CSS3에서 그림자 효과를 얻는 방법
CSS에서는 box-shadow 속성을 사용하여 그림자 효과를 얻을 수 있습니다. "box-shadow: 수평 그림자 위치, 수직 그림자 위치, 흐림 거리, 그림자 크기, 색상 삽입 스타일"만 설정하면 됩니다. 요소. 이 속성은 상자에 하나 이상의 그림자(쉼표로 구분된 그림자 목록)를 추가합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
이전에는 거의 사용해 본 적이 없고 이 부분을 잘 이해하지 못했기 때문에 그림자와 애니메이션에 대한 몇 가지 간단한 요구 사항만 구현했습니다. 따라서 이 프로젝트는 실천과 결합되어야 하지만, 이 측면을 요약해 보겠습니다.
css3의 그림자 효과:
css3의 box-shadow box-shadow의 속성을 참조하십시오(소개는 w3c 콘텐츠에서 가져옴).
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow는 상자에 하나 이상의 그림자를 추가합니다. 이 속성은 쉼표로 구분된 그림자 목록으로, 각각 2~4개의 길이 값, 선택적 색상 값 및 선택적 inset 키워드로 지정됩니다. 생략된 길이의 값은 0입니다.
값 설명
h-shadow 필수입니다. 수평 그림자의 위치입니다. 음수 값이 허용됩니다. (양수 값은 오른쪽, 음수 값은 왼쪽)
v-shadow 필수입니다. 수직 그림자의 위치입니다. 음수 값이 허용됩니다. (양수값은 하단, 음수값은 상단)
blur 선택사항. 퍼지 거리. (그림자가 가려진 부분)
확산 선택사항. 그림자의 크기. (그림자 크기)
색상은 선택사항입니다. 그림자의 색상입니다. CSS 색상 값을 참조하세요. (그림자의 색상)
삽입 선택 사항입니다. 외부 그림자(시작)를 내부 그림자로 변경합니다. (기본값은 외부, 내부 그림자, 외부 그림자 설정입니다.)
다음 단계는 다양한 그림자 효과를 하나씩 구현하는 것입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.demo{
width:200px;
height:200px;
border: 1px solid #999;
margin: 50px auto;
box-shadow: 10px 10px 5px #9521de;
}
</style>
</head>
<body>
<div></div>
</body>
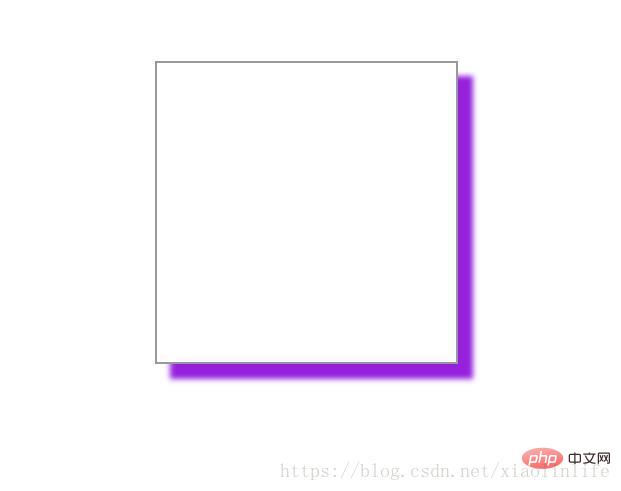
</html>box-shadow: 10px 10px 5px #9521de (가로 및 세로 방향일 때) 양수 값)
Rendering:

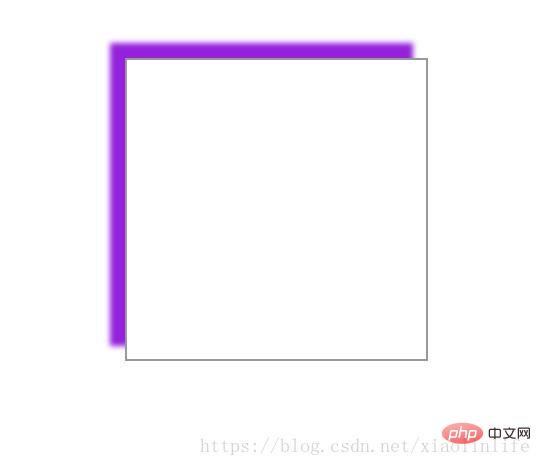
box-shadow: -10px -10px 5px #9521de; (가로 및 세로 방향이 음수 값인 경우)

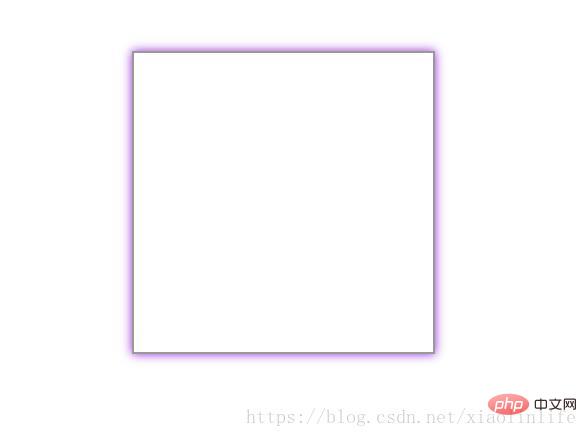
box-shadow: 0px 0px 10px #9521de ;(가로 방향이 0이면 주변에 그림자가 생깁니다. 이 상황도 자주 사용됩니다.)

box-shadow: 0px 0px 10px 10px #9521de; 이때 세 번째 값은 흐림 거리(그림자가 적용되는 영역)입니다. 네 번째 값은 그림자의 크기입니다(거의 사용되지 않음)
f27fd8cdd93fc3a3a5309aa413725c5- 3.jpg" alt="여기에 쓰기 이미지 설명"/>
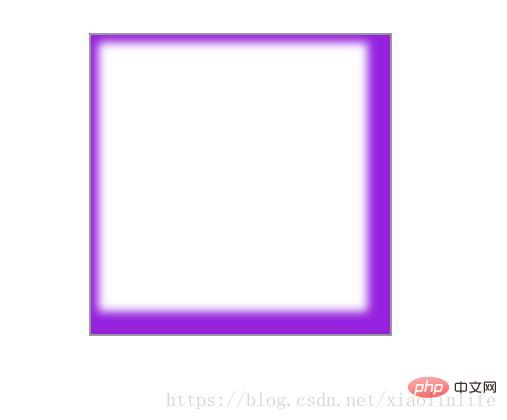
**box-shadow: 0px 0px 10px #9521de inset;** 가로, 세로 방향이 0일 때 주변에 그림자가 생깁니다. 세 번째 값은 내부 그림자로 설정된 흐림 거리(그림자 적용 범위)

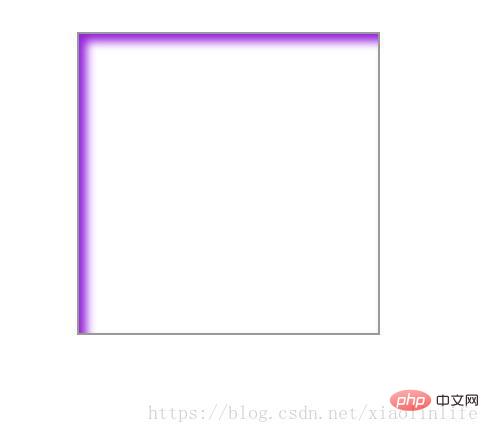
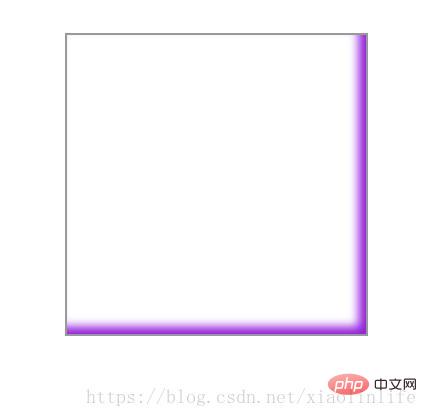
**box-shadow: 5px 5px 10px #9521de inset;** 가로 및 세로 방향의 양수 값의 경우, 왼쪽 상단에서 세 번째 값은 흐림 거리입니다(그림자 적용 범위)는 외부 그림자와 정확히 반대되는 내부 그림자로 설정됩니다.

**box-shadow: -5px -5px 10px #9521de inset ;** 가로, 세로 방향이 음수 값인 경우 오른쪽 아래 세 번째 값은 흐림 거리(그림자가 적용되는 영역)로, 내부 그림자가 외부 그림자와 정확히 반대가 되도록 설정)

위는 그림자의 효과와 위치에 대한 간단한 실험일 뿐입니다. 실제로는 프로젝트에서 사용된 효과입니다. 여전히 **box-shadow: 0px 0px 10px #9521de;*처럼 보입니다. * 및 **box-shadow: 10px 10px 5px #9521de;** 실제로 다양한 효과에 대한 친숙함을 통해 자유롭게 조합할 수 있으며, 각 값의 의미에 대한 친숙도가 높습니다.
스프레드 속성은 거의 사용되지 않습니다. 이는 그림자 반경을 확장하는 데 사용됩니다.
예: box-shadow: -5px -5px 10px 10px #9521de inset;

각 측면에 대해 개별적으로 그림자를 설정할 수도 있습니다. 그림자:5px 5px 5px #000,5px -5px 5px #000,-5px 5px 5px #000,-5px -5px 5px #000;
한마디로: 배우고 적용하세요.
추천 학습:
css 비디오 튜토리얼위 내용은 CSS3에서 그림자 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7425
7425
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 만들려면 다음 단계를 따르십시오. CDN을 통해 부트 스트랩을 설치하거나 로컬 사본을 설치하십시오. HTML 문서 및 링크 부트 스트랩 CSS를 & lt; head & gt; 부분. Botstrap JavaScript 파일을 & lt; body & gt에 추가하십시오. 부분. 부트 스트랩 구성 요소를 사용하고 필요에 맞게 스타일 시트를 사용자 정의하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 사용하여 웹 사이트를 레이아웃하려면 그리드 시스템을 사용하여 페이지를 컨테이너, 행 및 열로 나누어야합니다. 먼저 컨테이너를 추가 한 다음 행에 행을 추가하고 행 내 열을 추가 한 다음 마지막으로 열에 내용을 추가하십시오. 부트 스트랩의 반응 형 레이아웃 함수는 중단 점 (XS, SM, MD, LG, XL)에 따라 레이아웃을 자동으로 조정합니다. 응답 형 클래스를 사용하여 다른 화면 크기의 다른 레이아웃을 달성 할 수 있습니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.





