CSS에서 하트 모양을 얻는 방법
CSS에서 하트 모양을 구현하는 방법: 먼저 "border-radius:100%" 스타일을 사용하여 두 개의 완벽한 원을 그린 다음 두 개의 원이 부분적으로 겹치도록 배치한 다음 사각형을 그리고 배치합니다. 두 개의 원이 있는 정사각형. 원이 부분적으로 겹쳐서 기울어진 하트 모양을 형성합니다. 마지막으로 변환 스타일을 사용하여 하트의 각도를 조정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
기본 지식:
사각형을 그리는 방법을 이해하세요.
원을 그리는 방법을 이해하세요.
포지셔닝이 무엇인지 이해하세요.
회전 방법을 이해하세요.
더 이상 고민하지 말고 먼저 CSS를 사용하여 원을 그리는 방법을 가르쳐 드리겠습니다.
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
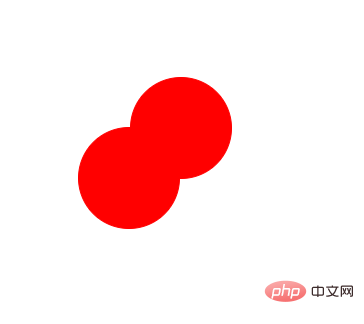
우리의 마음은 두 개의 원과 하나의 사각형으로 구성되어 있기 때문에 또 다른 원이 필요합니다.
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
세 번째 단계에서는 정사각형을 만들어야 합니다.
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
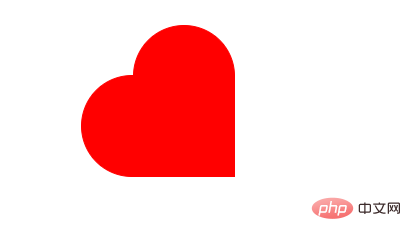
이렇게 하면 기본적으로 효과가 나왔지만 아직 사랑의 각도를 조정해야 합니다. 이때 CSS 스타일의 변환에서 회전 속성을 사용해야 합니다.
세 개의 div를 모두 회전해야 하므로 이 세 개의 div를 하나의 div에 넣습니다. 구체적인 코드는 다음과 같습니다.
.main{
transform: rotate(45deg);
margin: 300px;
}이제 우리의 사랑은 이루어졌습니다. 렌더링은 다음과 같습니다.
모든 코드는 다음과 같습니다(HTML 코드 및 CSS 코드 포함)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
*{
margin: 0px;
padding: 0px;
}
.main{
transform: rotate(45deg);
margin: 300px;
}
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
</style>
</head>
<body>
<div class="main">
<div class="disc1"></div>
<div class="disc2"></div>
<div class="square"></div>
</div>
</body>
</html>(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 하트 모양을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.






