CSS에서는 text-shadow 속성을 사용하여 글꼴 글로우 효과를 설정할 수 있습니다. 이 속성은 텍스트에 그림자 효과를 추가하고 그림자의 수평 오프셋과 수직 오프셋을 0으로 설정하고 거리를 늘릴 수 있습니다. 그림자 흐림, 즉 글꼴이 외부에서 빛나는 효과를 얻을 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 text-shadow 속성을 사용하여 글꼴 글로우 효과를 설정할 수 있습니다.
text-shadow 속성은 텍스트에 그림자 효과를 추가합니다. 구문은 다음과 같습니다.
text-shadow: h-shadow v-shadow blur color;
h-shadow: 수평 그림자의 위치(그림자의 수평 오프셋)입니다. 음수 값이며 필수입니다.
v-shadow : 수직 그림자의 위치(그림자의 수직 오프셋)는 음수 값일 수 있습니다. 필수
blur: 그림자 흐림의 거리(기본값은 0), 선택사항
color: 그림자 색상(기본값은 현재 글꼴 색상), 선택사항
얼핏 보면 text-shadow 속성은 텍스트 그림자를 설정하는 데만 사용되며 별 의미가 없는 것 같습니다. 글꼴 글로우 효과를 얻으세요.
사실 이것은 text-shadow 속성의 미묘함입니다.
그림자의 가로 오프셋과 세로 오프셋이 모두 0이면 그림자가 텍스트와 일치합니다.
이 때 그림자 흐림의 거리를 늘리면 글꼴 외부 광선 효과를 얻을 수 있습니다.
물론, 외부 광선을 더욱 시원하게 만들려면 텍스트 그림자의 또 다른 기능인 여러 그림자를 동시에 설정해야 합니다(여러 그림자를 구분하려면 쉼표를 사용하세요)
코드 예:
HTML 코드
<div class="container">
<p>xinpureZhu</p>
</div>CSS 코드
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
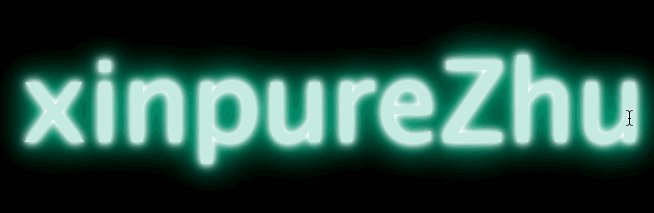
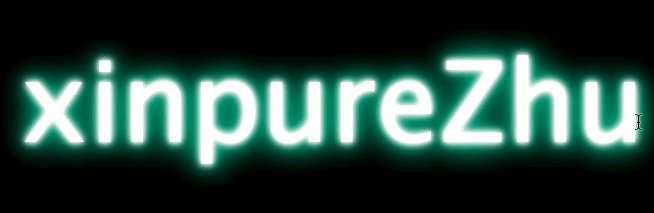
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}렌더링 다이어그램

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS로 글꼴 글로우 효과를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!