CSS에서 ":not"은 선택기의 일종으로, 특정 스타일을 선택기에 적용하지 않으려면 :not(선택기)를 사용하면 됩니다. 구문 형식은 "element:not(요소 ID)입니다. { 속성:속성 값;}"; 이 선택기는 지정된 요소/선택기가 아닌 모든 요소와 일치합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
특정 스타일을 선택기에 적용하지 않으려면 다음을 사용할 수 있습니다. not(selector)
예:
<input type="text" value="1" /> <input type="text" value="2" /> <input type="text" class="no-red" value="3"/>
input[type="text"] {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
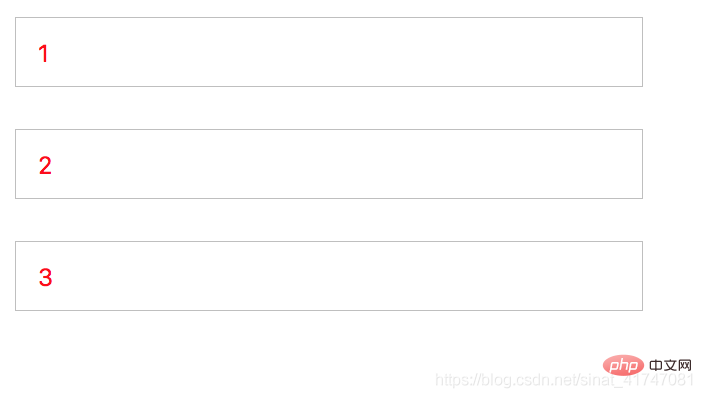
}이것을 작성하면 다음과 같은 효과가 있습니다.

입력을 원하는 경우[ type="text"] 세 번째 입력에는 스타일이 적용되지 않습니다. 다음과 같이 작성할 수 있습니다:
input[type="text"]:not(.no-red) {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
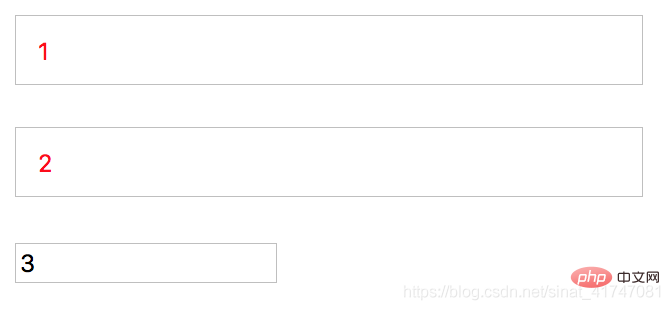
}효과는 그림과 같습니다:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 :not의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!