js에서 show의 사용법은 "$(element).show(speed, 실행할 함수)"입니다. show 메소드는 선택된 요소가 숨겨져 있는 경우 해당 요소를 표시하는 것을 의미합니다. 이 효과는 jQuery를 통해 숨겨진 요소 또는 CSS에서 "display:none"이 선언된 요소에 적용됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
정의 및 사용법
선택한 요소가 이미 숨겨져 있는 경우 다음 요소를 표시합니다.
Syntax
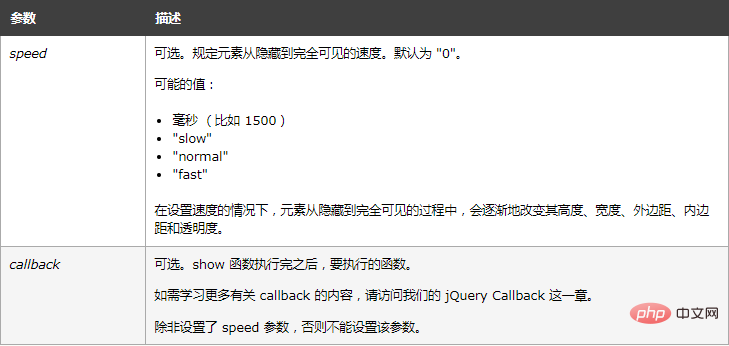
$(selector).show(speed,callback)

팁: 요소가 이미 완전히 표시된 경우 이 효과는 변경되지 않습니다. 콜백 함수가 지정되지 않은 경우.
참고: 이 효과는 jQuery를 통해 숨겨진 요소 또는 CSS에서 display:none으로 선언된 요소(그러나 visible:hidden 을 가진 요소는 제외)에서 작동합니다.
예
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
</html>효과:

[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트에서 show 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!