CSS를 사용하여 완벽하게 호환되는 젖빛 유리 효과를 얻는 방법은 무엇입니까? (자세한 코드 설명)
이 문서에서는 CSS 배경 필터 속성을 이해하고, 이 속성의 호환성을 확인하고, 완벽하게 호환되는 젖빛 유리 효과를 얻는 방법을 소개합니다.

이 글을 통해 배울 수 있는 내용은
CSS
backdrop-filter를 사용하여 젖빛 유리(frost glass) 효과를 얻는 가장 기본적인 방법backdrop-filter实现磨砂玻璃(毛玻璃)的效果在至今不兼容
backdrop-filter的 firefox 浏览器,如何利用一些技巧性的操作,巧妙的同样实现毛玻璃效果,让这个效果真正能运用在业务当中
什么是 backdrop-filter
backdrop-filter CSS 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。 因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
backdrop-filter 与 filter 非常类似,可以取的值都是一样的,但是一个是作用于整个元素,一个是只作用于元素后面的区域。
backdrop-filter 与 filter 对比
我们使用 backdrop-filter 与 filter 同时实现一个毛玻璃效果作为对比,伪代码如下:
<div class="bg">
<div>Normal</div>
<div class="g-filter">filter</div>
<div class="g-backdrop-filter">backdrop-filter</div>
</div>.bg {
background: url(image.png);
& > div {
width: 300px;
height: 200px;
background: rgba(255, 255, 255, .7);
}
.g-filter {
filter: blur(6px);
}
.g-backdrop-filter {
backdrop-filter: blur(6px);
}
}
CodePen Demo -- filter 与 backdrop-filter 对比
地址:https://codepen.io/Chokcoco/pen/WNjebrr
在 backdrop-filter 之前,想实现上述的只给元素背景添加滤镜效果还是非常困难的,并且,对于静态画面还好,如果背景还是可以滚动的动态背景,通常 CSS 是无能为力的。
backdrop-filter 正是为了给元素后的内容添加滤镜而不影响元素本身而诞生的。使用它可以非常方便的实现磨砂玻璃效果(毛玻璃)!
backdrop-filter 的兼容性
backdrop-filter 其实已经诞生挺久了,然而,firefox 至今都不兼容它!

对于部分已经放弃了 IE 的 PC 端业务而言,firefox 还是需要兼容的,想要让使用 backdrop-filter 实现毛玻璃效果应用落地,firefox 的兼容问题必须得解决。
在 firefox 中实现毛玻璃效果
OK,本文的重点就是在于如何在 firefox 中,不使用 backdrop-filter 而尽可能的还原毛玻璃的效果。
首先看一下,如果是正常使用 backdrop-filter,还是上述的例子效果如下,是没有毛玻璃效果的:

使用 background-attachment: fixed 兼容静态背景图
如果在 firefox 上想使用毛玻璃效果。应用毛玻璃元素的背景只是一张静态背景图,其实方法是有很多的。
我们只需在元素的背后,叠加一张同样的图片,利用 background-attachment: fixed 将叠加在元素下面的图片定位到与背景相同的坐标,再使用 filter: blur() 对其进行模糊处理即可。
伪代码如下:
<div class="g-glossy">frosted glass effect </div>
$img: 'https://static.pexels.com/photos/373934/pexels-photo-373934.jpeg';
body {
height: 100vh;
display: flex;
background-image: url($img);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.g-glossy {
position: relative;
width: 600px;
height: 300px;
background-color: rgba(255, 255, 255, 0.5);
overflow: hidden;
z-index: 10;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-image: url($img);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
filter: blur(10px);
z-index: -1;
}
}效果如下:

此方法也是在没有 backdrop-filter
는 지금까지backdrop-filter의 Firefox 브라우저와 호환되지 않습니다. 일부 기술적 작업을 사용하여 반투명 유리 효과를 교묘하게 구현하여 이 효과를 실제로 비즈니스에 사용할 수 있도록 하는 방법
backdrop-filterbackdrop-filter란 무엇입니까? CSS 속성을 사용하면 다음을 추가할 수 있습니다. 요소 뒤 영역에 대한 그래픽 효과(예: 흐릿함 또는 색상 변화) 요소 뒤에 있는 모든 요소에 적용되므로 효과를 보려면 요소나 배경을 최소한 부분적으로 투명하게 만들어야 합니다.
backdrop-filter는 filter와 매우 유사합니다. 취할 수 있는 값은 동일하지만 하나는 전체 요소에 적용되고 다른 하나는 요소에만 적용됩니다. 요소 뒤의 영역에 적용됩니다. backdrop-filter 및 filter
우리는 backdrop-filter를 사용합니다. code> code> 및 filter는 비교를 위해 젖빛 유리 효과를 동시에 달성합니다. 의사 코드는 다음과 같습니다:
.g-glossy {
overflow: hidden;
....
&::before {
content: "";
position: absolute;
top: -100px;
left: -100px;
right: -100px;
bottom: -100px;
}
}<div id="bg" class="g-normal">
<p>Content</p>
</div>
 CodePen 데모 -- 필터와 배경필터 비교
CodePen 데모 -- 필터와 배경필터 비교
주소: https://codepen .io/Chokcoco/pen/ WNjebrr
backdrop-filter 이전에는 요소의 배경에만 필터 효과를 추가하는 위에서 언급한 필터 효과를 구현하는 것이 여전히 매우 어려웠습니다. , 정적 이미지에는 괜찮았지만 배경이 여전히 스크롤되는 동적 배경일 수 있다면 일반적으로 CSS는 무력합니다. 
backdrop-filter는 요소 자체에 영향을 주지 않고 요소 뒤에 있는 콘텐츠에 필터를 추가하기 위해 탄생했습니다. 매우 편리하게 반투명 유리 효과(반투명 유리)를 달성하는 데 사용할 수 있습니다!
🎜backdrop-filter 호환성🎜
🎜backdrop-filter은 실제로 오랫동안 사용되어 왔지만, Firefox는 아직 호환되지 않습니다! 🎜🎜 🎜🎜For IE를 포기한 일부 PC 측 기업의 경우 Firefox는 여전히 호환되어야 합니다.
🎜🎜For IE를 포기한 일부 PC 측 기업의 경우 Firefox는 여전히 호환되어야 합니다. backdrop-filter를 사용하여 반투명 유리 효과 애플리케이션을 구현하려면 Firefox 호환성 문제를 해결해야 합니다. 🎜🎜firefox에서 젖빛 유리 효과 달성🎜
🎜좋아요, 이 글의 초점은backdrop-filter를 사용하지 않고 Firefox에서 이를 수행하는 방법입니다. 젖빛 유리 효과의 복원이 가능합니다. 🎜🎜먼저 살펴보세요. 일반적으로 backdrop-filter를 사용하거나 위의 예를 사용하면 다음과 같은 효과가 있으며 젖빛 유리 효과가 없습니다. 🎜🎜 🎜
🎜🎜배경 첨부 사용: 고정 정적 배경 이미지와 호환🎜
🎜Firefox에서 반투명 유리 효과를 사용하려는 경우. 반투명 유리 요소를 사용한 배경은 사실 정적인 배경 이미지일 뿐입니다. 🎜🎜요소 뒤에 동일한 이미지를 겹치기만 하면 됩니다.Background-attachment:fixed를 사용하여 요소 아래에 겹쳐진 이미지를 배경과 동일한 좌표에 배치한 다음 필터를 사용하면 됩니다. : Blur() 그냥 흐리게 처리하세요. 🎜🎜의사 코드는 다음과 같습니다: 🎜.g-normal {
margin: auto;
width: 200px;
height: 200px;
animation: change 5s infinite;
background: linear-gradient(deeppink, yellowgreen);
}
p {
animation: move 5s infinite;
}
@keyframes change {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(150px, 150px);
}
}<div id="bg" class="g-normal">
<p>Content</p>
</div>
<div class="g-element-copy"></div> 🎜🎜이 방법은
🎜🎜이 방법은 배경 필터</code가 있기 전에도 다양한 브라우저에서 간단한 반투명 유리 효과를 얻기 위해 가장 일반적으로 사용되는 방법 중 하나입니다. >. 🎜🎜🎜CodePen 데모 - 배경 첨부 사용: 고정 | 필터: bulr() 젖빛 유리 효과 얻기🎜🎜주소: https://codepen.io/Chokcoco/pen/XWRrVma🎜🎜🎜🎜배경 첨부 사용: 정적 배경 이미지의 호환 단점 수정 🎜🎜🎜그러나 이 방법에는 두 가지 단점도 있습니다. 🎜🎜1 의사 요소를 사용하여 배경 레이어를 겹치기 때문에 계층 관계로 인해 상위 요소의 배경이 하단이므로 요소 자체는 실제로 배경색이 완전히 반영되지 않습니다. 두 가지 방법의 실제 렌더링을 비교할 수 있습니다. 🎜🎜🎜🎜🎜해결책은 다른 의사 요소를 통해 배경색 레이어를 오버레이하는 것입니다. color는 원래 요소 자체의 상위 요소에 할당된 값이어야 합니다. 🎜🎜겹침 후 효과는 다음과 같습니다. 🎜🎜🎜🎜<blockquote><p>CodePen Demo -- 使用 background-attachment: fixed | filter: bulr() 实现毛玻璃效果优化</p><p>地址:https://codepen.io/Chokcoco/pen/abWbzKG</p></blockquote><p>2、上述效果已经非常接近了,硬要挑刺的话,就是应用了模糊滤镜的伪元素的边缘有白边瑕疵,这一点其实是滤镜本身的问题,也非常好解决,我们只需要将伪元素的范围扩大一点即可:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.g-glossy {
overflow: hidden;
....
&::before {
content: "";
position: absolute;
top: -100px;
left: -100px;
right: -100px;
bottom: -100px;
}
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><p>定位的代码由 <code>top: 0px; 改为 top: -100px,四个方位都是如此即可。如此一来,就能做到基本上是百分百的模拟。使用 moz-element() 配合 filter: blur() 实现复杂背景毛玻璃效果
下面这种方法就非常巧妙了,正常而言,运用毛玻璃效果的背景元素,都不是一张图片那么简单!背后通常都是整个页面复杂的结构,多层 DOM 的嵌套。
那么通过叠加一张简单的图片,就无法奏效了,我们得想办法模拟整个 DOM 元素。
而恰好,在 Firefox 中,有这么一个属性 -- -moz-element()。
何为 -moz-element()?MDN-element) 的解释是,CSS 函数 element() 定义了一个从任意的 HTML 元素中生成的图像 <image> 值。该图像值是实时的,这意味着如果被指定的 HTML 元素被更改,应用了该属性的元素的背景也会相应更改。
它其实是个草案规范,但是一直以来,只有 Firefox 支持它 -- CAN I USE -- CSS element():

它有什么作用呢?
-moz-element() 如何使用
那么 -moz-element() 如何使用呢?简而言之,它能够复制一个元素内部渲染出来的 UI,并且能够实时同步变化。
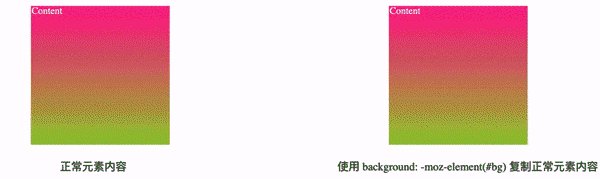
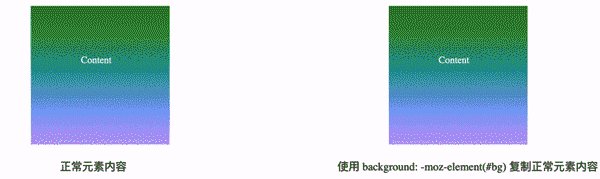
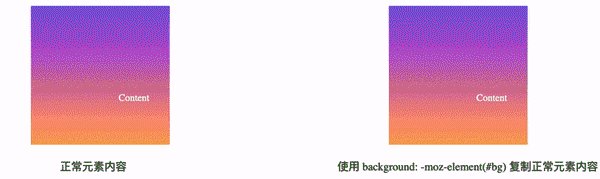
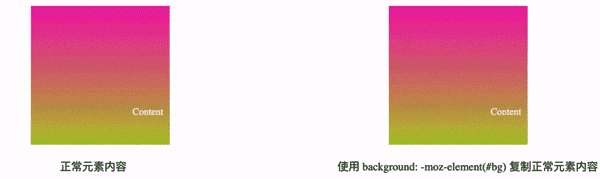
假设我们有这样一个简单的结构,元素背景和内容都在运动:
<div id="bg" class="g-normal">
<p>Content</p>
</div>.g-normal {
margin: auto;
width: 200px;
height: 200px;
animation: change 5s infinite;
background: linear-gradient(deeppink, yellowgreen);
}
p {
animation: move 5s infinite;
}
@keyframes change {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(150px, 150px);
}
}它的效果大概是这样:

我们就假设这个结构就是我们页面某一块的内容,然后,我们就可以使用 background: -moz-element(#id) 这种方式,将这个元素内绘制的 UI 内容完全拷贝至另外一个元素,看看效果。
我们添加一个元素 <div class="g-element-copy"></div>,在这个元素内模拟 #bg 内的内容:
<div id="bg" class="g-normal">
<p>Content</p>
</div>
<div class="g-element-copy"></div>.g-element-copy {
margin: auto;
width: 200px;
height: 200px;
// 核心代码
background: -moz-element(#bg);
}它可以完全复制另外一个元素内绘制出来的 UI,并且能追踪实时变化:

CodePen Demo -- -moz-element Demo(Firefox Only)
地址:https://codepen.io/Chokcoco/pen/jOmOPPL
在 firefox 中使用 element 复制 UI,用作毛玻璃元素背景
这样,有了上面的铺垫,下面的内容就比较好理解了。
和上述的 background-attachment: fixed 方案对比,我们还是通过伪元素叠加一层背景,只不过背景内的内容由单纯一张图片,变成了由 -moz-element() 复制的整段 UI 内容。
其次,上面的方案我们使用 background-attachment: fixed 使背景图和伪元素内叠加的图片的位置对齐,在这里,我们需要借助 Javascript 进行简单的运算,确定背景内容元素的相关位置,计算对齐量。
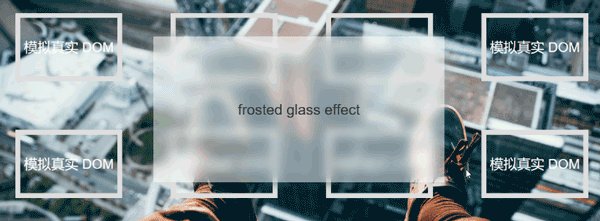
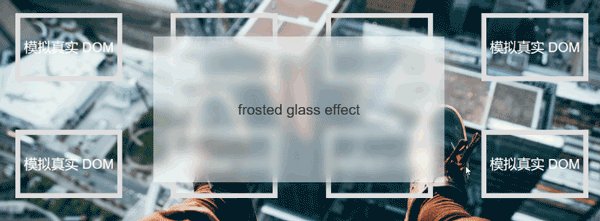
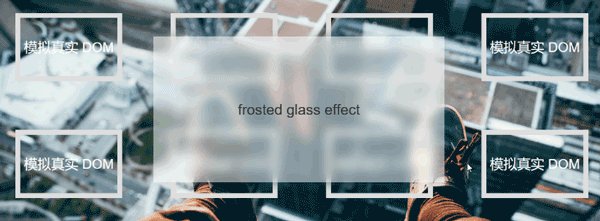
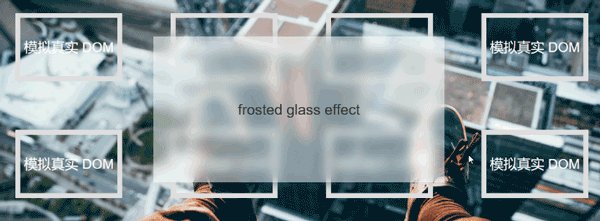
来看这样一个 DEMO:
<div class="g-glossy">frosted glass effect </div>模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM
其中,.g-glossy 是在正常情况下 backdrop-filter 兼容时,我们的毛玻璃元素,而 .g-glossy-firefox 则是不兼容 backdrop-filter 时,我们需要模拟整个 DOM 背景 UI时候的元素,可以通过 CSS 特性检测 CSS @support 进行控制:
核心 CSS 代码:
.bg {
// 整个页面的 DOM 结构
}
.g-glossy {
position: fixed;
width: 600px;
height: 300px;
background-color: rgba(255, 255, 255, 0.5);
backdrop-filter: blur(10px);
}
.g-glossy-firefox {
display: none;
}
@supports (background: -moz-element(#bg)) {
.g-glossy-firefox {
display: block;
position: fixed;
width: 600px;
height: 300px;
background: -moz-element(#bg) no-repeat;
filter: blur(10px);
}
}简单解读一下:
对于兼容
backdrop-filter的,.g-glossy内的代码将直接生效,并且.g-glossy-firefox不会展示对于 Firefox 浏览器,因为
backdrop-filter必然不兼容,所以.g-glossy内的backdrop-filter: blur(10px)不会生效,而@supports (background: -moz-element(#bg))内的样式会生效,此时.g-glossy-firefox将会利用background: -moz-element(#bg) no-repeat;模拟 id 为bg的元素
当然,这里我们需要借助一定的 JavaScript 代码,计算我们的模拟页面 UI 的元素 .g-glossy-firefox 相对它模拟的 #bg 元素,也就是页面布局的一个定位偏差:
$(function() {
let blur = $('.g-glossy-firefox')[0].style;
let offset = $('.g-glossy').eq(0).offset();
function updateBlur() {
blur.backgroundPosition =
`${-window.scrollX - offset.left}px ` +
`${-window.scrollY - offset.top}px`;
}
document.addEventListener('scroll', updateBlur, false), updateBlur();
});OK,至此,我们就能完美的在 Firefox 上也实现毛玻璃的效果了:

它相对于上面的第一种方案而言,最大的不同之处在于,它可以模拟各式各样的背景元素,背景元素可以不仅仅只是一张图片!它可以是各种复杂的结构!
这种方案是我的 CSS 群中,风海流 同学提供的一种思路,非常的巧妙,并且,他自己也对这种方案进行了完整的阐述,你可以戳这里看看:在网页中实现标题栏「毛玻璃」效果,本文也是经过他的同意,重新整理发出。
上述效果的完整代码,你可以戳这里:
CodePen Demo -- 兼容 Firefox 的复杂背景毛玻璃(磨砂玻璃)效果
https://codepen.io/Chokcoco/pen/ExWqaQG
总结一下
简单对上述内容进行一个总结:
- 你可以使用
backdrop-filter对兼容它的浏览器非常简单的实现毛玻璃(磨砂玻璃)效果 - 对于不兼容
backdrop-filter的浏览器,如果它只是简单背景,可以使用background-attachment: fixed配合filter: blur()进行模拟 - 对于 firefox 浏览器,你还可以使用
moz-element()配合filter: blur()实现复杂背景毛玻璃效果 - 对于不兼容的上述 3 种效果的其他浏览器,设置了毛玻璃效果的元素,可以通过设置类似
background: rgba(255, 255, 255, 0.5)的样式,使之回退到半透明效果,也算一种非常合理的降级效果,不会引起 Bug
原文地址:https://segmentfault.com/a/1190000040263452
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS를 사용하여 완벽하게 호환되는 젖빛 유리 효과를 얻는 방법은 무엇입니까? (자세한 코드 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





