CSS에서는 background 및 background-blend-mode 속성을 사용하여 배경 이미지 색상을 설정할 수 있습니다. 구문 형식은 "배경: url(배경 이미지 경로), 색상 값; background-blend-mode: lighten;"입니다. .

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
배경 블렌드 모드를 사용하세요
코드는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.icon1 {
width: 180px;
height: 180px;
background: url(img/1.jpg);
background-size: cover;
}
.icon2 {
width: 180px;
height: 180px;
background: url(img/1.jpg), linear-gradient(#f00, #c10);
/* background: url(img/1.jpg),red; */
background-blend-mode: lighten;
background-size: cover;
}
</style>
</head>
<body>
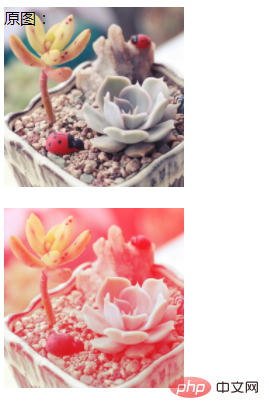
<div>原图:</div><br />
<div></div>
</body>
</html>Rendering:

설명:
이 혼합 모드를 밝게: 밝게, 밝게 모드 및 어둡게 모드는 반대 효과를 가집니다. 검은색 검정색은 어떤 색상보다 어둡기 때문에 검정색은 어떤 색상으로든 대체됩니다. 반면, 소재의 배경색이 검은색이라면, 메인 컬러는 흰색이다. 그런 다음 어둡게 혼합 모드를 사용해야 합니다.
linear-gradient(#f00, #00f )그라데이션 색상 효과도 얻을 수 있습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS 배경 이미지 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!