CSS에서는 배경 크기 속성을 사용하여 배경 이미지를 늘릴 수 있습니다. 요소에 "배경 크기:100% 100%;" 스타일을 설정하기만 하면 됩니다. 이 속성은 배경 이미지의 너비와 높이를 상위 요소의 백분율로 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
background-size 속성은 배경 이미지의 크기를 지정합니다.
Grammar
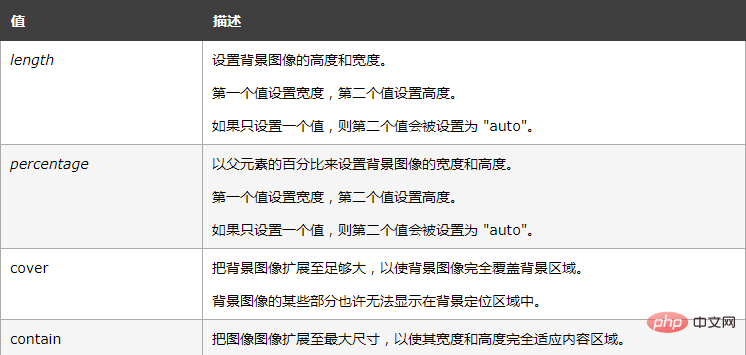
background-size: length|percentage|cover|contain;

예:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background:url(/i/bg_flower.gif);
background-size:35% 100%;
-moz-background-size:35% 100%; /* 老版本的 Firefox */
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
</div>
</body>
</html>Effect

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 배경 이미지를 늘리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




