CSS 스타일이 작동하지 않는 이유는 다음과 같습니다. 1. html 태그가 완전히 작성되지 않았거나 ""가 누락되었습니다. 2. 스타일이 계단식으로 표시됩니다. CSS 구문에서 4. 스타일 시트 저장된 인코딩이 잘못되었습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. html 태그가 완전히 작성되지 않았고 "" 또는 "/" 등이 누락되었습니다.
이것은 레이아웃 디자인 실패의 가장 일반적인 이유 중 하나입니다. 이로 인해 얼마나 많은 섬세한 레이아웃 디자인이 실패하는지 알 때마다 항상 놀랍습니다.
2. 스타일이 계단식으로 발생합니다
계단식으로 인해 발생한 경우 스타일의 우선순위를 높여야 합니다.
일반적으로 사용되는 방법은 다음과 같습니다: 선택기에 요소를 추가하여 특이성을 높이거나 다음과 같이 스타일 세미콜론 앞의 공백에 !important를 추가합니다.
background-color: pink !important;
3. CSS 구문 오류
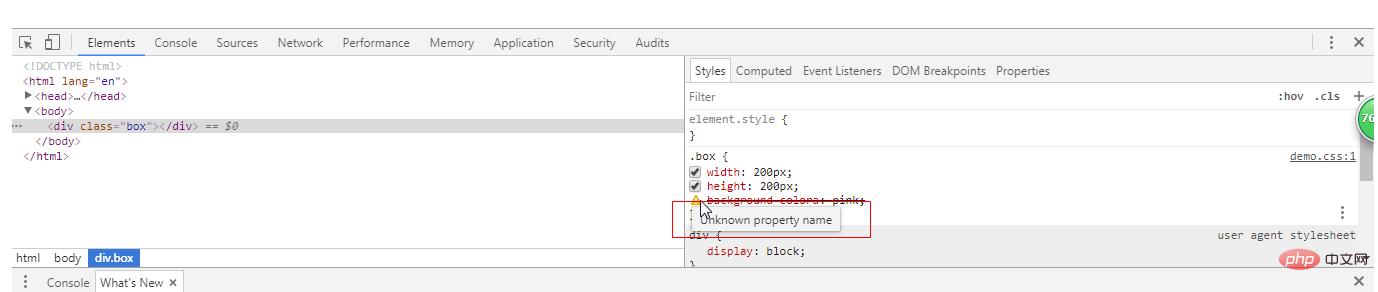
Google Chrome 개발자로서 도구 사용 예를 들어, 스타일에 줄이 그어져 있으면 일반적인 문법 오류가 표시되고, 스타일 왼쪽에 아이콘 프롬프트가 나타나며, 마우스를 그 안으로 이동하면 영어 프롬프트가 표시됩니다. 아래 그림과 같습니다.

일반적인 문법 오류는 다음과 같습니다.
1. 잘못된 속성 이름, 속성 값이 사양을 준수하지 않습니다.
2 다음 기호는 중국어 또는 전자 기호를 사용합니다.
,;{}:
위 내용은 CSS 스타일이 적용되지 않는 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!