CSS에서는 calc() 함수를 사용하여 요소에 "Element:calc(100%-pixel size);"만 추가하면 됩니다. calc() 함수는 CSS3의 새로운 함수로 요소의 길이를 지정하기 위해 계산을 사용하므로 여백이나 테두리 추가로 인해 발생하는 문제에 대해 걱정할 필요가 없습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
적응형 레이아웃의 등장으로 페이지를 만들 때 요소의 너비가 100%인 상황에 자주 직면하게 됩니다. 박스 모델을 아는 친구들은 이 요소에 margin, padding, border가 있으면 이때 요소의 전체 너비가 상위 요소의 너비보다 커져 일련의 레이아웃 문제가 발생할 것이라고 쉽게 상상할 수 있습니다. 무질서한 페이지 구조 등. 이 문제를 해결하기 위해 calc()를 사용할 수 있습니다.
먼저 calc는calculate의 약자이고 두번째로 함수처럼 생겼는데, 요소의 길이를 지정하는데 사용되는 CSS3의 새로운 함수입니다. 계산을 통해 지정되므로 여백이나 테두리 추가에 대해 걱정할 필요가 없습니다.
calc()는 계산을 통해 요소의 길이를 설정할 수 있는데 어떻게 구현하나요?
우리는 요소의 높이와 너비가 백분율, px 등과 같은 단위로 정의될 수 있고 calc()가 높이와 너비를 계산할 수 있다는 것을 알고 있습니다. 다음과 같습니다:
width: calc(100% - 10px);
계산에는 "+", "-", "*", "/" 연산자를 사용할 수 있습니다.
퍼센트, em, px, rem 및 기타 단위를 혼합하여 사용할 수 있습니다. 계산을 위해
연산자 앞과 뒤의 공백 사용에 주의하세요
위의 사용법이 매우 간단합니까? 완전한 예를 살펴보겠습니다.
참고: 다음 예는 다음과 같습니다. calc의 사용법과 효과만 보여줍니다. 실제 프로젝트는 필요에 따라 이를 달성할 수 있는 최선의 방법을 찾습니다.
html code snippet
<div class="warpper">
<div class="box1"></div>
<hr>
<div class="box2"></div>
</div>css code snippet
.warpper {
width: 200px;
margin: 0 auto;
padding: 15px 0;
background-color: #f00;
}
.box1,
.box2 {
height: 50px;
line-height: 50px;
text-align: center;
padding: 10px;
border: 5px solid #000;
background-color: #ff0;
}
.box1 {
width: 100%;
}
.box2 {
width: calc(100% - (10px + 5px) * 2);
}
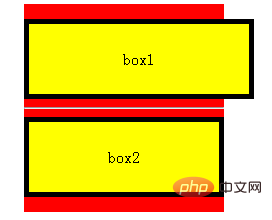
box1과 box2의 차이는 너비 정의에 있다는 것을 쉽게 알 수 있습니다. 패딩과 테두리의 가로 너비 값을 제거한 후 calc()에서 계산된 너비가 우리가 원하는 값이 됩니다.
추천 학습: css 비디오 튜토리얼
위 내용은 적응형 CSS를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!