jquery에서는 css() 메서드를 사용하여 CSS 속성을 설정하고 요소 CSS 속성 값을 수정할 수 있습니다. css() 메서드는 일치하는 요소의 스타일 속성을 하나 이상 설정할 수 있으며 구문은 "$(selector)입니다. css("속성","속성값");".

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서는 css() 메서드를 사용하여 CSS 속성을 설정하고 요소 CSS 속성 값을 수정할 수 있습니다.
css() 메서드는 일치하는 요소의 스타일 속성을 하나 이상 설정할 수 있습니다.
구문:
$(selector).css(name,value)
| Parameters | Description |
|---|---|
| name | 필수입니다. CSS 속성의 이름을 지정합니다. 이 매개변수에는 "color"와 같은 CSS 속성이 포함될 수 있습니다. |
| value | 선택 사항입니다. CSS 속성의 값을 지정합니다. 이 매개변수에는 "red"와 같은 CSS 속성 값이 포함될 수 있습니다. 빈 문자열 값이 설정된 경우 요소에서 지정된 속성을 제거합니다. |
예:
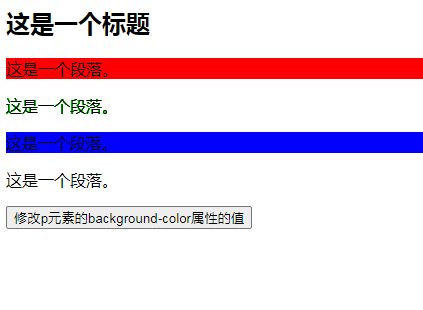
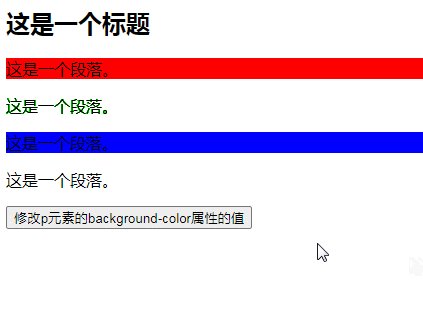
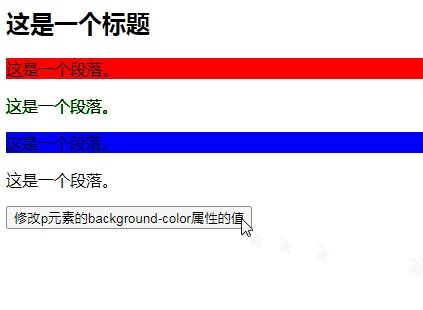
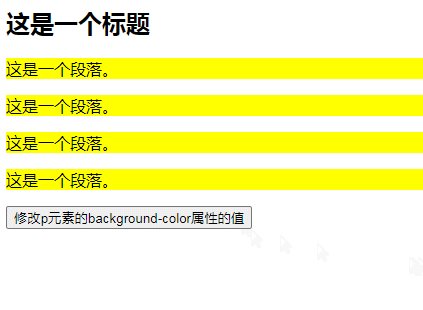
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>修改p元素的background-color属性的值</button>
</body>
</html>렌더링:

관련 비디오 튜토리얼 추천: jQuery Tutorial(비디오)
위 내용은 jquery에서 요소 CSS 속성 값을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!