XML 문서는 CSS 스타일 시트를 사용할 수 없습니다. 링크 방법이 잘못되었을 수 있습니다. 올바른 링크 방법은 "". XML은 데이터를 저장하고 전송하기 위한 것이며, XML은 사람과 기계가 읽을 수 있도록 설계되었습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
xml은 CSS 스타일을 표시하지 않습니다.
소개:
XML이라는 용어를 이해해야 하며 웹 페이지나 웹 사이트를 개발하는 동안 이러한 다양한 XML 파일을 처리해 본 적이 있어야 합니다. 이 기사에서는 전적으로 XML과 CSS를 사용하여 XML을 표시하는 방법에 중점을 둡니다. CSS를 사용하여 XML을 표시하려면 따라야 할 많은 단계가 있으며, 이에 대한 모든 내용은 이 기사에서 더 자세히 설명하겠지만, 계속하기 전에 더 나은 이해를 위해 XML의 정의와 목적을 이해하겠습니다.
정의:
XML은 Extensible Markup Language를 의미합니다.
XML은 데이터를 저장하고 전송하도록 설계되었습니다. XML은 사람과 기계가 읽을 수 있도록 설계되었습니다.
이제 XML의 정의와 사용법을 익힌 후 CSS를 사용하여 XML을 표시하는 단계를 살펴보겠습니다.
여기에서는 CSS를 사용하여 XML을 표시하는 방법에 대해 설명합니다. 하지만 그 전에 CSS를 더 명확하게 이해할 수 있도록 먼저 CSS의 정의를 살펴보는 것이 좋습니다.
CSS는 캐스케이딩 스타일 시트를 의미합니다.
CSS를 사용하면 명확하고 정확한 방식으로 스타일을 추가하고 XML 파일에 정보를 표시할 수 있습니다. 전체 XML 문서의 형식을 지정할 수 있습니다.
XML용 CSS를 정의하는 단계:
XML 문서에 대한 CSS 스타일시트를 정의하려면 다음 단계를 따르세요.
글꼴 크기, 글꼴 색상 등과 같은 특정 요소에 대한 스타일을 정의하세요.
각 요소를 목록 요소로 정의하고 CSS 표시 속성을 사용하여 차단합니다.
제목을 확인하고 굵게 표시하세요.
CSS와 XML 연결:
CSS를 사용하여 XML 문서를 표시하려면 가장 중요한 것은 XML 문서를 CSS와 연결하는 것입니다.
다음 구문을 사용하여 XML 문서를 CSS에 연결할 수 있습니다.
<?xml-stylesheet type="text/css" href = "name_of_the_CSSFile.css"?>
참고:
XML 파일 상단에서 위 구문을 사용해야 합니다. 그렇지 않으면 XML이 표시되지 않고 오류가 발생할 수 있습니다.
예:
개념을 명확하게 이해하려면 예가 매우 중요한 역할을 하므로 잘 정리된 예는 상황을 더 명확하게 하는 데 도움이 됩니다. 이 예에서는 다섯 가지 주제에 대한 정보가 포함된 XML 파일이 생성되고 CSS는 XML 파일을 표시하는 데 사용됩니다.
XML 파일:
"Class.xml" 을 XML 파일로 생성
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type="text/css" href="Semester.css"?> <subject> <heading>Welcome To IncludeHelp</heading> <subject> <name>Name -: Compiler Design</name> <teacher>Teacher -: Chris</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: Software Engineering</name> <teacher>Teacher -: S.K Jha</teacher> <credits>Credits -: 2.0</credits> </subject> <subject> <name>Name -: Operating System</name> <teacher>Teacher -: Sanjay</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: DBMS</name> <teacher>Teacher -: Aman Singh</teacher> <credits>Credits -: 4.0</credits> </subject> <subject> <name>Name -: Data Science</name> <teacher>Teacher -: Hitendra Dhakarey</teacher> <credits>Credits -: 1.0</credits> </subject> </subject>
CSS 파일:
"Semester.css" 를 CSS 파일로 생성,
subject {
color: white;
background-color: red;
width: 100%;
}
heading {
color: green;
font-size: 40px;
background-color: pink;
}
heading,
name,
teacher,
credits {
display: block;
}
name {
font-size: 25px;
font-weight: bold;
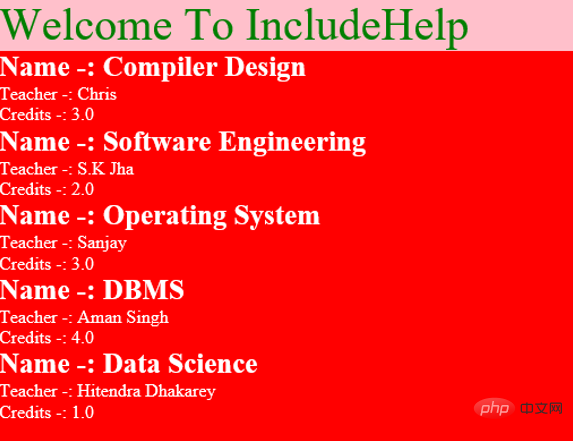
}출력:

위의 예에서는 해당 주제와 해당 교사에 대한 다양한 정보가 포함된 XML 파일이 생성되고 CSS를 사용하여 XML 파일을 표시하는 것을 볼 수 있습니다.
추천 학습: css 비디오 튜토리얼
위 내용은 내 XML 문서가 CSS 스타일 시트를 사용할 수 없으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!