자바스크립트는 어떤 효과를 얻을 수 있나요?
Javascript는 캐러셀 이미지, 양식 유효성 검사, 페이지의 팝업 상자, 다단계 탭, 웹 페이지의 애니메이션, 떠다니는 광고, 흔들리는 그림, 평점을 얻기 위한 다섯개 별표를 구현할 수 있으며 페이지에 이벤트가 없습니다. 일정 시간 내에 효과가 꺼집니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
프론트엔드 개발에서 반드시 배워야 하는 기술이기 때문에 매우 유용할 것 같죠? 네, js로 할 수 있는 일이 너무 많아요. js는 DOM을 쉽게 조작할 수 있기 때문에 클라이언트에 다양한 효과를 줄 수 있습니다. 그렇다면 js는 어떤 효과를 얻나요? 신입생들이 js가 하는 일에 대한 아이디어를 가질 수 있도록, 초보자들이 참고해야 할 몇 가지 일반적인 효과는 다음과 같습니다. 자바스크립트 언어 사용법만 익히면 다음과 같은 효과를 쉽게 만들 수 있습니다.
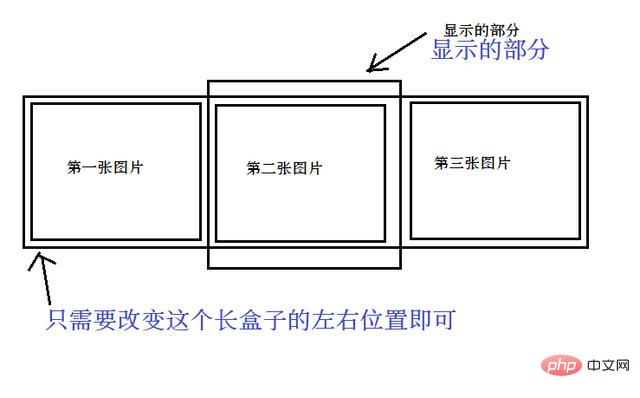
1. 캐러셀 이미지: 캐러셀 이미지는 일반적으로 아래 그림과 같이 웹사이트 중간에 이미지를 전환하는 곳입니다.

그림을 하나씩 슬라이드하는 효과. 그 원리는 실제로 매우 간단합니다. 중앙에 그림을 표시하는 상자는 한 장의 그림만 표시할 수 있습니다. 실제로 이 상자 내부에는 표시 상자만큼 높은 높이가 있지만 너비는 훨씬 더 큽니다. 이 길고 큰 상자에는 왼쪽에서 오른쪽으로 나란히 배치된 여러 개의 그림이 있습니다. 이 그림은 표시할 때 이 긴 상자의 노출 위치만 변경하면 됩니다. 아래 그림과 같습니다.

js를 통해 이 효과를 얻는 방법: 큰 상자 안에 중첩된 작은 상자를 만들기 위해 CSS 레이아웃이 완료된 후 CSS 위치 지정 기술을 사용하여 사진이 누출되는 효과를 얻을 수 있습니다. 해야 할 일은 위치 지정 Just 값을 동적으로 변경하는 것입니다.
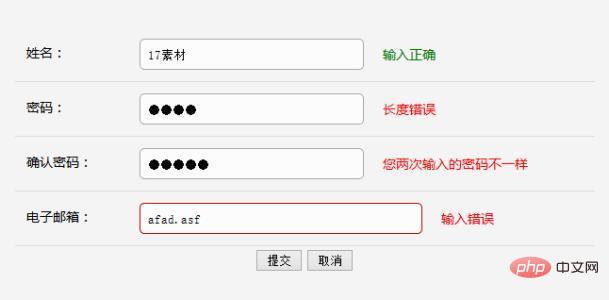
2. 양식 확인: 양식은 계정에 등록하고 로그인할 때 작성해야 하는 부분입니다. 예를 들어 등록할 때 비밀번호를 두 번 입력하면 일치하지 않으면 즉시 빨간색 프롬프트 메시지가 나타납니다. 이것이 js에 의해 생성되는 효과입니다.

3. 페이지의 팝업 상자: 예를 들어 페이지에 나타나는 경고 및 프롬프트 메시지는 모두 js로 만들어졌습니다.
4. 다단계 탭: 타오바오의 상품 카테고리와 마찬가지로 마우스를 올려놓으면 카테고리가 나타나며, 이 카테고리에서 카테고리를 분리하는 등의 작업도 가능합니다. 이런 것도 js에서 할 수 있는 일입니다.
웹 페이지의 애니메이션, 떠다니는 광고, 흔들리는 그림, 점수 효과를 달성하기 위한 다섯개 별 등 js가 할 수 있는 효과가 더 많이 있습니다. 특정 기간 내에 이벤트가 발생하지 않으면 페이지가 닫힙니다. 등. 여기에 모두 나열하지는 않겠습니다. js를 배우면 이러한 효과를 쉽게 만들 수 있습니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트는 어떤 효과를 얻을 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.




