CSS 계층 관계를 설정하는 방법
CSS에서는 z-index 속성을 사용하여 요소의 스택 순서를 설정할 수 있습니다. 스택 순서가 높은 요소는 구문 형식에서 항상 스택 순서가 낮은 요소 앞에 옵니다. "z-index:numeric;"이면 음수 값이 허용됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 z-index 속성을 사용하여 레벨을 설정할 수 있습니다.
z-index 속성은 요소의 스택 순서를 설정합니다. 더 높은 스택 순서를 가진 요소는 항상 더 낮은 스택 순서를 가진 요소 앞에 나타납니다. (Z-인덱스는 위치가 지정된 요소에서만 작동합니다).
페이지 레이아웃을 해본 학생들은 Z-색인 속성에 대해 매우 익숙할 것입니다. Z-색인은 웹 페이지 표시를 위한 특수 속성입니다. 모니터에 표시되는 패턴은 2차원 평면이므로 위치 속성을 나타내는 x축과 y축이 있습니다. 디스플레이 소자의 상하층의 중첩 순서 등 입체적인 개념을 표현하기 위해 z축의 차이를 나타내는 z-index 속성을 도입하였다. 중첩 시퀀스에서 요소의 상위 및 하위 3차원 관계를 나타냅니다.
z-index 값이 더 큰 요소는 z-index 값이 더 작은 요소에 겹쳐집니다. 이 속성이 지정되지 않은 위치 지정 개체의 경우 양수 Z-색인 값을 가진 개체는 그 위에 있고 음수 Z-색인 값을 가진 개체는 아래에 있습니다.
간단한 데모
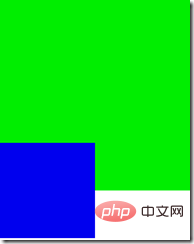
<div style="width:200px;height:200px;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;"><div>두 개의 DIV, 두 번째는 50px 위로 이동합니다. 일반적인 상황은 이렇습니다

두 번째 div가 첫 번째 div를 덮고, 두 번째 div에 z-index 속성을 추가합니다.
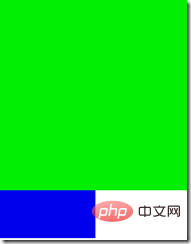
<div style="width:200px;height:200px;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;z-index:-5;"><div>결과는 다음과 같습니다. z-index의 가장 간단한 적용은 다음과 같습니다

위치가 지정된 요소에만 유효합니다.
z-index 속성은 위치가 지정된 요소에 적합합니다(위치 속성 값은 상대 또는 절대 또는 고정입니다. 객체)는 디스플레이 화면에 수직인 방향(Z축이라고 함)으로 배치된 요소의 스택 순서를 결정하는 데 사용됩니다. 즉, 요소가 배치되지 않으면 해당 요소에 설정된 z-인덱스가 유효하지 않습니다.
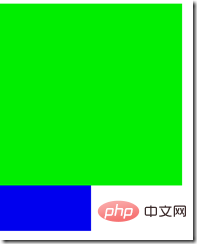
<div style="width:200px;height:200px;z-index:30"></div> <div style="position:relative; top:-50px; width:100px;height:100px;z-index:10;"><div>
첫 번째 p의 z-index가 두 번째 p의 z-index보다 크더라도 첫 번째 p의 위치가 지정되지 않고 z-index 속성이 작동하지 않기 때문에 여전히 두 번째 p에 의해 가려집니다.

동일한 z-index를 가지고 누가 올라가고 누가 내려갈까요?
동일한 z-index에는 실제로 두 가지 상황이 있습니다
1. 두 요소가 배치되지 않으면 위치가 겹치거나, 두 요소가 모두 배치되고 z- 동일한 인덱스의 위치가 겹치는 경우 문서 흐름 순서에 따라 나중에 요소가 이전 요소를 덮어씁니다.
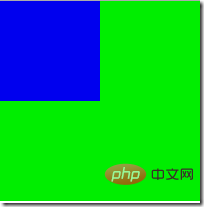
<div style="position:relative;width:200px;height:200px;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;"><div>

2 두 요소 모두 Z-인덱스가 설정되지 않은 경우 기본값을 사용합니다. 하나는 배치되고 다른 하나는 배치되지 않습니다. 그러면 배치된 요소가 배치되지 않은 요소를 덮습니다
<div style="position:relative;top:50px;width:200px;height:200px;"></div> <div style=" width:100px;height:100px;"><div>

상위-하위 관계 처리
부모 요소가 유효한 경우 z-색인이 유효하면 자식 요소는 z-색인 설정 여부에 관계없이 부모 요소와 일치하며 부모 요소 위에 있게 됩니다
<div style="position:relative;width:200px;height:200px;z-index:10;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
</div>z -하위 요소의 인덱스가 상위 요소보다 작게 설정되어 있으면 하위 요소는 여전히 상위 요소 위에 나타납니다

상위 요소의 Z-인덱스가 유효하지 않은 경우(위치가 지정되지 않았거나 기본값을 사용하지 않음) , 그러면 위치가 지정된 하위 요소의 z-index 설정이 적용됩니다
<div style="position:relative;width:200px;height:200px;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
</div>z-index=-5 하위 요소가 적용되고 상위 요소에 의해 재정의됩니다

형제 사이의 하위 요소
z -형제 요소의 인덱스가 적용되며, 하위 요소의 적용 범위 관계는 상위 요소에 의해 결정됩니다
<div style="position:relative;width:100px;height:100px;z-index:5;">
<div style="position:relative;width:50px;height:250px;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;z-index:-10;"></div>
</div>첫 번째 div의 하위 요소의 z-인덱스는 상위 요소 z-로 인해 상대적으로 높습니다. 인덱스가 두 번째 div보다 낮으므로 첫 번째 div 하위 요소는 두 번째 div 및 해당 하위 요소

(동영상 공유 학습: css 동영상 튜토리얼)
에 의해 보호됩니다.위 내용은 CSS 계층 관계를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 89
89
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





