CSS에서는 ":last-child" 및 ":not()" 선택기를 사용하여 마지막 요소를 선택하지 않을 수 있으며 구문 형식은 "element:not(:last-child)"입니다. 마지막 자식 선택기는 마지막 자식 요소와 일치할 수 있는 반면, not()은 지정된 요소/선택기가 아닌 모든 요소와 일치할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 ":last-child" 및 ":not()" 선택기를 사용하여 마지막 요소를 선택하지 않을 수 있습니다. 즉, 마지막 요소를 제외한 모든 요소를 선택할 수 있습니다.
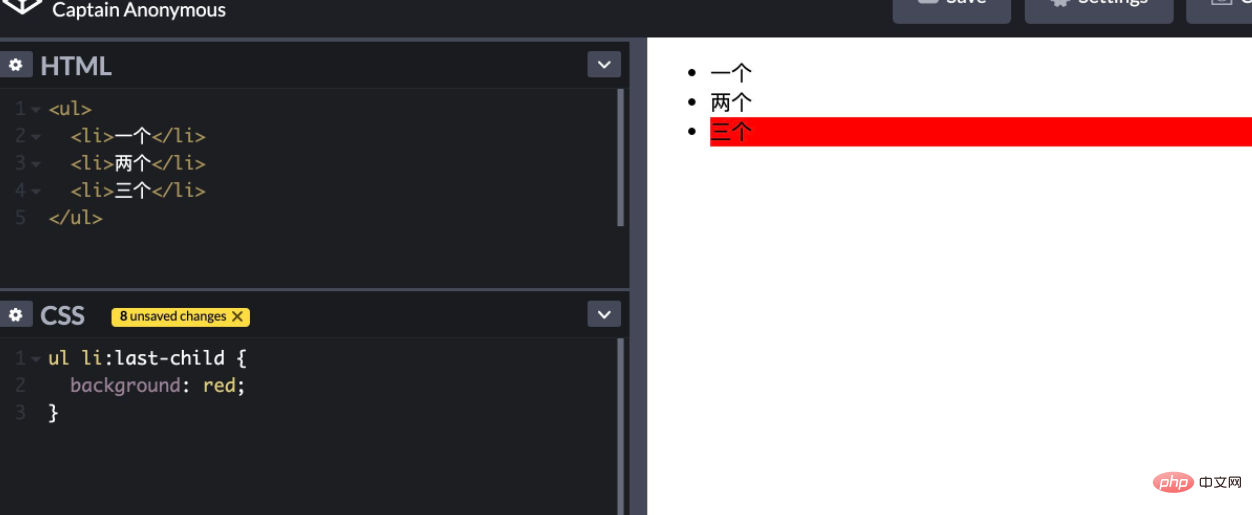
:last-child 선택기는 상위 요소의 마지막 하위 요소인 모든 요소와 일치합니다.
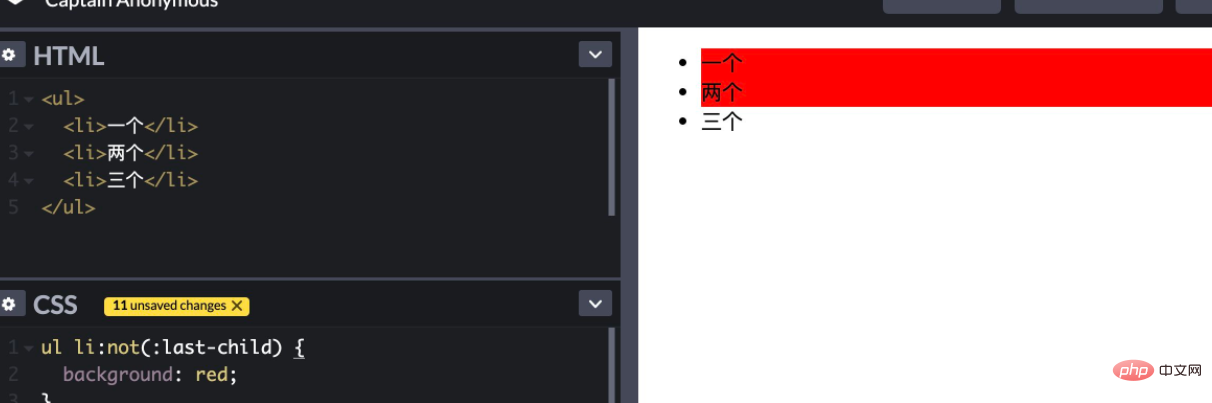
:not(selector) 선택기는 지정된 요소/선택기가 아닌 모든 요소와 일치합니다.
예:
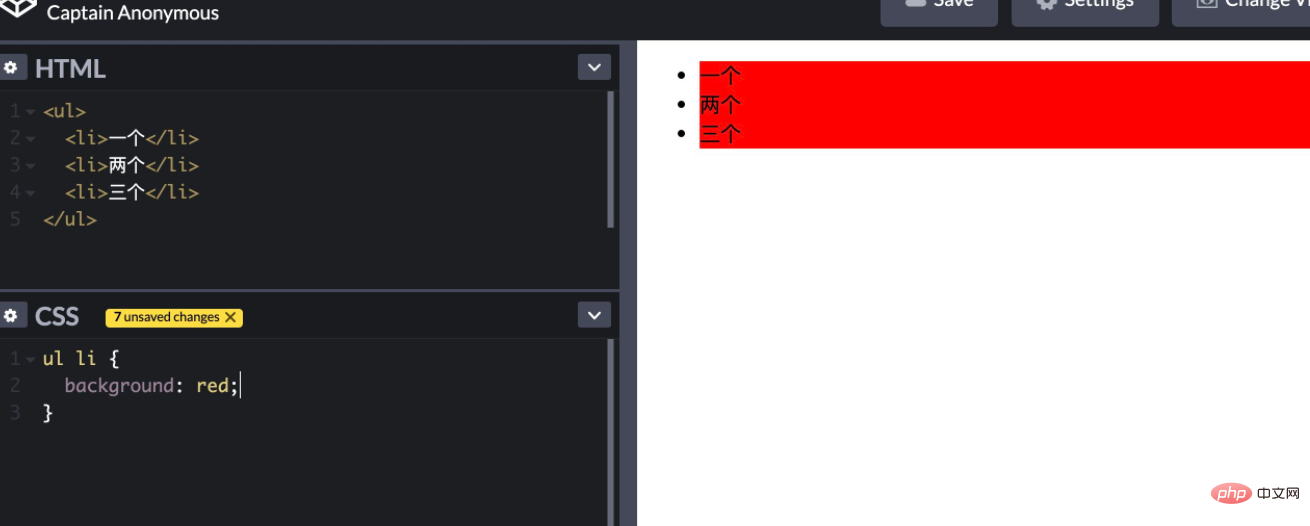
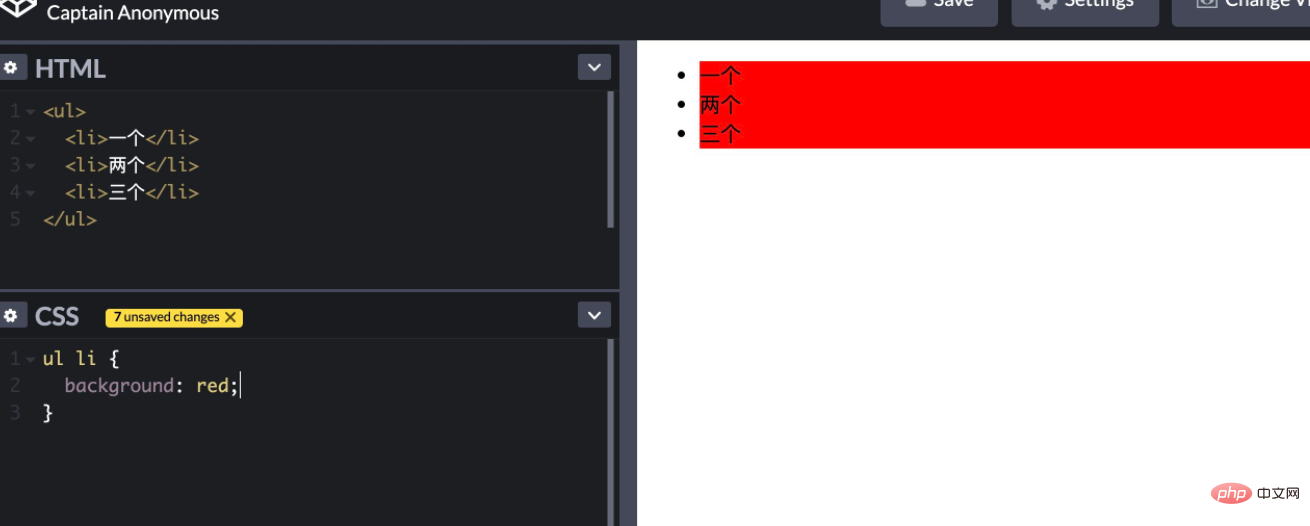
html 부분 만들기:

일반적으로 이 선택은 모두 선택됩니다.

last-child를 사용하여 마지막 부분을 먼저 선택하세요

역방향이 아닌 추가만 하면 됩니다. Selection

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 마지막 요소를 선택하지 않는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!