자바스크립트의 표현식이란 무엇인가요?
표현문은 실제로 변수나 직접 수량을 연결하는 연산자로 구성된 표현식입니다. 일반적으로 표현식 문은 함수 호출, 할당 또는 증가 또는 감소입니다. 그렇지 않으면 표현식 계산 결과가 의미가 없습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
표현문은 실제로 변수나 직접 수량을 연결하는 연산자로 구성된 표현식입니다.
일반적으로 표현식 문은 함수 호출, 할당 또는 증가 또는 감소입니다. 그렇지 않으면 표현식 계산 결과가 의미가 없습니다.
JavaScript 구문에는 이러한 제한이 없으며 모든 법적 표현을 표현식 문으로 사용할 수 있습니다.
a + b;
이 코드 줄은 a와 b의 덧셈 값을 계산하지만 표시되지 않으며 실행 효과도 생성하지 않지만(a와 b가 getter가 아닌 경우) 문법적 문제를 방해하지는 않습니다. 그리고 실행될 수 있습니다.
PrimaryExpression 기본 표현식
표현의 원자 용어: 기본 표현식. 표현의 가장 작은 단위이며, 그것이 포함하는 문법 구조도 가장 높은 우선순위를 갖습니다.
기본 표현식에는 다양한 "직접 수량"이 포함됩니다. 직접 수량은 특정 구문을 사용하여 직접 작성된 특정 유형의 값입니다.
JavaScript는 객체를 직접 수량 형태로 정의할 수 있습니다. JavaScript는 함수, 클래스, 배열 및 정규 표현식과 같은 특수 객체 유형에 대한 문법 지원을 제공합니다.
({});
(function(){});
(class{ });
[];
/abc/g;문법적인 측면에서 function, {, class로 시작하는 표현식 문은 선언문과 문법적으로 충돌이 있습니다. 이러한 표현식을 사용하려면 문법 충돌을 피하기 위해 괄호를 추가해야 합니다.
기본 표현식은 this 또는 변수일 수도 있습니다. 구문에서 변수를 "식별자 참조"라고 합니다.
this; myVarFun;
모든 표현식과 괄호는 기본 표현식으로 간주됩니다. 이 메커니즘은 괄호를 작업 우선순위를 변경하는 수단으로 만듭니다.
(a + b);
MemberExpression 멤버 표현식
Member 표현식은 일반적으로 개체 멤버에 액세스하는 데 사용됩니다. 여기에는 여러 가지 형식이 있습니다.
a.b; a["b"]; new.target; super.b;
new.target은 새로 추가된 구문으로, 함수가 new에 의해 호출되는지 여부를 결정하는 데 사용되며, super는 생성자에서 상위 클래스의 속성에 액세스하는 데 사용되는 구문입니다.
멤버 표현식은 원래 속성 액세스용으로 설계되었지만 구문 구조 요구 사항으로 인해 다음 두 가지 유형은 JavaScript 표준에서 멤버 표현식으로 간주됩니다.
함수가 있는 템플릿, 함수 이름이 있는 이 템플릿은 템플릿 그런 다음 함수에 전달합니다.
f`a${b}c`;매개변수 목록이 있는 새 작업과 매개변수 목록이 없는 새 작업은 우선순위가 낮으며 멤버 표현식에 속하지 않습니다.
new Cls();
속성 작업과 동일한 우선순위에 속하지만 의미론적 관계는 없습니다.
NewExpression NEW 표현식
Member 표현식에 new를 더하면 New 표현식이 됩니다. (New 표현식은 new를 추가하지 않고도 형성될 수 있으며, JavaScript의 기본 독립적인 우선순위가 높은 표현식은 낮은 우선순위 표현식을 형성할 수 있습니다.)
새 표현식은 구체적으로 매개변수 목록이 없는 표현식을 나타냅니다. 다음 코드는
new new Cls(1);
직관적으로 두 가지 의미를 가질 수 있습니다.
new (new Cls(1));
new (new Cls)(1);
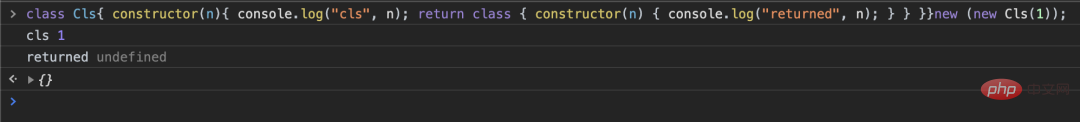
사실 첫 번째 코드와 동일합니다. 코드를 사용하여 확인:
class Cls{
constructor(n){
console.log("cls", n);
return class {
constructor(n) {
console.log("returned", n);
}
}
}
}
new (new Cls(1));실행 결과: Cls를 호출할 때 1이 매개 변수로 전달되는 것을 보여줍니다.

CallExpression 함수 호출 표현식
Member 표현식도 호출 표현식을 구성할 수 있습니다. 기본 형식은 멤버 표현식 뒤에 괄호 안의 매개변수 목록이 오는 형식이거나 멤버 표현식 대신 super 키워드를 사용할 수 있습니다.
a.b(c); super();
간단해 보이지만 약간의 변형이 있습니다. 예:
a.b(c)(d)(e); a.b(c)[3]; a.b(c).d; a.b(c)`xyz`;
이러한 변형의 형태는 Member Expression과 거의 일대일 대응입니다. 실제로 Member Expression의 특정 하위 구조에 함수 호출이 있으면 전체 표현식이 호출 표현식이 되는 것으로 이해할 수 있습니다. Call Expression은 New Expression보다 우선순위가 더 높은 기능을 잃습니다. 이는 큰 차이점입니다.
LeftHandSideExpression lvalue 표현식
New Expression과 Call Expression을 합쳐서 LeftHandSideExpression, lvalue 표현식이라고 합니다.
lvalue 표현식은 등호 왼쪽에 배치할 수 있는 표현식입니다. JavaScript 구문은 다음과 같습니다.
a() = b;
이 사용법은 실제로 문법적이지만 기본 JavaScript 함수에서 반환되는 값은 할당할 수 없습니다. 따라서 대부분의 경우 우리가 보는 할당은 다음과 같은 다른 형태의 호출 표현식이 됩니다.
a().c = b;
JavaScript 런타임의 설계에 따르면 일부 호스트가 참조 유형을 반환하는 함수를 제공할 가능성도 배제되지 않습니다. 현재로서는 할당이 유효합니다.
左值表达式最经典的用法是用于构成赋值表达式,但是其实如果翻一翻 JavaScript 标准,就会发现它出现在各种场合,凡是需要“可以被修改的变量”的位置,都能见到它的身影。
AssignmentExpression 赋值表达式
AssignmentExpression 赋值表达式也有多种形态,最基本的当然是使用等号赋值:
a = b
等号是可以嵌套的:
a = b = c = d
连续赋值,是右结合的,它等价于下面这种:
a = (b = (c = d))
先把 d 的结果赋值给 c,再把整个表达式的结果赋值给 b,再赋值给 a。
赋值表达式的使用,还可以结合一些运算符,例如:
a += b;
相当于:
a = a + b;
能有这样用的运算符有下面这几种:
*=、/=、%=、+=、-=、<<=、>>=、>>>=、&=、^=、|=、**=
赋值表达式的等号左边和右边能用的表达式类型不一样。
Expression 表达式
赋值表达式可以构成 Expression 表达式的一部分。在 JavaScript 中,表达式就是用逗号运算符连接的赋值表达式。
在 JavaScript 中,比赋值运算优先级更低的就是逗号运算符了。可以把逗号可以理解为一种小型的分号。
a = b, b = 1, null;
逗号分隔的表达式会顺次执行,就像不同的表达式语句一样。“整个表达式的结果”就是“最后一个逗号后的表达式结果”。比如之前的例子,整个“a = b, b = 1, null;”表达式的结果就是“,”后面的null。
在很多场合,都不允许使用带逗号的表达式,比如我export 后只能跟赋值表达式,意思就是表达式中不能含有逗号。
【推荐学习:javascript高级教程】
위 내용은 자바스크립트의 표현식이란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




