CSS에서는 float 속성을 사용하여 ul 텍스트를 가로로 정렬할 수 있습니다. li 요소를 왼쪽으로 이동시키려면 ul 목록의 li 요소에 "float:left;" 스타일을 추가하기만 하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
기본 ul 목록은 수직으로 정렬됩니다:
<ul> <li>测试文本1</li> <li>测试文本1</li> <li>测试文本1</li> </ul>
Rendering:

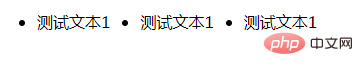
그러면 ul 텍스트를 수평 정렬로 변경하는 방법은 무엇일까요? float 속성을 사용할 수 있습니다.
아래 코드 예시를 살펴보겠습니다
<ul> <li>测试文本1</li> <li>测试文本1</li> <li>测试文本1</li> </ul>
렌더링:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 ul 텍스트를 가로 정렬로 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!