Reduce는 ES5의 새로운 일반 배열 방법 중 하나로서 강력한 방법입니다. 이 글에서는 배열 축소의 25가지 고급 사용법을 소개합니다.

reduce는 ES5의 새로운 일반 배열 방법 중 하나입니다. forEach, filter 및 map를 비교하세요. >, 실제 사용에서는 다소 무시되는 것 같고, 주변 사람들도 거의 사용하지 않는 것으로 나타나 이런 강력한 방법이 점차 묻혀가고 있는 것으로 나타났습니다. reduce作为ES5新增的常规数组方法之一,对比forEach、filter和map,在实际使用上好像有些被忽略,发现身边的人极少使用它,导致这个如此强大的方法被逐渐埋没。
如果经常使用reduce,怎么可能放过如此好用的它呢!我还是得把他从尘土中取出来擦干净,奉上它的高级用法给大家。一个如此好用的方法不应该被大众埋没。
下面对reduce的语法进行简单说明,详情可查看MDN的reduce()的相关说明。
array.reduce((t, v, i, a) => {}, initValue)
必选)可选)t):累计器完成计算的返回值(必选)v):当前元素(必选)i):当前元素的索引(可选)a):当前元素所属的数组对象(可选)t作为累计结果的初始值,不设置t则以数组第一个元素为初始值v,将v的映射结果累计到t上,结束此次循环,返回t
t
reduce的精华所在是将累计器逐个作用于数组成员上,把上一次输出的值作为下一次输入的值。下面举个简单的栗子,看看reduce的计算结果。
const arr = [3, 5, 1, 4, 2]; const a = arr.reduce((t, v) => t + v); // 等同于 const b = arr.reduce((t, v) => t + v, 0);

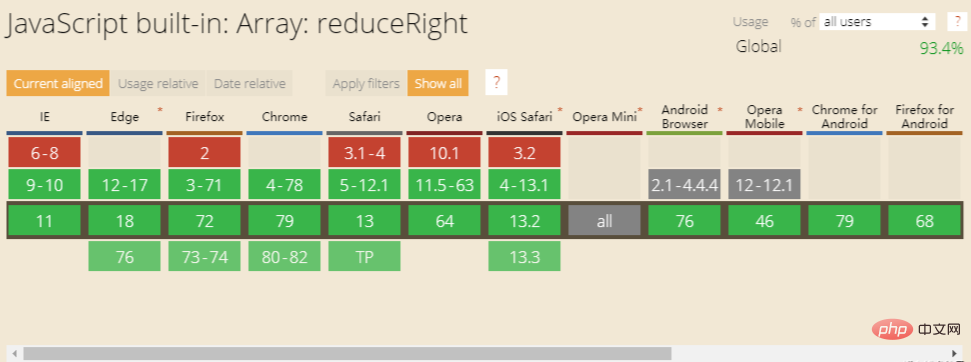
reduce实质上是一个累计器函数,通过用户自定义的累计器对数组成员进行自定义累计,得出一个由累计器生成的值。另外reduce还有一个胞弟reduceRight,两个方法的功能其实是一样的,只不过reduce是升序执行,reduceRight是降序执行。
对空数组调用reduce()和reduceRight()是不会执行其回调函数的,可认为reduce()对空数组无效
单凭以上一个简单栗子不足以说明reduce是个什么。为了展示reduce的魅力,我为大家提供25种场景来应用reduce的高级用法。有部分高级用法可能需要结合其他方法来实现,这样为reduce
reduce를 자주 사용한다면 어떻게 이렇게 유용한 도구를 놓칠 수 있겠습니까! 나는 아직도 그것을 먼지에서 꺼내서 깨끗이 닦아서 여러분에게 고급 용도를 제공해야 합니다. 이런 유용한 방법을 대중이 묻혀서는 안 된다. reduce의 구문은 아래에 간략하게 설명되어 있습니다. 자세한 내용은 MDN의 <a href="https://developer.mozilla.org/zh-CN/"을 참조하세요. > docs/Web/JavaScript/Reference/Global_Objects/Array/reduce" target="_blank" ref="nofollow noopener noreferrer">reduce()</a>. </strong><ul><li>정의: 배열의 각 요소에 대해 사용자 정의 누산기를 실행하여 결과를 단일 반환 값으로 요약합니다.</li><li>양식: <code>array.reduce((t , v, i , a) => {}, initValue)
: 콜백 함수(필수) < li>initValue: 초기 값(선택 사항)
(t): 누산기가 계산을 완료할 때 반환 값(필수)
v ): 현재 요소(필수)(i): 현재 요소의 인덱스(선택 )
a): 현재 요소가 속한 배열 객체(선택 사항)t를 사용합니다. t가 설정되지 않은 경우 배열의 첫 번째 요소가 됩니다. 초기 값v를 처리하고 v에서 t로의 매핑 결과를 누적합니다. 루프를 종료하고 t를 반환합니다.t reduce의 핵심은 누산기를 배열 멤버에 하나씩 적용하는 것입니다. 마지막 출력 값을 다음 입력으로 사용합니다. 의 값입니다. reduce의 계산 결과를 살펴보는 간단한 예는 다음과 같습니다.
部分示例代码的写法可能有些骚,看得不习惯可自行整理成自己的习惯写法

reduce는 기본적으로 사용자 정의 누산기를 사용하여 배열 멤버를 누적하여 누산기에서 생성된 값을 얻는 누산기 함수입니다. 또한 reduce에는 reduceRight라는 동생이 있습니다. reduce가 오름차순으로 실행된다는 점을 제외하면 두 메서드의 기능은 실제로 동일합니다. , ReduceRight 가 내림차순으로 실행됩니다.
function Accumulation(...vals) {
return vals.reduce((t, v) => t + v, 0);
}
function Multiplication(...vals) {
return vals.reduce((t, v) => t * v, 1);
}위의 간단한 밤나무만으로는 reduce가 무엇인지 설명하기에 충분하지 않습니다. reduce의 매력을 보여드리기 위해 reduce의 고급 사용법을 적용할 수 있는 25가지 시나리오를 제공합니다. 일부 고급 사용법은 다른 방법과 결합하여 구현해야 할 수도 있으며, 이는 reduce의 다양화에 대한 더 많은 가능성을 제공합니다.
Accumulation(1, 2, 3, 4, 5); // 15 Multiplication(1, 2, 3, 4, 5); // 120
누적 곱셈
const scores = [
{ score: 90, subject: "chinese", weight: 0.5 },
{ score: 95, subject: "math", weight: 0.3 },
{ score: 85, subject: "english", weight: 0.2 }
];
const result = scores.reduce((t, v) => t + v.score * v.weight, 0); // 90.5function Reverse(arr = []) {
return arr.reduceRight((t, v) => (t.push(v), t), []);
}가중치 합산
Reverse([1, 2, 3, 4, 5]); // [5, 4, 3, 2, 1]
replace reverse
const arr = [0, 1, 2, 3]; // 代替map:[0, 2, 4, 6] const a = arr.map(v => v * 2); const b = arr.reduce((t, v) => [...t, v * 2], []); // 代替filter:[2, 3] const c = arr.filter(v => v > 1); const d = arr.reduce((t, v) => v > 1 ? [...t, v] : t, []); // 代替map和filter:[4, 6] const e = arr.map(v => v * 2).filter(v => v > 2); const f = arr.reduce((t, v) => v * 2 > 2 ? [...t, v * 2] : t, []);
const scores = [
{ score: 45, subject: "chinese" },
{ score: 90, subject: "math" },
{ score: 60, subject: "english" }
];
// 代替some:至少一门合格
const isAtLeastOneQualified = scores.reduce((t, v) => t || v.score >= 60, false); // true
// 代替every:全部合格
const isAllQualified = scores.reduce((t, v) => t && v.score >= 60, true); // false맵 및 필터 교체
function Chunk(arr = [], size = 1) {
return arr.length ? arr.reduce((t, v) => (t[t.length - 1].length === size ? t.push([v]) : t[t.length - 1].push(v), t), [[]]) : [];
}일부 및 모든 교체
const arr = [1, 2, 3, 4, 5]; Chunk(arr, 2); // [[1, 2], [3, 4], [5]]
배열 분할
function Difference(arr = [], oarr = []) {
return arr.reduce((t, v) => (!oarr.includes(v) && t.push(v), t), []);
}const arr1 = [1, 2, 3, 4, 5]; const arr2 = [2, 3, 6] Difference(arr1, arr2); // [1, 4, 5]
어레이 필터링
function Fill(arr = [], val = "", start = 0, end = arr.length) {
if (start < 0 || start >= end || end > arr.length) return arr;
return [
...arr.slice(0, start),
...arr.slice(start, end).reduce((t, v) => (t.push(val || v), t), []),
...arr.slice(end, arr.length)
];
}const arr = [0, 1, 2, 3, 4, 5, 6]; Fill(arr, "aaa", 2, 5); // [0, 1, "aaa", "aaa", "aaa", 5, 6]
어레이 채우기
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}const arr = [0, 1, [2, 3], [4, 5, [6, 7]], [8, [9, 10, [11, 12]]]]; Flat(arr); // [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
어레이 병합
function Uniq(arr = []) {
return arr.reduce((t, v) => t.includes(v) ? t : [...t, v], []);
}const arr = [2, 1, 0, 3, 2, 1, 2]; Uniq(arr); // [2, 1, 0, 3]
어레이 중복 제거
function Max(arr = []) {
return arr.reduce((t, v) => t > v ? t : v);
}
function Min(arr = []) {
return arr.reduce((t, v) => t < v ? t : v);
}const arr = [12, 45, 21, 65, 38, 76, 108, 43]; Max(arr); // 108 Min(arr); // 12
어레이 최대값 및 최소값
function Unzip(arr = []) {
return arr.reduce(
(t, v) => (v.forEach((w, i) => t[i].push(w)), t),
Array.from({ length: Math.max(...arr.map(v => v.length)) }).map(v => [])
);
}const arr = [["a", 1, true], ["b", 2, false]]; Unzip(arr); // [["a", "b"], [1, 2], [true, false]]
배열 멤버는 독립적으로 분해됩니다
function Count(arr = []) {
return arr.reduce((t, v) => (t[v] = (t[v] || 0) + 1, t), {});
}const arr = [0, 1, 1, 2, 2, 2];
Count(arr); // { 0: 1, 1: 2, 2: 3 }통계 배열 구성원 수
此方法是字符统计和单词统计的原理,入参时把字符串处理成数组即可
function Position(arr = [], val) {
return arr.reduce((t, v, i) => (v === val && t.push(i), t), []);
}const arr = [2, 1, 5, 4, 2, 1, 6, 6, 7]; Position(arr, 2); // [0, 4]
배열 구성원 위치 기록
function Group(arr = [], key) {
return key ? arr.reduce((t, v) => (!t[v[key]] && (t[v[key]] = []), t[v[key]].push(v), t), {}) : {};
}const arr = [
{ area: "GZ", name: "YZW", age: 27 },
{ area: "GZ", name: "TYJ", age: 25 },
{ area: "SZ", name: "AAA", age: 23 },
{ area: "FS", name: "BBB", age: 21 },
{ area: "SZ", name: "CCC", age: 19 }
]; // 以地区area作为分组依据
Group(arr, "area"); // { GZ: Array(2), SZ: Array(2), FS: Array(1) }배열 구성원 속성 그룹화
function Keyword(arr = [], keys = []) {
return keys.reduce((t, v) => (arr.some(w => w.includes(v)) && t.push(v), t), []);
}const text = [
"今天天气真好,我想出去钓鱼",
"我一边看电视,一边写作业",
"小明喜欢同桌的小红,又喜欢后桌的小君,真TM花心",
"最近上班喜欢摸鱼的人实在太多了,代码不好好写,在想入非非"
];
const keyword = ["偷懒", "喜欢", "睡觉", "摸鱼", "真好", "一边", "明天"];
Keyword(text, keyword); // ["喜欢", "摸鱼", "真好", "一边"]배열 구성원에 포함된 키워드 통계
function ReverseStr(str = "") {
return str.split("").reduceRight((t, v) => t + v);
}const str = "reduce最牛逼"; ReverseStr(str); // "逼牛最ecuder"
문자열 뒤집기
function ThousandNum(num = 0) {
const str = (+num).toString().split(".");
const int = nums => nums.split("").reverse().reduceRight((t, v, i) => t + (i % 3 ? v : `${v},`), "").replace(/^,|,$/g, "");
const dec = nums => nums.split("").reduce((t, v, i) => t + ((i + 1) % 3 ? v : `${v},`), "").replace(/^,|,$/g, "");
return str.length > 1 ? `${int(str[0])}.${dec(str[1])}` : int(str[0]);
}수천개의 미분
ThousandNum(1234); // "1,234" ThousandNum(1234.00); // "1,234" ThousandNum(0.1234); // "0.123,4" ThousandNum(1234.5678); // "1,234.567,8"
async function AsyncTotal(arr = []) {
return arr.reduce(async(t, v) => {
const at = await t;
const todo = await Todo(v);
at[v] = todo;
return at;
}, Promise.resolve({}));
}const result = await AsyncTotal(); // 需要在async包围下使用
function Fibonacci(len = 2) {
const arr = [...new Array(len).keys()];
return arr.reduce((t, v, i) => (i > 1 && t.push(t[i - 1] + t[i - 2]), t), [0, 1]);
}Fibonacci(10); // [0, 1, 1, 2, 3, 5, 8, 13, 21, 34]
function ParseUrlSearch() {
return location.search.replace(/(^\?)|(&$)/g, "").split("&").reduce((t, v) => {
const [key, val] = v.split("=");
t[key] = decodeURIComponent(val);
return t;
}, {});
}// 假设URL为:https://www.baidu.com?age=25&name=TYJ
ParseUrlSearch(); // { age: "25", name: "TYJ" }function StringifyUrlSearch(search = {}) {
return Object.entries(search).reduce(
(t, v) => `${t}${v[0]}=${encodeURIComponent(v[1])}&`,
Object.keys(search).length ? "?" : ""
).replace(/&$/, "");
}StringifyUrlSearch({ age: 27, name: "YZW" }); // "?age=27&name=YZW"function GetKeys(obj = {}, keys = []) {
return Object.keys(obj).reduce((t, v) => (keys.includes(v) && (t[v] = obj[v]), t), {});
}const target = { a: 1, b: 2, c: 3, d: 4 };
const keyword = ["a", "d"];
GetKeys(target, keyword); // { a: 1, d: 4 }const people = [
{ area: "GZ", name: "YZW", age: 27 },
{ area: "SZ", name: "TYJ", age: 25 }
];
const map = people.reduce((t, v) => {
const { name, ...rest } = v;
t[name] = rest;
return t;
}, {}); // { YZW: {…}, TYJ: {…} }function Compose(...funs) {
if (funs.length === 0) {
return arg => arg;
}
if (funs.length === 1) {
return funs[0];
}
return funs.reduce((t, v) => (...arg) => t(v(...arg)));
}function Compose(...funs) {
if (funs.length === 0) {
return arg => arg;
}
if (funs.length === 1) {
return funs[0];
}
return funs.reduce((t, v) => (...arg) => t(v(...arg)));
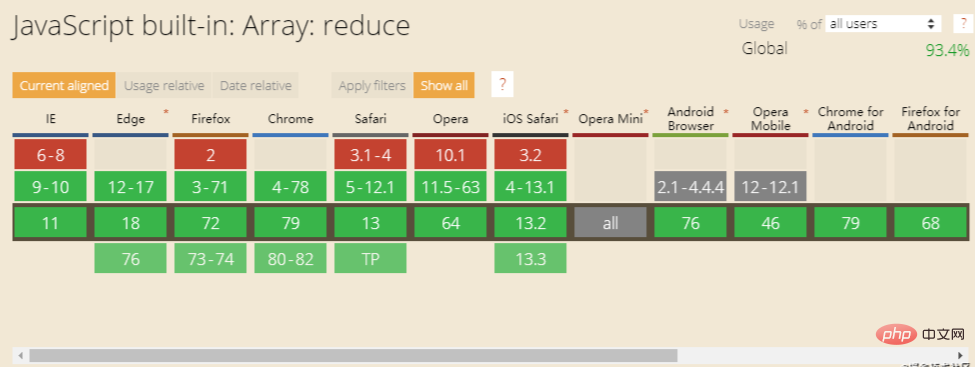
}好用是挺好用的,但是兼容性如何呢?在Caniuse上搜索一番,兼容性绝对的好,可大胆在任何项目上使用。不要吝啬你的想象力,尽情发挥reduce的compose技能啦。对于时常做一些累计的功能,reduce绝对是首选方法。


另外,有些同学可能会问,reduce的性能又如何呢?下面我们通过对for、forEach、map和reduce四个方法同时做1~100000的累加操作,看看四个方法各自的执行时间。
// 创建一个长度为100000的数组
const list = [...new Array(100000).keys()];
// for
console.time("for");
let result1 = 0;
for (let i = 0; i < list.length; i++) {
result1 += i + 1;
}
console.log(result1);
console.timeEnd("for");
// forEach
console.time("forEach");
let result2 = 0;
list.forEach(v => (result2 += v + 1));
console.log(result2);
console.timeEnd("forEach");
// map
console.time("map");
let result3 = 0;
list.map(v => (result3 += v + 1, v));
console.log(result3);
console.timeEnd("map");
// reduce
console.time("reduce");
const result4 = list.reduce((t, v) => t + v + 1, 0);
console.log(result4);
console.timeEnd("reduce");| 累加操作 | 执行时间 |
|---|---|
| for | 6.719970703125ms |
| forEach | 3.696044921875ms |
| map | 3.554931640625ms |
| reduce | 2.806884765625ms |
以上代码在MacBook Pro 2019 15寸 16G内存 512G闪存的Chrome 79下执行,不同的机器不同的环境下执行以上代码都有可能存在差异。
我已同时测试过多台机器和多个浏览器,连续做了10次以上操作,发现reduce总体的平均执行时间还是会比其他三个方法稍微快一点,所以大家还是放心使用啦!本文更多是探讨reduce的使用技巧,如对reduce的兼容和性能存在疑问,可自行参考相关资料进行验证。
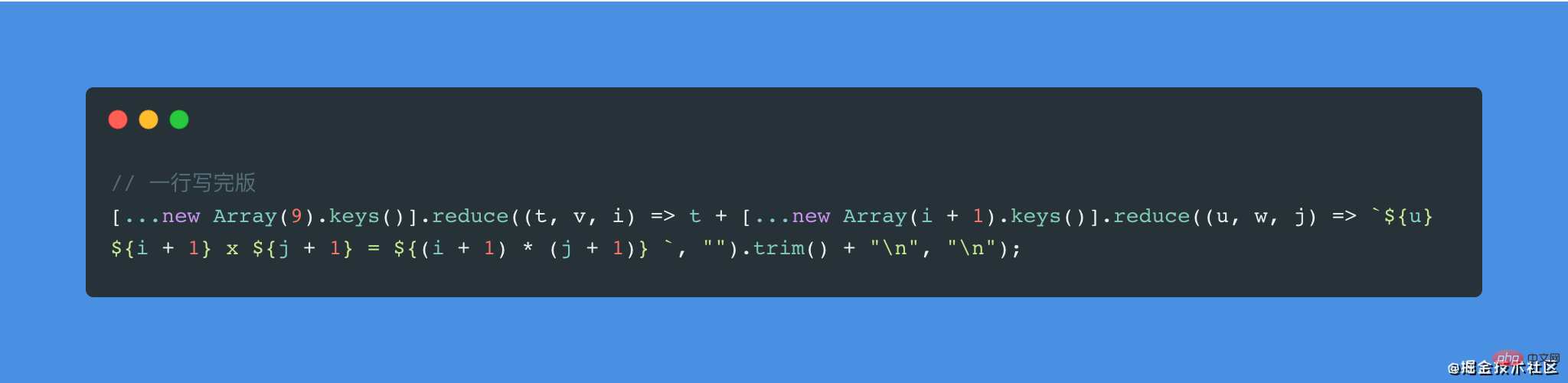
最后,送大家一张reduce生成的乘法口诀表:一七得七,二七四十八,三八妇女节,五一劳动节,六一儿童节。


原文地址:https://juejin.cn/post/6844904063729926152
作者:JowayYoung
更多编程相关知识,请访问:编程视频!!
위 내용은 배열의 25가지 고급 활용으로 알 가치가 줄어듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!