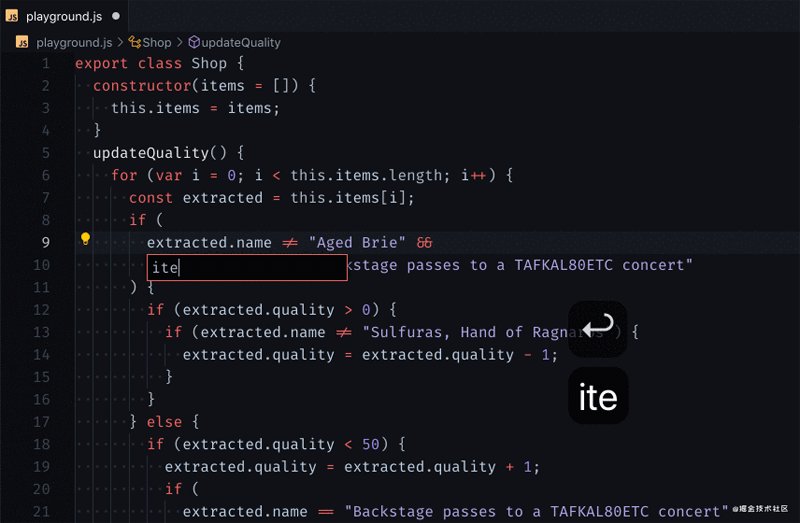
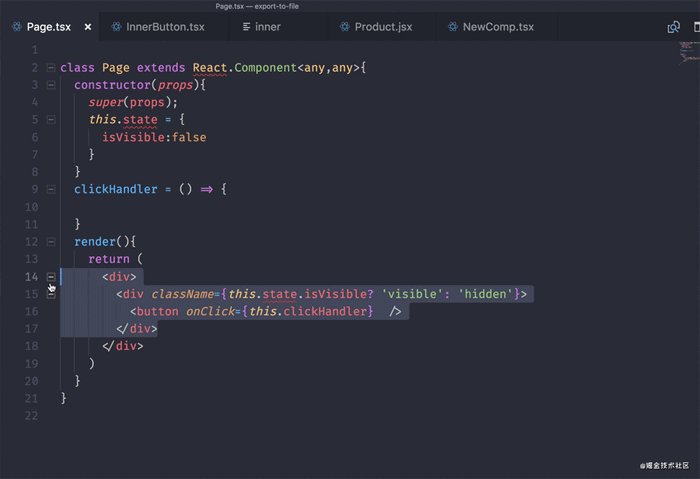
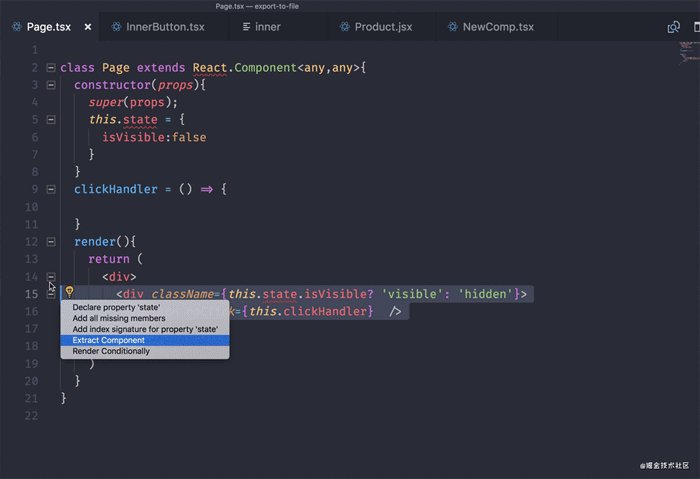
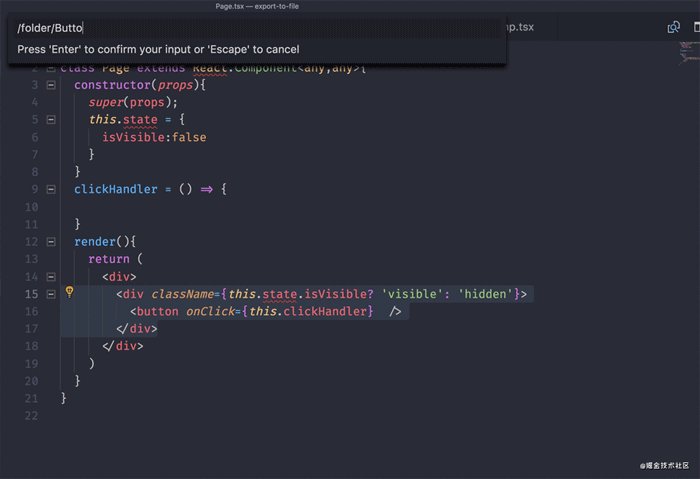
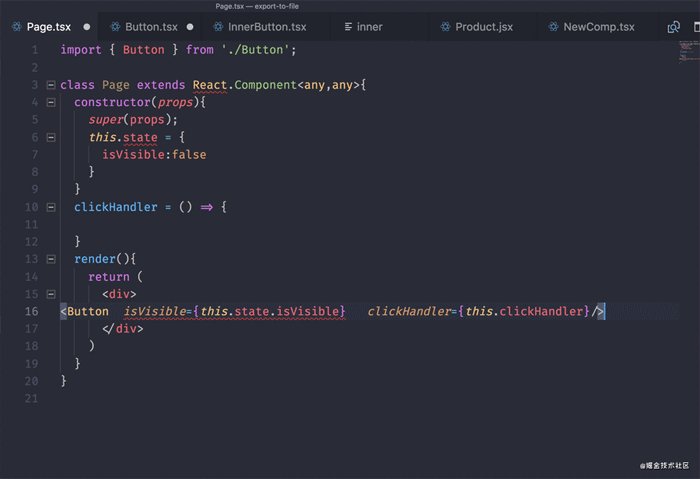
 5. Glean
5. Glean
은 React 코드베이스를 위한 리팩토링 도구를 제공합니다. JSX를 새 구성 요소로 추출하고, 클래스 구성 요소를 기능 구성 요소로 변환하고, 후크로 래핑합니다. JSX를 새로운 구성 요소로 추출하고, 클래스 구성 요소를 기능 구성 요소로 또는 그 반대로 변환하고, JSX를 조건부로 래핑하고, 상태 변수와 해당 설정자의 이름을 바꾸는 등의 작업을 수행할 수 있습니다.
 더 많은 프로그래밍 관련 지식을 보려면
더 많은 프로그래밍 관련 지식을 보려면
위 내용은 리팩토링을 쉽게 해주는 VSCode 플러그인 5개(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.




