CSS 스타일을 인라인하는 방법
인라인 CSS 스타일 방법: 태그의 스타일 속성을 사용하여 CSS 스타일을 태그에 직접 넣습니다. 구문은 "
"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
인라인 스타일이라고도 하는 인라인 CSS 스타일은 CSS 스타일을 코드 줄 내의 태그, 일반적으로 태그의 스타일 속성에 직접 삽입하는 방식입니다. 이 방법은 수정하기 가장 불편한 스타일이기도 합니다.
예:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 id="行内元素-h-nbsp-标题元素">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
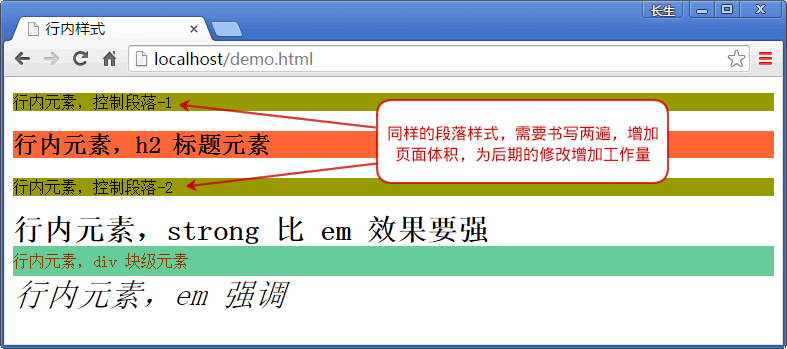
</html>Rendering:

위의 예에서 인라인 스타일은 HTML 요소의 스타일 속성에 따라 결정됩니다. 즉, CSS 코드를 따옴표 안에 넣으면 됩니다. 그리고 여러 CSS 속성 값 그런 다음 예제의
<div style="max-width:90%">行内元素,div 块级元素 </div>
작성과 같은 세미콜론 구분을 통해 HTML 구조와 스타일을 함께 작성하는 이전 방식, 즉 .
문단
태그는 배경색을 갈색(배경색: #999900)으로 설정하고, 제목
태그는 배경색을 빨간색(배경색: #FF6633)으로 설정합니다.
라벨의 글꼴을 30픽셀(글꼴 크기:30px;)로 설정하고, 두 개의 단락 태그는 내용은 다르지만 동일한 배경색 설정을 사용하지만 배경색 배경색을 설정하려면 CSS 인라인 속성을 두 번 추가합니다: #999900. 간단히 말하면 인라인 요소는 작성이 간단하지만 예제를 통해 다음과 같은 결함을 찾을 수 있습니다. 스타일 속성을 추가하려면 모든 태그에 스타일을 지정해야 합니다. 차이점은 과거에는 웹 페이지 제작자가 HTML 태그와 스타일을 함께 혼합했다는 것입니다. 이제 인라인 스타일은 CSS를 통해 작성되지만 과거에는 스타일 효과를 얻기 위해 HTML 태그 속성이 사용되었습니다. , 결과는 일관됩니다. 나중에 유지 관리 비용이 높습니다. 즉, 페이지를 수정할 때 웹 사이트의 각 페이지를 하나씩 열고 하나씩 수정해야 하며 CSS의 역할을 전혀 볼 수 없습니다. . 너무 많은 인라인 스타일을 추가하면 페이지가 커지게 됩니다. 이런 식으로 포털을 작성하면 서버 대역폭과 트래픽이 낭비됩니다. 인터넷의 일부 웹 페이지에서는 소스 파일을 보면 이러한 작성 방식을 볼 수 있습니다. 웹 페이지의 일부만 이렇게 작성되어 있지만 상황에 따라 구분할 필요가 있습니다. 만약 웹 페이지 작성자가 이러한 인라인 스타일을 작성하면 이전에 작성된 스타일의 충돌을 고려하지 않고 현재 스타일을 빠르게 변경할 수 있습니다. 웹 페이지에 이런 상황이 존재한다면 백그라운드 편집 중에 편집기에서 생성한 스타일입니다. 또는 배경이 완전히 개발되지 않았으며 편집자를 위해 개발해야 합니다. 색상, 두께, 배경색, 기울기 및 기타 효과를 편집기를 통해 직접 변경하는 대신 스타일 옵션을 선택하십시오. (동영상 공유 학습: css 동영상 튜토리얼) 태그,
위 내용은 CSS 스타일을 인라인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7473
7473
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 31
31
 HTML과 CSS를 사용하여 슬라이드쇼 레이아웃 페이지를 만드는 방법
Oct 16, 2023 am 09:07 AM
HTML과 CSS를 사용하여 슬라이드쇼 레이아웃 페이지를 만드는 방법
Oct 16, 2023 am 09:07 AM
HTML 및 CSS를 사용하여 슬라이드 레이아웃 페이지를 만드는 방법 소개: 슬라이드 레이아웃은 현대 웹 디자인에서 널리 사용되며 정보나 그림을 표시할 때 매우 매력적이고 대화형입니다. 이 문서에서는 HTML과 CSS를 사용하여 슬라이드 레이아웃 페이지를 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 레이아웃 구조 먼저 슬라이드 컨테이너와 여러 슬라이드 항목을 포함하는 HTML 레이아웃 구조를 만들어야 합니다. 코드는 다음과 같습니다: <!DOCTYPEhtml&
 사용 방법:nth-child(-n+5) 의사 클래스 선택기를 사용하여 위치가 5보다 작거나 같은 하위 요소의 CSS 스타일을 선택합니다.
Nov 20, 2023 am 11:52 AM
사용 방법:nth-child(-n+5) 의사 클래스 선택기를 사용하여 위치가 5보다 작거나 같은 하위 요소의 CSS 스타일을 선택합니다.
Nov 20, 2023 am 11:52 AM
사용 방법:nth-child(-n+5) 의사 클래스 선택기를 사용하여 위치가 5보다 작거나 같은 하위 요소의 CSS 스타일을 선택합니다. CSS에서 의사 클래스 선택기는 다음과 같은 강력한 도구입니다. 특정 선택 방법을 통해 선택됩니다. HTML 문서의 특정 요소입니다. 그 중 :nth-child()는 특정 위치의 자식 요소를 선택할 수 있는 일반적으로 사용되는 가상 클래스 선택자입니다. :nth-child(n)은 HTML의 n번째 자식 요소와 일치할 수 있고, :nth-child(-n)는 일치할 수 있습니다.
 HTML과 CSS를 사용하여 간단한 채팅 페이지 레이아웃을 구현하는 방법
Oct 18, 2023 am 08:42 AM
HTML과 CSS를 사용하여 간단한 채팅 페이지 레이아웃을 구현하는 방법
Oct 18, 2023 am 08:42 AM
HTML과 CSS를 사용하여 간단한 채팅 페이지 레이아웃을 구현하는 방법 현대 기술이 발전하면서 사람들은 점점 더 인터넷을 통해 통신하고 통신합니다. 웹 페이지에서 채팅 페이지는 매우 일반적인 레이아웃 요구 사항입니다. 이 글에서는 HTML과 CSS를 사용하여 간단한 채팅 페이지 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 HTML 파일을 만들어야 합니다. 텍스트 편집기를 사용할 수 있습니다. index.html을 예로 들어 먼저 기본 HTML을 만듭니다.
 HTML과 CSS를 사용하여 반응형 카드 월 레이아웃을 만드는 방법
Oct 25, 2023 am 10:42 AM
HTML과 CSS를 사용하여 반응형 카드 월 레이아웃을 만드는 방법
Oct 25, 2023 am 10:42 AM
HTML과 CSS를 사용하여 반응형 카드 월 레이아웃을 만드는 방법 현대 웹 디자인에서 반응형 레이아웃은 매우 중요한 기술입니다. HTML과 CSS를 사용하면 다양한 화면 크기의 장치에 적응하는 반응형 카드 월 레이아웃을 만들 수 있습니다. HTML과 CSS를 사용하여 간단한 반응형 카드 월 레이아웃을 만드는 방법을 자세히 살펴보겠습니다. HTML 부분: 먼저 HTML 파일의 기본 구조를 설정해야 합니다. 순서가 지정되지 않은 목록(<ul>)을 사용할 수 있으며
 HTML과 CSS를 사용하여 상세한 페이지 레이아웃을 구현하는 방법
Oct 20, 2023 am 09:54 AM
HTML과 CSS를 사용하여 상세한 페이지 레이아웃을 구현하는 방법
Oct 20, 2023 am 09:54 AM
HTML과 CSS를 사용하여 상세한 페이지 레이아웃을 구현하는 방법 HTML과 CSS는 웹 페이지를 만들고 디자인하는 기본 기술입니다. 이 두 가지를 적절하게 사용하면 다양하고 복잡한 웹 페이지 레이아웃을 구현할 수 있습니다. 이 문서에서는 HTML과 CSS를 사용하여 자세한 페이지 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. HTML 구조 만들기 먼저 페이지 콘텐츠를 배치할 HTML 구조를 만들어야 합니다. 다음은 기본 HTML 구조입니다: <!DOCTYPEhtml&g
 HTML 및 CSS를 사용하여 반응형 비디오 재생 페이지 레이아웃을 만드는 방법
Oct 18, 2023 am 10:48 AM
HTML 및 CSS를 사용하여 반응형 비디오 재생 페이지 레이아웃을 만드는 방법
Oct 18, 2023 am 10:48 AM
HTML과 CSS를 사용하여 반응형 비디오 재생 페이지 레이아웃을 만드는 방법 오늘날의 인터넷 시대에 비디오는 우리 일상 생활의 필수적인 부분이 되었습니다. 점점 더 많은 웹사이트와 애플리케이션이 비디오 재생 기능을 제공하고 있습니다. 더 나은 사용자 경험을 제공하기 위해 개발자는 다양한 장치와 화면 크기에 적응할 수 있는 반응형 비디오 재생 페이지 레이아웃을 만들어야 합니다. 이 문서에서는 HTML과 CSS를 사용하여 이를 달성하는 방법을 자세히 설명하고 구체적인 코드 예제를 제공합니다. 1단계: HTML 구조 먼저, I
 HTML과 CSS를 사용하여 반응형 음악 플레이어 레이아웃을 만드는 방법
Oct 19, 2023 am 10:02 AM
HTML과 CSS를 사용하여 반응형 음악 플레이어 레이아웃을 만드는 방법
Oct 19, 2023 am 10:02 AM
HTML과 CSS를 사용하여 반응형 뮤직 플레이어 레이아웃을 만드는 방법 오늘날 정보 기술이 빠르게 발전하는 시대에 음악은 엔터테인먼트의 한 형태로 사람들의 삶에 깊숙이 침투해 왔습니다. 더 나은 음악 경험을 위해 많은 웹사이트와 애플리케이션에서 온라인 음악 플레이어를 제공합니다. 이 문서에서는 HTML 및 CSS를 사용하여 반응형 음악 플레이어 레이아웃을 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 HTML을 사용하여 기본 구조를 만들어야 합니다. 다음은 간단한 HTML 레이아웃 예입니다: <!
 HTML에 CSS 스타일을 삽입하는 방법
Sep 20, 2023 am 11:37 AM
HTML에 CSS 스타일을 삽입하는 방법
Sep 20, 2023 am 11:37 AM
HTML에 CSS 스타일을 삽입하는 방법에는 인라인 스타일, 내부 스타일 시트, 외부 스타일 시트가 있습니다. 세부 소개: 1. 인라인 스타일은 CSS 스타일을 HTML 태그에 직접 작성하고 스타일 속성을 통해 요소의 스타일을 설정하는 것을 말합니다. 이 방법의 장점은 간단하고 직관적이며 빠르게 스타일을 설정할 수 있다는 것입니다. 그러나 그 스타일은 HTML 구조와 긴밀하게 결합되어 유지 관리 및 재사용이 어렵고 동시에 스타일을 수정해야 하는 경우 전체 HTML 문서를 탐색해야 한다는 단점도 있습니다. 2. 내부 스타일 시트 등




