Chrome92의 매우 유용한 새로운 devtools 기능!
Chrome 92 - devtools의 새로운 기능
Chrome은 6주마다 새 버전을 출시합니다. 버전 92가 며칠 전에 출시되었는지 살펴보겠습니다.
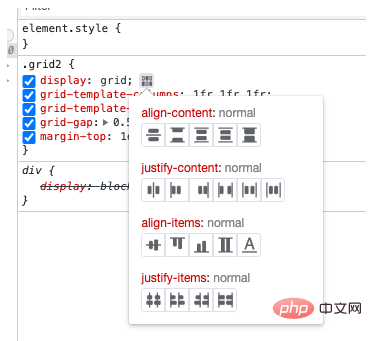
CSS 그리드 편집기
그리드 레이아웃 요소는 스타일 속성에서 수동으로 수정할 수 있습니다.

css 그리드 편집기
display:grid 뒤의 아이콘을 클릭하면 그리드의 일부 레이아웃 속성을 볼 수 있으며 전환 속성을 요소에 직접 적용할 수 있습니다.
콘솔에서 const의 두 번째 선언
저는 콘솔에서 스크립트를 작성하고 const 변수를 정의하곤 했습니다. 스크립트를 실행한 후 다시 실행하면 다음 메시지가 표시됩니다.

식별자가 이미 있습니다. 선언됨
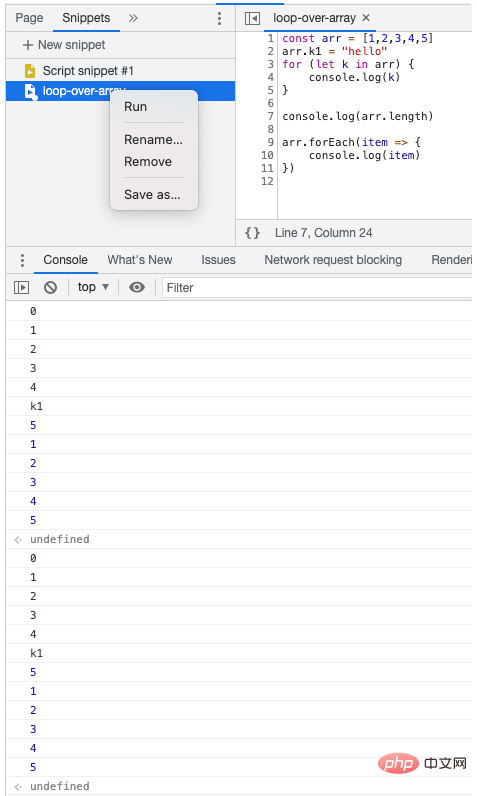
디버깅할 때 종종 이로 인해 중단되고, 스크립트를 다시 실행하려면 페이지를 새로 고쳐야 합니다. 이제 오류 없이 직접 실행할 수 있으며, Snippets에서 실행해도 잘 작동합니다!

const 재선언
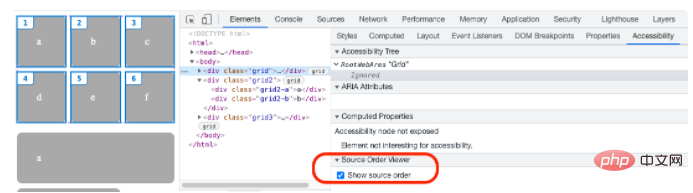
요소의 원래 순서 보기
HTML에서 요소가 작성되는 순서가 표시 순서와 일치하지 않는 경우가 있습니다. Chrome에서는 표시 순서와 요소 순서 사이에 링크를 추가했습니다. 요소의 원래 순서를 보려면 접근성 소스 순서로 표시를 선택하세요.

소스 순서 표시
상위 요소를 클릭하면 하위 요소에 나타나는 일련번호를 볼 수 있습니다.
Simulate focus
이전에 비슷한 검색창을 디버깅할 때 텍스트를 입력한 다음 나타나는 옵션에서 검사를 선택하여 요소를 검사했습니다. 드롭다운 상자가 사라집니다. 일부 웹사이트에서는 해당 요소도 사라지므로 퍼지 매칭으로 생성된 드롭다운 상자를 디버깅할 수 없습니다. 예:
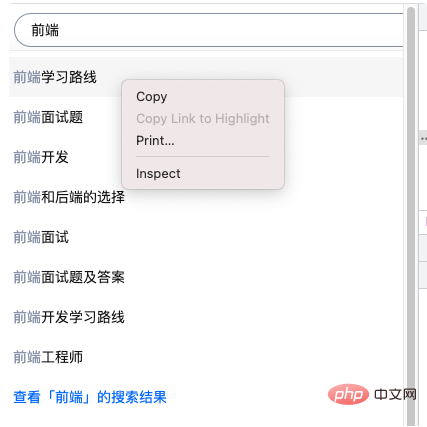
웹사이트 검색창에 키워드를 입력하면 일치하는 검색결과가 나타납니다. 그 중 하나를 선택하고 돔에서 이 요소를 보려면 클릭하세요.

키워드 입력

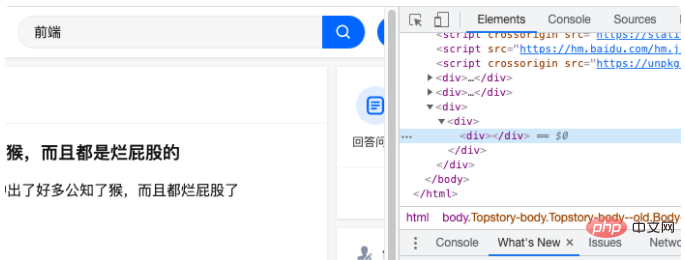
퍼지 매칭 결과가 사라졌습니다
이때 퍼지 매칭 검색 결과가 사라지고, dom 요소도 사라진 것을 볼 수 있습니다.
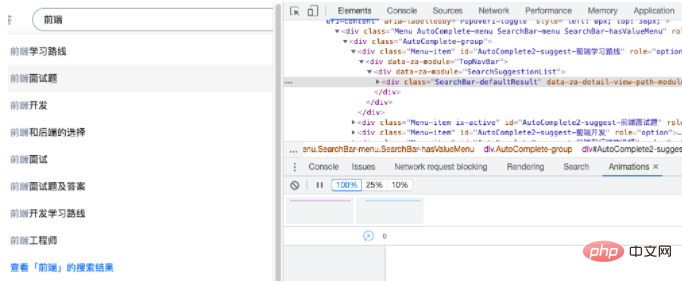
이제 Chrome 92에서는 요소가 선택되어 있어도 요소가 사라지지 않도록 기본적으로 "시뮬레이트된 포커스" 기능을 지원합니다.

시뮬레이트된 포커스
이것은 프런트 엔드 디버깅을 위한 또 다른 좋은 소식입니다. ! ! !
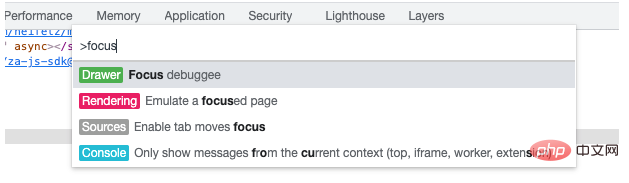
실제로 이 설정은 개발자 도구에서 "명령 실행" 패널을 열고(설정 더보기에서 열거나 Command + Shift + P 단축키를 사용할 수 있음) "focus"를 입력하고 선택합니다. 집중된 페이지 "에뮬레이션"”:

집중된 페이지 에뮬레이션
을 활성화하면 정상적으로 사용할 수 있습니다!
Chrome Devtools는 개인적으로 현재 최고라고 생각합니다. 관심 있는 학생들은 공식 웹사이트를 방문하여 자세한 내용을 확인할 수 있습니다. 특징.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150


