CSS 모듈이 뭐죠?
CSS 모듈은 모든 클래스 이름이 로컬 범위만 갖는 CSS 파일입니다. 즉, CSS 파일의 모든 클래스 이름과 애니메이션 이름의 범위는 기본적으로 현재 범위입니다. CSS 모듈은 범위를 구성 요소로 제한하므로 전역 범위 문제를 방지합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
CSS 모듈은 다음과 같습니다.
모든 클래스 이름과 애니메이션 이름이 기본적으로 로컬로 범위가 지정되는 CSS 파일입니다.
CSS 모듈은 모든 클래스 이름이 로컬 범위를 갖는 CSS 파일입니다.
따라서 CSS 모듈은 브라우저의 공식 사양이나 구현이 아니지만 (Webpack 또는 Browserify의 도움으로) 클래스 이름 및 선택기의 범위를 현재 파일(네임스페이스와 유사) 구성 프로세스로 변경합니다.
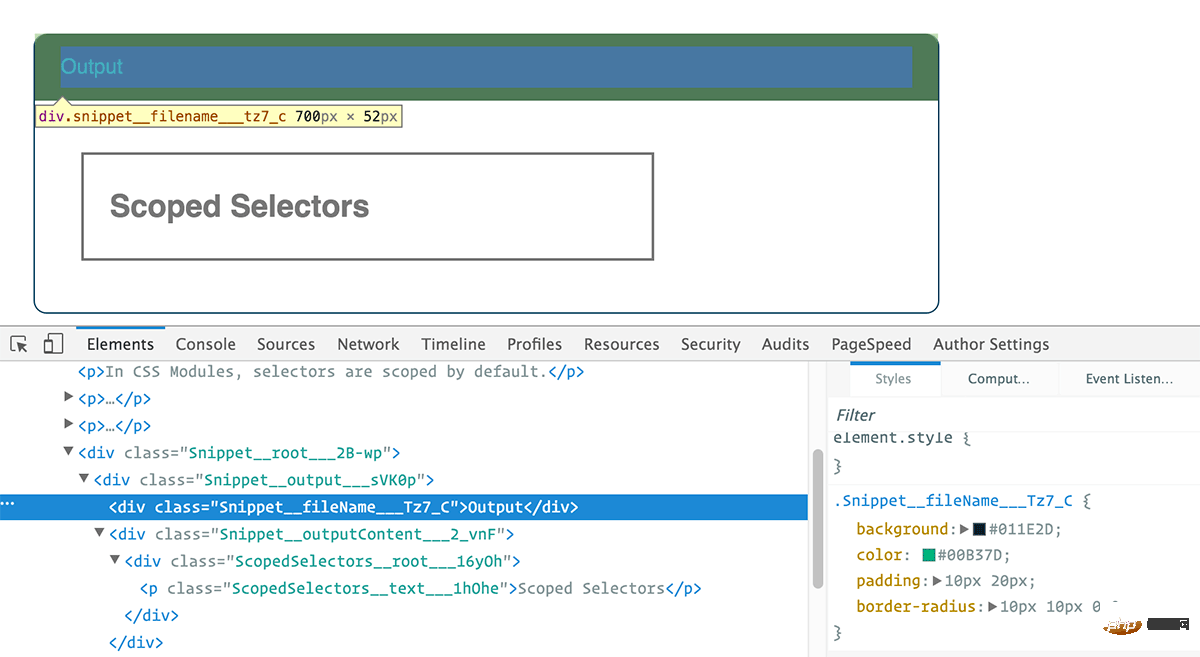
이것은 어떻게 생겼으며 그 이유는 무엇입니까? 잠시 후에 살펴보겠습니다. 먼저 HTML과 CSS가 일반적으로 어떻게 작동하는지 기억하세요. HTML에 클래스 이름이 적용됩니다:
<h1 id="An-nbsp-example-nbsp-heading">An example heading</h1>
CSS에서 이 클래스 정의:
.title {
background-color: red;
}이 CSS가 이 HTML 문서에 적용되면 이 클래스가 적용된 h1의 배경색이 빨간색으로 변경됩니다. 우리는 CSS나 HTML을 다룰 필요가 없습니다. 브라우저는 이러한 파일의 형식을 이해합니다.
CSS 모듈은 다른 접근 방식을 취합니다. 일반 HTML 작성과 달리 index.js와 같은 JavaScript 파일에 마크업을 작성해야 합니다. 작동 방식에 대한 예는 다음과 같습니다(나중에 좀 더 실용적인 예를 들어보겠습니다).
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;빌드 프로세스 중에 컴파일러는 우리가 가져온 styles.css 파일을 살펴본 다음 JavaScript 파일을 살펴보고 . styles.title을 통한 제목 클래스. 그런 다음 빌드 프로세스에서는 이를 별도의 새로운 HTML 및 CSS 파일로 처리하여 HTML 클래스 속성과 CSS 선택기 클래스를 새 문자열로 바꿉니다.
생성된 HTML 파일은 다음과 같습니다.
<h1 class="_styles__title_309571057">
An example heading
</h1>생성된 CSS 파일은 다음과 같습니다.
._styles__title_309571057 {
background-color: red;
}이전 클래스 속성과 선택기 .title은 더 이상 존재하지 않으며 새로운 문자열로 대체됩니다. 이전 CSS는 더 이상 브라우저에 전혀 제공되지 않습니다.

CSS 모듈을 사용하면 모든 스타일이 단일 구성 요소에 적용되도록 보장됩니다.
- 한 곳에서
- 해당 구성 요소에만 적용되고 다른 것은 적용되지 않습니다.
- 또한 모든 구성 요소는
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;시간과 리소스가 부족한 상황에서 가능한 한 빨리 간단한 코드를 작성하려고 시도한 적이 있습니까? CSS가 다른 상황에 미치는 영향을 고려하지 않고 있습니까?
스타일 시트 하단에 임의의 잘못된 비트가 남아 있어 정리하려고 했지만 정리가 되지 않은 적이 있나요?
무엇을 하는지, 사용되었는지 완전히 확신할 수 없는 스타일을 접한 적이 있나요?
다른 스타일을 손상시키지 않고 일부 스타일을 제거할 수 있다고 생각해 본 적이 있나요? 이 스타일이 당신에게 달려 있는지 아니면 다른 사람들에게 달려 있는지 궁금하십니까? 아니면 다른 곳에서 스타일을 재정의하시겠습니까?
이러한 질문은 머리를 아프게 하고, 프로젝트 마감일을 연장하고, 슬프고 그리움으로 창밖을 내다보는 것일 수도 있습니다.
CSS 모듈과 기본 현재 범위 개념을 사용하면 이러한 문제를 피할 수 있습니다. 스타일을 작성할 때 스타일의 최종 결과에 대해 생각해야 합니다.
예를 들어 CSS 모듈 스타일 클래스로 적용하지 않고 HTML에서 Random-gross-class를 사용하면 CSS 선택기가 ._style_random-gross-class_0038089로 변환되므로 스타일이 적용되지 않습니다.
(Learning 비디오 공유:
css 비디오 튜토리얼위 내용은 CSS 모듈이 뭐죠?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
이 기사에서는 Data Fetching 및 기능 구성 요소의 DOM 조작과 같은 부작용을 관리하기위한 후크 인 React의 useEffect에 대해 설명합니다. 메모리 누출과 같은 문제를 방지하기 위해 사용법, 일반적인 부작용 및 정리를 설명합니다.
 게으른 하중의 개념을 설명하십시오.
Mar 13, 2025 pm 07:47 PM
게으른 하중의 개념을 설명하십시오.
Mar 13, 2025 pm 07:47 PM
게으른로드는 필요할 때까지 컨텐츠로드를 지연시켜 초기로드 시간과 서버로드를 줄임으로써 웹 성능 및 사용자 경험을 향상시킵니다.
 JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 추상화, 공통 패턴 및 최적화 기술을 통해 코드 간접성, 재사용 성, 모듈성 및 성능을 향상시킵니다.
 카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
이 기사는 다중 연계 기능을 단일 연계 함수 시퀀스로 변환하는 기술 인 JavaScript의 카레에 대해 논의합니다. Currying의 구현, 부분 응용 프로그램 및 실제 용도와 같은 혜택, 코드 읽기 향상을 탐색합니다.
 React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
이 기사는 가상 Dom 트리를 비교하여 DOM을 효율적으로 업데이트하는 React의 조정 알고리즘을 설명합니다. 성능 이점, 최적화 기술 및 사용자 경험에 미치는 영향에 대해 설명합니다. 문자 수 : 159
 이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
기사에서는 extentdefault () 메서드를 사용하여 이벤트 처리기의 기본 동작 방지, 향상된 사용자 경험과 같은 이점 및 접근성 문제와 같은 잠재적 문제에 대해 논의합니다.
 usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
이 기사는 REACT의 USECONTEXT를 설명하며, 이는 PROP 시추를 피함으로써 상태 관리를 단순화합니다. 중앙 집중식 상태 및 성능 개선과 같은 렌더링을 통해 성능 향상과 같은 이점에 대해 논의합니다.
 제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
이 기사는 예측 가능성, 성능 및 사용 사례와 같은 측면에 중점을 둔 React의 제어 및 통제되지 않은 구성 요소의 장단점에 대해 설명합니다. 그것은 그들 사이에서 선택할 때 고려해야 할 요소에 대해 조언합니다.




