JS 메서드를 사용하여 이벤트를 추가하고 제거합니다. 1. addEventListener() 메서드를 사용하여 지정된 요소에 이벤트 핸들을 추가하는 데 사용됩니다. 2. 제거하는 데 사용되는 이벤트를 삭제하는 데 사용됩니다. addEventListener() 이벤트 핸들러에 의해 추가된 이벤트입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
1. addEventListener() 및 RemoveEventListener() 설명
AddEventListener() 및 RemoveEventListener()는 지정 및 삭제된 이벤트 핸들러 작업을 처리하는 데 사용됩니다.
모두 3가지 매개변수를 허용합니다: addEventListener("이벤트 이름", "이벤트 처리 함수", "부울 값")(참고: 이벤트 이름에는 "클릭"과 같은 "on"이 포함되지 않습니다)
현재 버전 세 번째 매개변수는 생략 가능하며 기본값은 false입니다. 제거를 위해 전달된 매개변수는 핸들러를 추가할 때 사용된 매개변수와 동일합니다. 이는 또한 addEventListener()를 통해 추가된 익명 함수를 제거할 수 없음을 의미합니다.
잘못된 사용 예:
document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);이 예에서는 addEventListener()를 사용하여 이벤트 핸들러를 추가했습니다. RemoveEventListener(0)를 호출하면 동일한 매개변수를 사용하는 것처럼 보이지만 실제로 두 번째 매개변수는 addEventListener()에 전달된 함수와 완전히 다른 함수입니다. RemoveEventListener()에 전달된 이벤트 핸들러 함수는 addEventListener()와 동일해야 합니다.
올바른 사용법의 예:document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);
document.body.removeEventListener('touchmove', function (event) {
event.preventDefault();
},false);function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll,false);
document.body.removeEventListener('touchmove',bodyScroll,false);2. addEventListener() 및 RemoveEventListener()의 세 번째 매개변수에 대한 자세한 설명
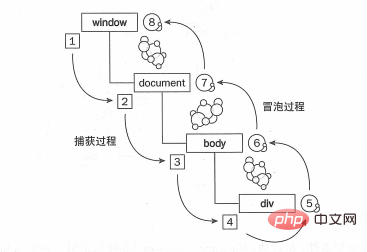
Boolean 매개변수는 true이며, 캡처 단계에서 이벤트 핸들러가 호출된다는 것을 나타냅니다. 즉, 가장 구체적인 노드가 이벤트를 먼저 수신합니다. 가장 구체적인 노드가 마지막으로 이벤트를 수신합니다. false인 경우 이벤트 핸들러는 버블링 단계에서 먼저 지정된 위치를 찾고 가장 구체적인 요소에 의해 수신된 다음 노드(문서)까지 전파됩니다. )의 최소 특정 요소DOM 이벤트 흐름은 그림과 같습니다(자바스크립트 고급 프로그래밍에서 잘라냄).
그림에서 캡처 프로세스가 버블링 프로세스보다 선행한다는 것을 알 수 있습니다. true의 트리거 시퀀스는 false 이전입니다.
예제 테스트
HTML 콘텐츠:

function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll(),false);
document.body.removeEventListener('touchmove',bodyScroll(),false);javascript 고급 튜토리얼
]위 내용은 자바스크립트에서 이벤트를 추가하고 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!